react-create-app 代理api
安装插件
npm install http-proxy-middleware@1.0.3 --save-dev
在src/setupProxy.js 写如下代码:
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/rest',
createProxyMiddleware({
target: 'http://localhost',
changeOrigin: true
})
);
};
// http://localhost:3000/rest/foo/bar -> http://localhost/rest/foo/bar
注意:不用任何文件引入他。
npm start 后会自动运行此代码。
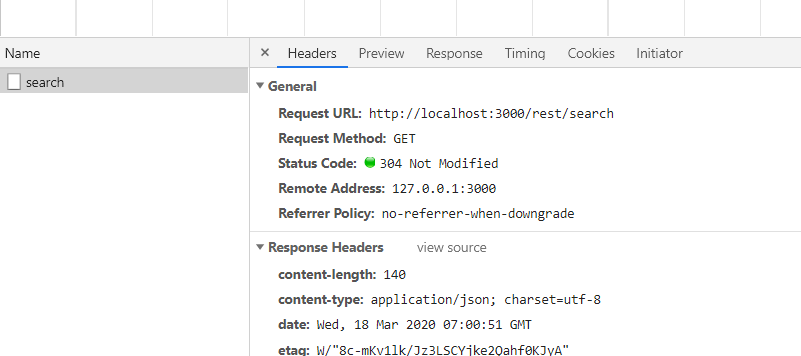
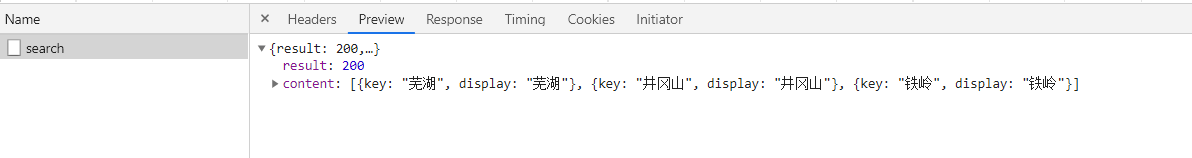
测试是否成功:
useEffect(()=>{ Axios.Get('/rest/search').then((res)=>{ console.log(res) }) },[])
如下成功加载:


快乐学习,积累在于一点一滴。
希望能够帮到你,如果有问题,请多多指教,谢谢!



