如何建一个Liferay 7的theme
首先附上原文链接Creating theme and Deploying in liferay 7 by using Eclipse
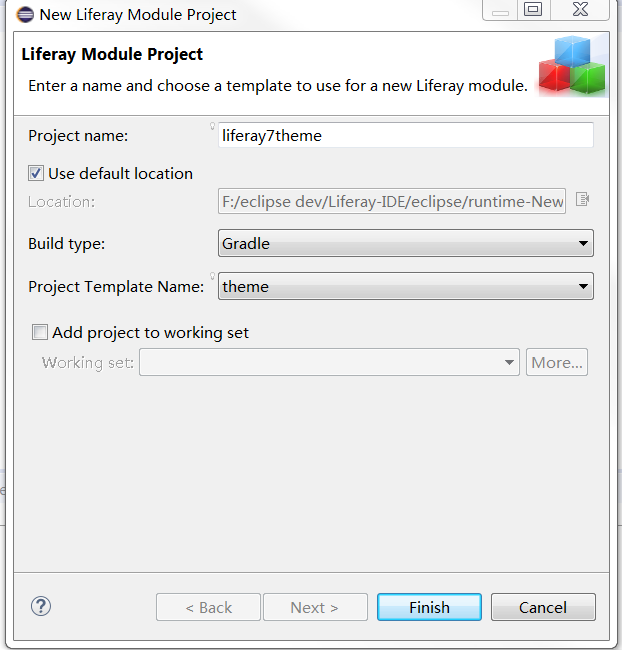
1.第一步:建一个Liferay module 项目,选择theme作为模板

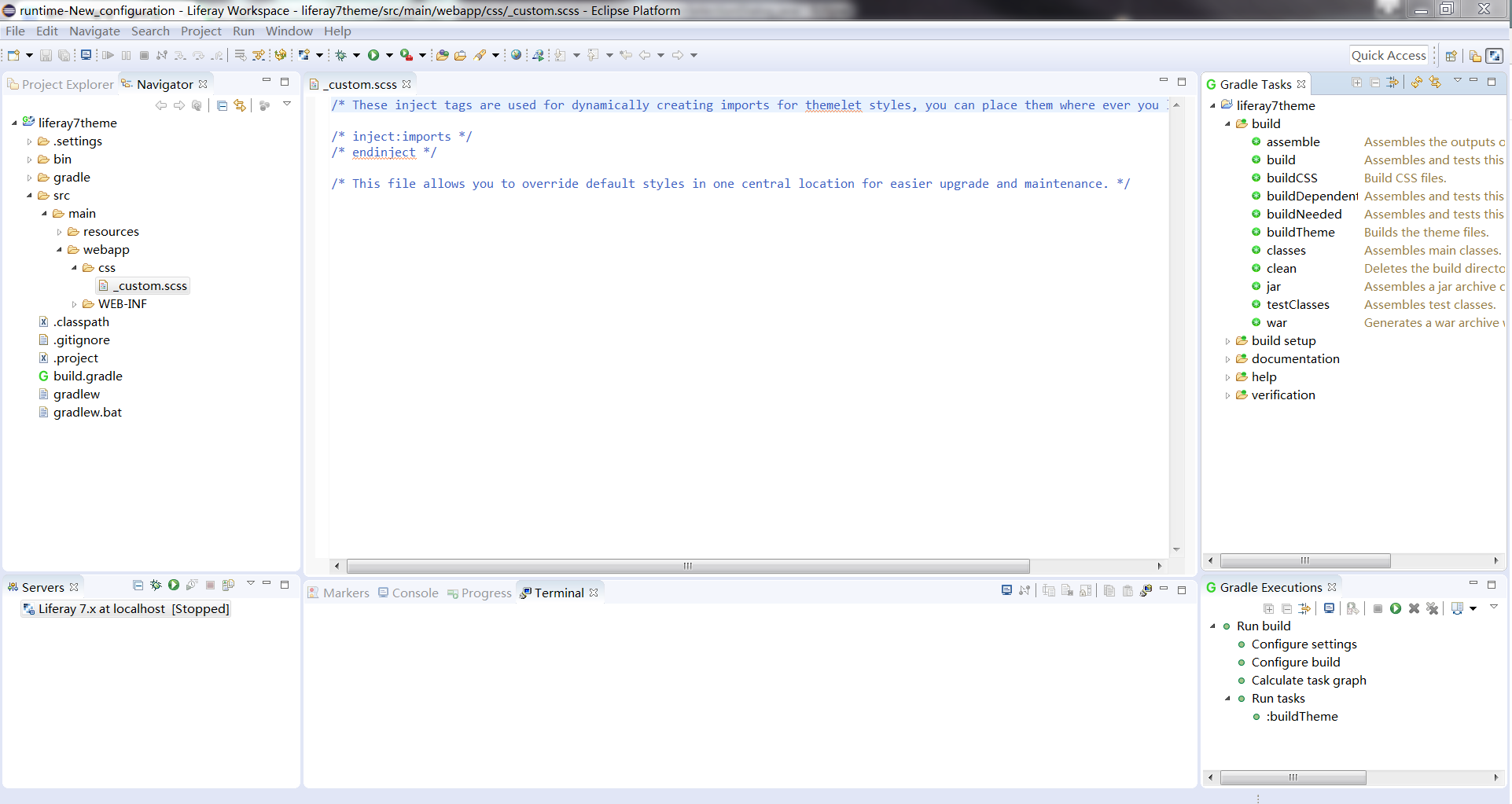
打开项目,你将会得到如下视图结构

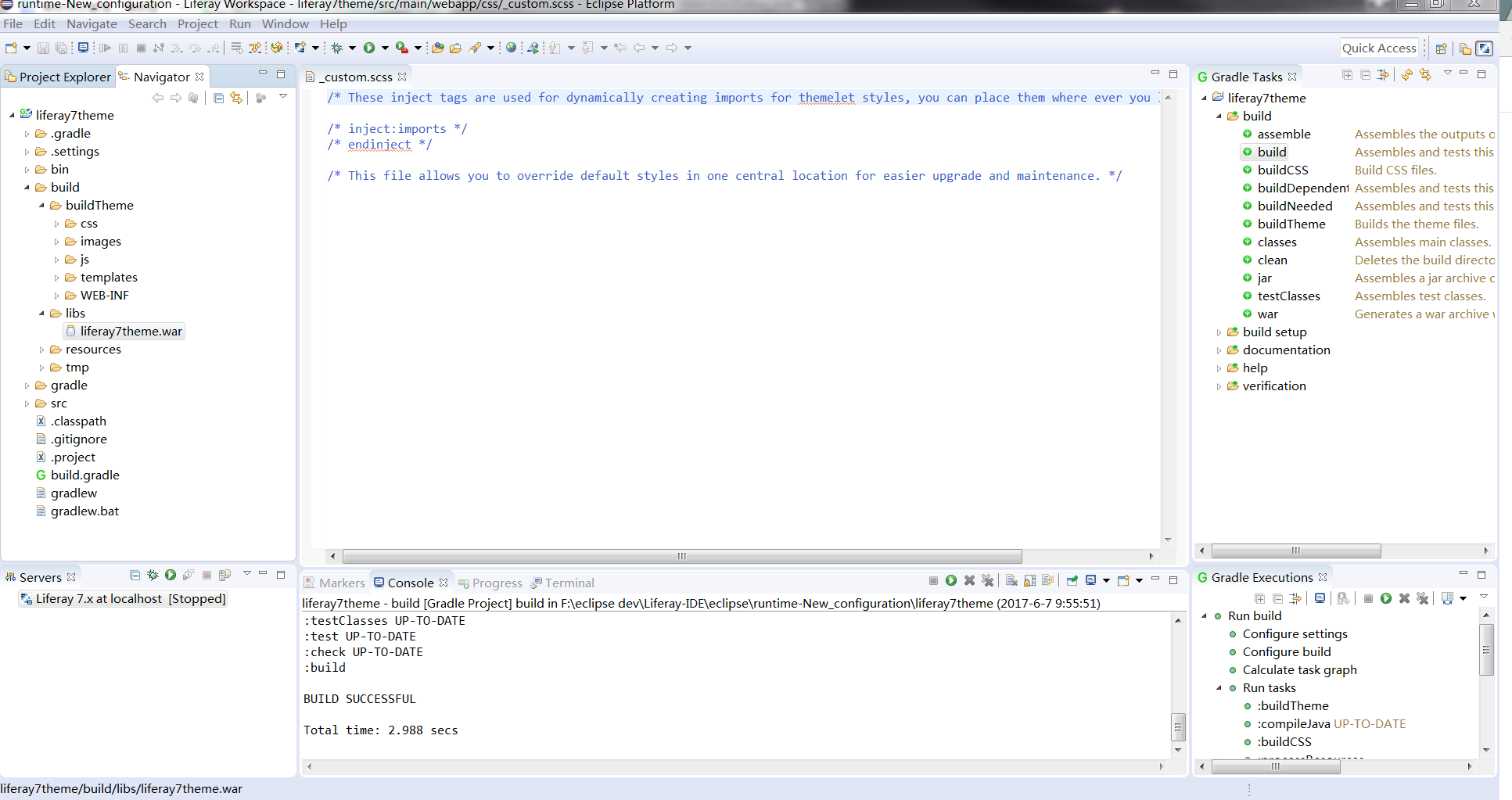
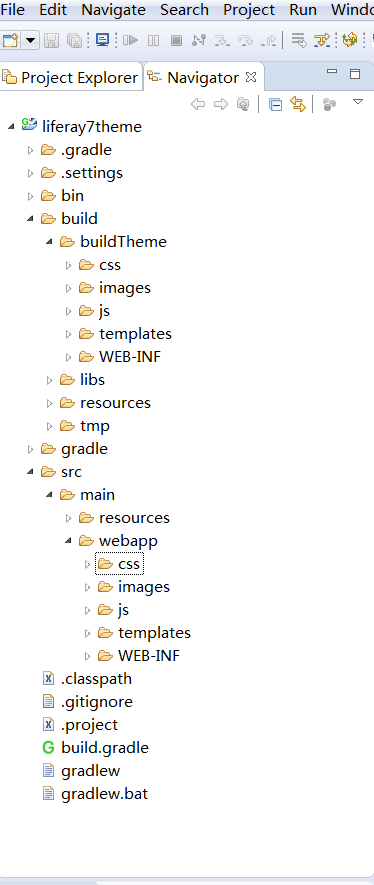
2. 打开gradle task,运行build,然后刷新页面,可以得到以下目录结构

3. 然后把css,Images,js,templates文件夹(包括里面所有的文件拷贝到)src → webapp目录下

4.如果你想写自己自定义的CSS,可以在src → webapp → css文件夹下建一个自己的scss文件(如mycustome.scss),或者直接用 _custom.scss也行,然后在main.scss中包含你写的SCSS文件:
@import "mycustom";
然后就可以在这个文件中写你的自定义css了
我只改了footer的颜色
#footer{ color: #808C99; background-color: #1B95E0; margin-buttom: 60px; padding: 40px 20px; }

5. 然后在gradletask中buildTheme->buildcss->build
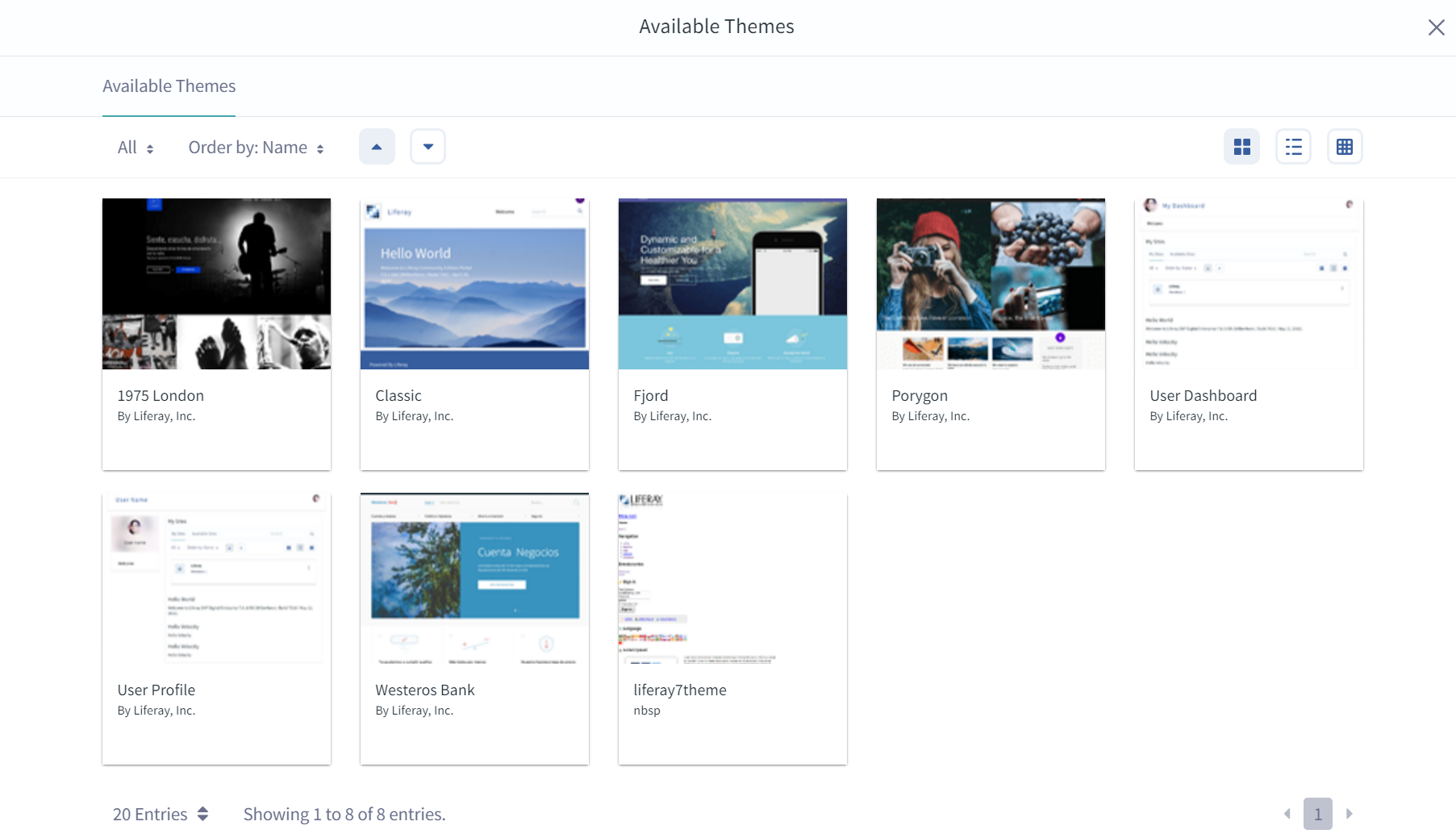
6.部署theme到portal上去,Liferay->Navigation->Welcome->Configure Page->look and feel->Define a specific look and feel for this page->change current theme
然后就可以看到你部署上去的theme,选择并Save,可以看到如下效果


最后的惯例就是show u the code


