chrome:插件、跨域、调试....
chrome 调试小技巧
ctrl+shift+c 打开chrome的控制台选中一个元素,然后在控制台输入$0即可获取选中的元素,就可以对其进行操作了。
$0.addEventListener(...);
$0.onclick=()=>console.log('...');
cross-env 跨平台使用环境变量
{
"scripts": {
...,
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
}
}
从React的$r对象上索引到store
使用React Developer Tools,控制台切换地产react工具选择store节点的组件标签,$r.store即可获取redux中的数据。
dev中组件同过Connect(ListTable)连接到redux的,就选择这个包裹后的组件,$r.store.getState()即可获取redux中的数据。
http://ju.outofmemory.cn/entry/344147
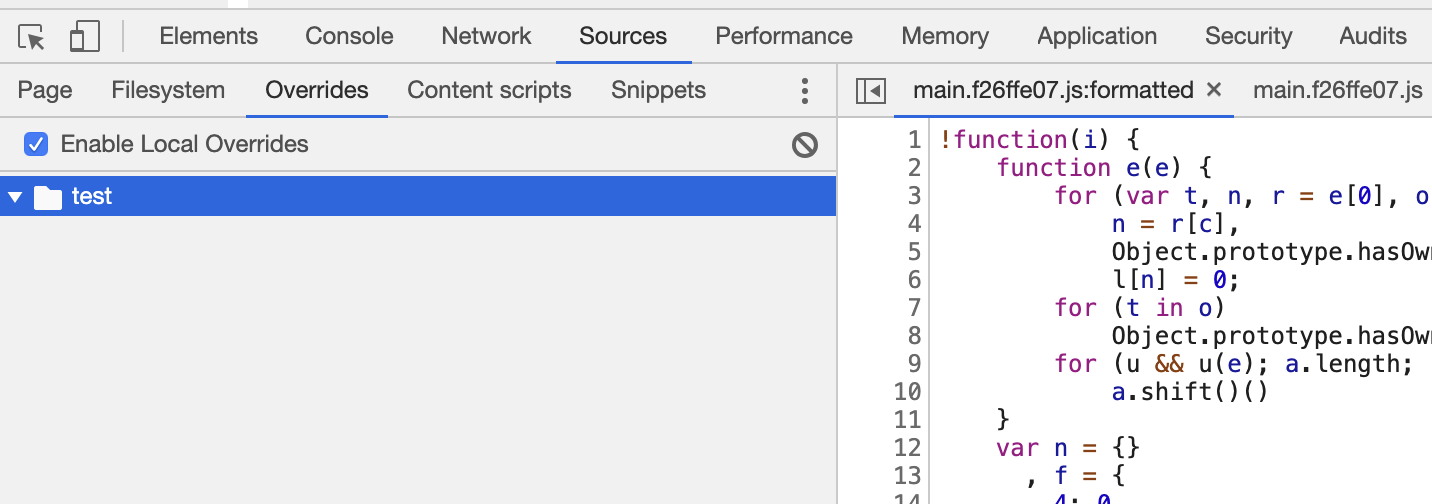
chrome本地覆盖功能 local overrides 用于线上bug调试

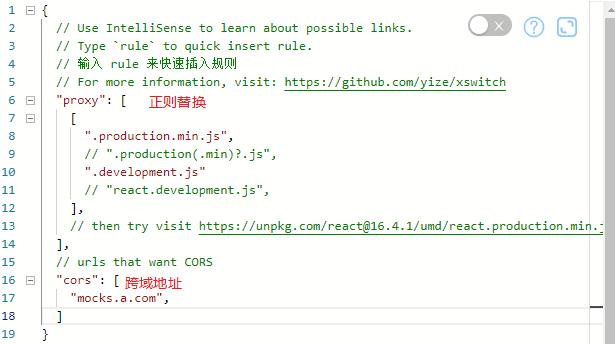
跨域插件
跨域插件-XSwitch https://github.com/yize/xswitch

清空host缓存
清空host缓存 chrome://net-internals/#modules 右上角下拉菜单选择Flush sockets

快捷切换host地址
HostAdmin App
更改页面样式
Stylus
主题 Global dark style - everything to DARK 2018
自动格式化json
JSONview
FeHelper
划词翻译
超好用的快捷翻译插件 划词翻译
react开发插件
React Developer Tools
redux-devtools-extension
优化组件
React Perf (React 15)
React Performance Devtool (React 16)
使用工具查看组件渲染性能,视频下方介绍中有说明
统一文章格式阅读
简阅
github代码目录生成
octotree
VScode config
{
"editor.fontSize": 14,
"editor.fontLigatures": true,
"editor.fontFamily": "Fira Code",
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "Dracula Soft", // Solarized Dark
// 粘贴内容的自动格式化
"editor.formatOnPaste": false,
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
"vsicons.projectDetection.autoReload": true,
//react JSX语法里面的html提示
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"workbench.statusBar.feedback.visible": false,
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"files.associations": {
"*.vue": "vue"
},
"editor.tabSize": 4,
"window.zoomLevel": 0,
"sync.gist": "98927d759b86d981aeda2bd0f29c9a69",
"sync.host": "",
"sync.pathPrefix": "",
"sync.quietSync": false,
"sync.askGistName": false,
"sync.removeExtensions": true,
"sync.syncExtensions": true,
"sync.autoDownload": false,
"sync.autoUpload": false,
"sync.lastUpload": "2018-08-18T11:16:27.924Z",
"sync.lastDownload": "",
"sync.forceDownload": false,
// rc-beautify
"rc-beautify": {
"insize": 4,
"inchar": " ",
"bracepadding": false,
"wrap": 80
},
"editor.autoIndent": false,
"workbench.startupEditor": "newUntitledFile",
"editor.formatOnSave": false,
// 启用后,将在保存文件时剪裁尾随空格
"files.trimTrailingWhitespace": true,
// 启用后,保存文件时将删除在最终新行后的所有新行。
"files.trimFinalNewlines": true,
"editor.detectIndentation": false,
// 对修饰器的实验支持是一项将在将来版本中更改的功能。设置+"experimentalDecorators"+选项以删除此警告。
"javascript.implicitProjectConfig.experimentalDecorators": true,
"search.location": "panel",
"eslint.options": {
// "configFile": "E:/YMSD/eslint/.eslintrc.js"
},
"vsicons.dontShowNewVersionMessage": true,
"diffEditor.ignoreTrimWhitespace": false,
"javascript.updateImportsOnFileMove.enabled": "always",
}
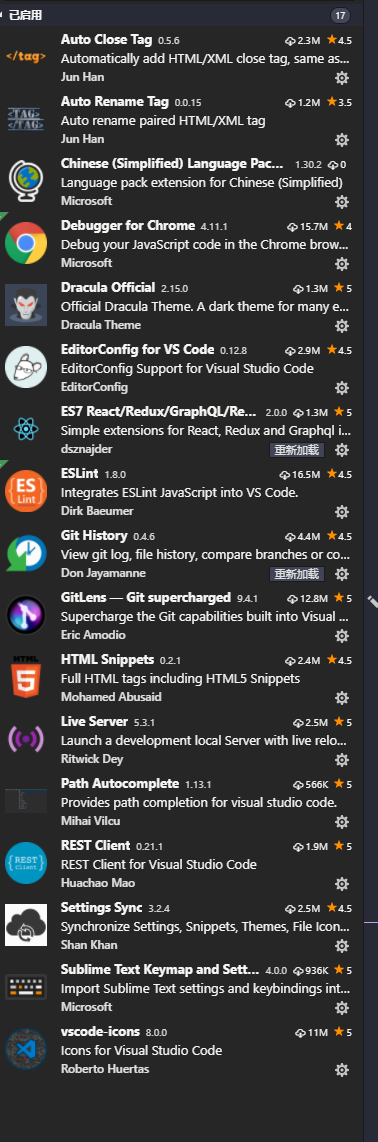
VScode 扩展