如何在Liferay 7中创建一个简单的JSF Portlet
这个将在Liferay IDE 3.1 M3的发布版中提供创建的选项,但是你也可以通过命令行来创建。
1.这是Liferay JSF团队的官网:http://liferayfaces.org/ 你能在这里找到手动创建的所有的资料
2.这是Liferay官网提供的教程:GETTING STARTED WITH JSF APPLICATIONS
3.下面我将介绍如何用Liferay IDE创建一个简单的打招呼功能的JSF Portlet:
先上效果图:

a. 下载Liferay IDE 3.1 M3
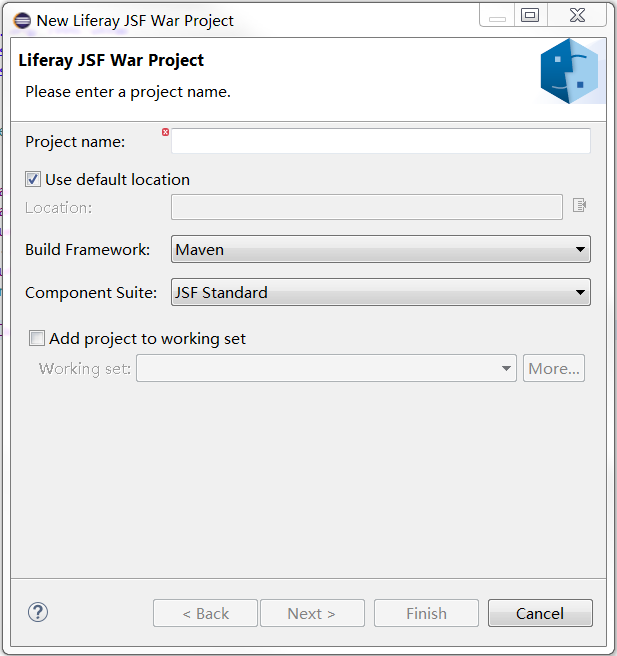
b. 选择New Liferay JSF War Project

我的项目名为MavenJSFTest
c. 先写一个后台的Java处理类放在src/main/java下代码如下:

import javax.faces.bean.ManagedBean; import javax.faces.bean.RequestScoped; import javax.faces.event.ActionEvent; import com.liferay.faces.util.context.FacesContextHelperUtil; @RequestScoped @ManagedBean public class Hello { public String getName() { return name; } public void setName( String name ) { this.name = name; } public void submit( ActionEvent actionEvent ) { FacesContextHelperUtil.addGlobalSuccessInfoMessage(); } private String name; }
然后写前台UI页面,放在webapp/WEB-INF/views的view.xhtml中:
<?xml version="1.0"?> <f:view xmlns="http://www.w3.org/1999/xhtml" xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:h="http://xmlns.jcp.org/jsf/html" > <h:head> <h:outputStylesheet library="css" name="main.css" /> </h:head> <h:form> <h:messages globalOnly="true" /> <h:outputLabel value="#{i18n['enter-your-name']}" /> <h:inputText value="#{hello.name}" /> <h:commandButton actionListener="#{hello.submit}" value="#{i18n['submit']}"> <f:ajax execute="@form" render="@form" /> </h:commandButton> <br /> <h:outputText value="Hello #{hello.name}" /> </h:form> </f:view>
d:xhtml的页面中language key可以放在i18n.properties中,我把enter-your-name的值放在i18n.properties中:
# These messages can be accessed via EL using the implicit i18n object provided by Liferay Faces Util. When the portlet # is deployed to any portal, the i18n object can also access messages found in a portlet.xml <resource-bundle> . When # deployed to Liferay Portal, the i18n object can also access messages found in the portal's Language.properties file. MavenJSFTest-hello-world=Hello MavenJSFTest! enter-your-name=Enter your name:
然后这个程序就完成了,你可以直接通过IDE部署到Liferay Bundle上,也可以自己打包放到Liferay Bundle的 deploy文件夹中。


