rxjs创造类操作符
range:指定范围
从1到100的整数。
range(起点数字,长度)。固定每次增加1.
import React from 'react'; import { range } from 'rxjs'; const FlowPage = () => { const source$ = range(1,100) source$.subscribe( console.log, null, ()=>console.log('complete') ) return <h1>rxjs学习</h1>; }; export default FlowPage;
起点可以是任何数字
const source$ = range(1.5,3)
执行结果:

如果想要每次递增2,range不支持,但是可以结合map来实现:
const source$ = of(1,2,3).map(x=>x*2)
generate:循环创建
import { generate } from 'rxjs'; ... const source$ = generate( 2, // 初始值,相当于for循环中的i=2 value => value < 10, // 继续的条件,相当于for中的条件判断 value => value + 2, // 每次值得递增 value => value * value // 产生的结果 )
...
const source$ = generate( 'x', value => value.length < 3, value => value + 'x', value => value )
执行结果:

repeat:重复数据的数据流
使用rxjs-compat的导入用法:
import { of } from 'rxjs';
import 'rxjs/add/operator/repeat'
...
let source$ = of(1,2,3)
source$ = source$.repeat(2)
...
推荐v6版本的使用方法:
import { of } from 'rxjs';
import { repeat } from 'rxjs/operators';
...
let source$ = of(1,2,3)
source$ = source$.pipe(repeat(2))
...
执行结果:

repeat实例2:
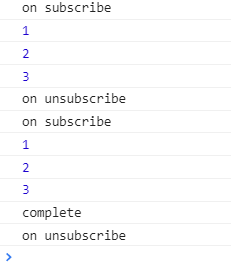
import { Observable } from 'rxjs'; import { repeat } from 'rxjs/operators'; ... let source$ = Observable.create(observer => { console.log('on subscribe') setTimeout(()=>observer.next(1),1000) setTimeout(()=>observer.next(2),2000) setTimeout(()=>observer.next(3),3000) setTimeout(()=>observer.complete(),4000) return { unsubscribe:()=>{ console.log('on unsubscribe') } } }) source$ = source$.pipe(repeat(2)); source$.subscribe( console.log, null, ()=>console.log('complete') )
...
执行结果:

结论:
source$被订阅了两次,当第一次订阅完成调用了complete()方法后,执行销毁后,才会进入第二次订阅。
如果第一次订阅没有执行complete(),就永远不会进入第二次订阅。
repeat()参数为空或者为负数,就代表无限次的重复。
快乐学习,积累在于一点一滴。
希望能够帮到你,如果有问题,请多多指教,谢谢!



