Asp.NET大文件上传组件开发总结(五)-上传进度信息的显示 转载
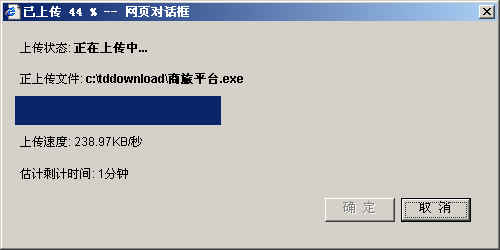
首先先看看我做的上传进度信息显示效果吧:

怎么样,就点象C/S效果吧。不过这里正象前面一位网友说的:这是靠不停的查询服务器来获得进度信息的,这一点对提高系统的并发度有影 响。不过,我想:使用Asp.NET上传文件的应用系统,一般都不会有太多的并发用户,之所以要用Asp.NET上传文件主要是为了提高用户体验,简化系 统部署和开发吧。在一般的信息化系统使用这个组件还是很方便的。大家说呢。
前面只要把文件上传处理了,这里要从服务器获取进度信息相对就容易多了,我这里用的是弹出模态窗口,用刷新页面的方式来显示进度信息,当 然也可以使用AJAX技术获取进度信息,也可以不用模态窗口,而用DIV标签或IFrame方式,不过,如果不模态窗口方式,那在文件上传完成后,这些进 度信息也会自动随着页面刷新而消失。大家可以实现这几种方式,如果有朋友做出来了,别忘了给我一份哟。
对于进度的显示,大家可以下载我的源码看看就会明白,我就不多说了,我只提示一下网友需要注意的几个地方:在进度显示页面里,要设<base target="_self">标签,以免在IE5.0下面不能正常显示进度信息,刷新时,可能会打开新的窗口。
可以修改这里Response.AppendHeader("Refresh","3");,控制刷新频率,这里有一个效率和用户体验的权衡,刷新时间过小,会增加服务器负担,时间过大,进度条显示会呈跳跃状。
其它的请网友下载我的源代码吧,一看就会明白,我的第一篇文章里有net1.1版本的下载,用户可以在我的下一篇也是本系列的最后一篇下载Net2.0版本。

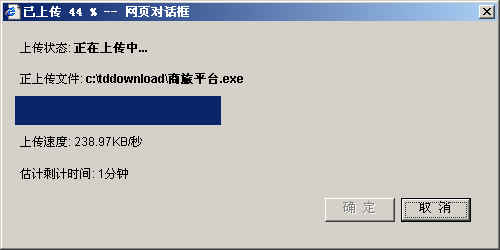
怎么样,就点象C/S效果吧。不过这里正象前面一位网友说的:这是靠不停的查询服务器来获得进度信息的,这一点对提高系统的并发度有影 响。不过,我想:使用Asp.NET上传文件的应用系统,一般都不会有太多的并发用户,之所以要用Asp.NET上传文件主要是为了提高用户体验,简化系 统部署和开发吧。在一般的信息化系统使用这个组件还是很方便的。大家说呢。
前面只要把文件上传处理了,这里要从服务器获取进度信息相对就容易多了,我这里用的是弹出模态窗口,用刷新页面的方式来显示进度信息,当 然也可以使用AJAX技术获取进度信息,也可以不用模态窗口,而用DIV标签或IFrame方式,不过,如果不模态窗口方式,那在文件上传完成后,这些进 度信息也会自动随着页面刷新而消失。大家可以实现这几种方式,如果有朋友做出来了,别忘了给我一份哟。
对于进度的显示,大家可以下载我的源码看看就会明白,我就不多说了,我只提示一下网友需要注意的几个地方:在进度显示页面里,要设<base target="_self">标签,以免在IE5.0下面不能正常显示进度信息,刷新时,可能会打开新的窗口。
可以修改这里Response.AppendHeader("Refresh","3");,控制刷新频率,这里有一个效率和用户体验的权衡,刷新时间过小,会增加服务器负担,时间过大,进度条显示会呈跳跃状。
其它的请网友下载我的源代码吧,一看就会明白,我的第一篇文章里有net1.1版本的下载,用户可以在我的下一篇也是本系列的最后一篇下载Net2.0版本。


