水晶图标制作方法(转载)
找了好多,终于找了个简单易学的。嘿嘿,很实用,特别是对我这种美工不好的人来说!不废话了!
实际上玻璃质感的小图标制作起来十分快捷,基本上用不上什么技法 ,善用你的图层属性就可以达到效果,估计看完这篇教程后就会十分轻松的制作玻璃感小图标甚至大幅图片了。准备工具:photoshop 5.0+(就是5.0以上版本的意思) 教程使用软件为PHOTOSHOP 7.0,该方法同样也可以应用在FIREWORKS或其他的设计软件中(但必须拥有图层属性设置的软件),其实掌握方法后在FL ASH中也可以实现这种小图标的制作,所谓活学活用,并不一定制作成为圆形了,其他形状也可以用这种方式。教程拿圆形示例。
第一步: 1.建立一个新文件,尺寸自己定(多大没人会罚款);
2.增加一个图层

第二步: 1.利用区域工具按住SHIFT画出一个正圆形
2.点选刚刚建立的新的图层
3.使用填充命令 编辑>填充 将圆形填充成为黑色的(填别的色也可以),记住这一步所有部分都是在你新建立的图层上完成的(不要在背景层上填充,否则你无法进行下面的过程)

第三步(十分之重要):1.双击你刚刚填充黑色圆形的新建图层呼叫出图层样式对话框
2.分别将 投影、内阴影、颜色叠加、渐变叠加、妙边 进行钩选

第三步-第一小节: 首先要设置你的颜色叠加属性,按图例设置

实际上玻璃质感的小图标制作起来十分快捷,基本上用不上什么技法 ,善用你的图层属性就可以达到效果,估计看完这篇教程后就会十分轻松的制作玻璃感小图标甚至大幅图片了。准备工具:photoshop 5.0+(就是5.0以上版本的意思) 教程使用软件为PHOTOSHOP 7.0,该方法同样也可以应用在FIREWORKS或其他的设计软件中(但必须拥有图层属性设置的软件),其实掌握方法后在FL ASH中也可以实现这种小图标的制作,所谓活学活用,并不一定制作成为圆形了,其他形状也可以用这种方式。教程拿圆形示例。
第一步: 1.建立一个新文件,尺寸自己定(多大没人会罚款);
2.增加一个图层

第二步: 1.利用区域工具按住SHIFT画出一个正圆形
2.点选刚刚建立的新的图层
3.使用填充命令 编辑>填充 将圆形填充成为黑色的(填别的色也可以),记住这一步所有部分都是在你新建立的图层上完成的(不要在背景层上填充,否则你无法进行下面的过程)

第三步(十分之重要):1.双击你刚刚填充黑色圆形的新建图层呼叫出图层样式对话框
2.分别将 投影、内阴影、颜色叠加、渐变叠加、妙边 进行钩选

第三步-第一小节: 首先要设置你的颜色叠加属性,按图例设置

第三步-第二小节:设置内阴影属性,设置内阴影部分是为了你的小图标更加具有通透感。
第三步-第三小节:对于投影的设置,投影有助于你的小图标的立体感,也可以不进行设置
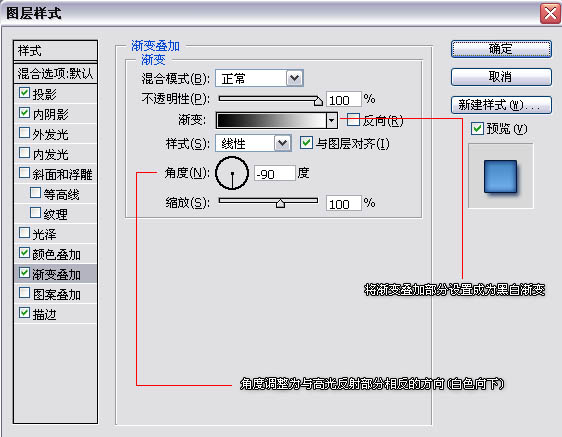
第三步-第四小节: 设置渐变叠加的属性,设置渐变属性是为了使小图标的颜色不单调。
第三步-第五小节:描边属性设置,描边是为了保证边缘反差效果的设置,可以根据实际需要不采用。
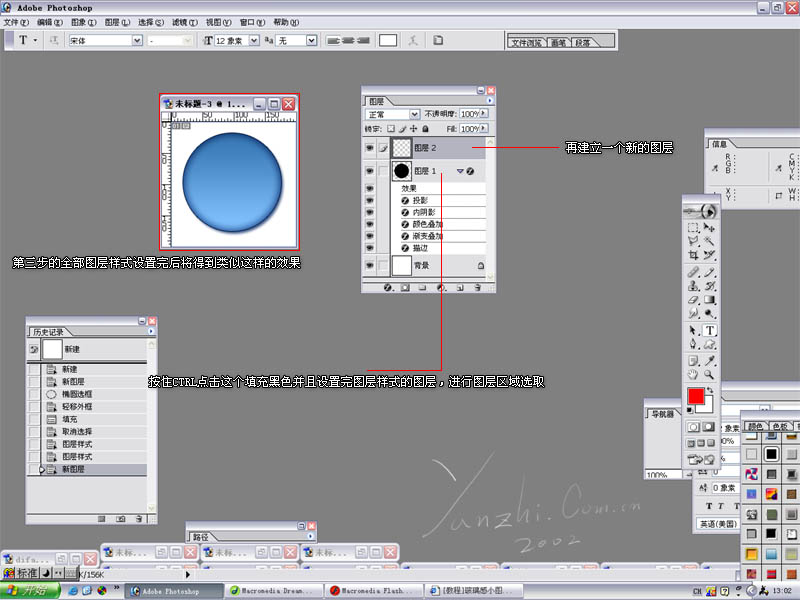
第四步 将刚刚制作完的图层样式添加到PHOTOSHOP样式表中,以便日后修改或制作用 再建立一个新的图层,并且增加与该圆形一样大小的选择区域(按住CTRL点刚刚设置样式的圆形图层)
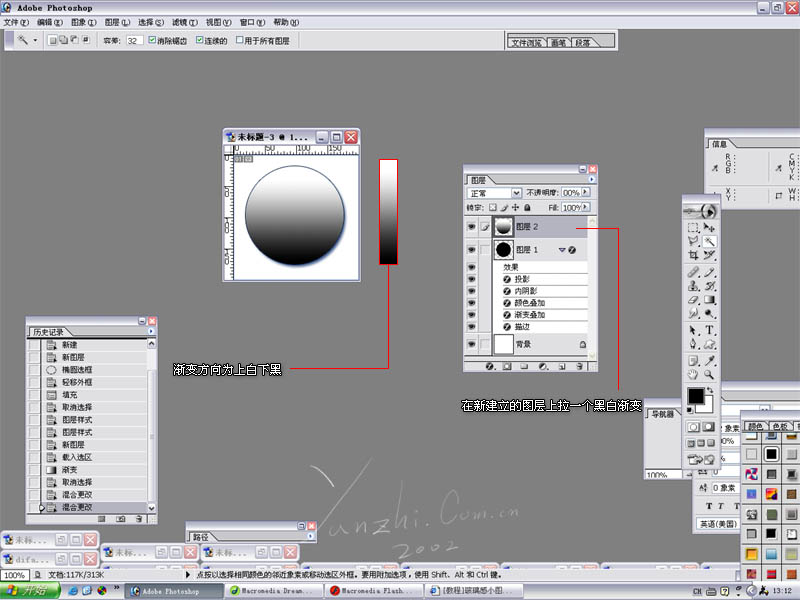
第五步 现在开始制作小图标的高光反射。在新建立并且拥有与建立的圆形相同大小的选择区域中拉出一个渐变,只采用黑白方式进行渐变(以便于日后修改) 
第六步 擅用你的图层属性将得到你意想不到的效果,将刚刚制作的与圆形同样大小的黑白渐变图层的图层属性设置成为‘屏幕’ 现在你的高光反射层已经出来了,觉得和下载的不一样?还有最后一步呢。
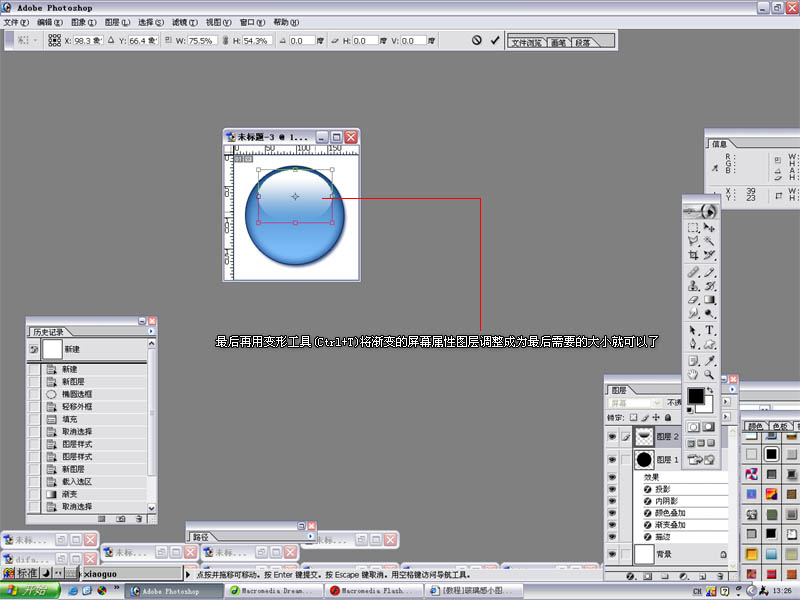
最后一步 将刚刚设置成‘屏幕’的图层点中,按CRTL+T进行变形设置。调整到最后你需要的样子就可以了,就是这么简单,并不是很难 吧。当然制作这类小图标的颜色是十分重要的,技法仅是其次,还需要自己长期的培养美术基础和色彩感觉才能制作出自己和别人都满意的作品。
最后成品就是这个样子的,在屏幕属性的黑白渐变层和设置样式的圆形层之间增加你需要的小图片(叠加图层属性)就OK了。