charles 断点调试的使用方式
1、前言
在测试前端 http 请求的过程中,经常有会某种特出情况极难复现,从而无法测试相应响应结果触发的前端弹窗或者样式状态变化是否符合预期的情况,但是作为一个专业的测试同学,这当然难不倒我们。这时我们往往会选用 MapLocal 功能来实现,提前将需要 mock 的response 保存到本地文件中。这样下次请求被 charles 监听代理到后,就会将本地的 response 返回,而不是请求服务器,我们通过修改本地文件来控制响应结果,从而测试前端在特殊情况下的弹窗和样式变化。
但是这种方式有个缺点点是无法修改 request 参数,每次修改 response 还得修改文件,随后保存,这个过程略微有些麻烦,所以这里推荐一个超好用的功能,断点调试。
2、charles 断点调试
如果想拦截 http 请求,修改请求参数,或者拦截 response 响应,修改响应结果,可以借用 charles 的 Breakpoint 功能。
3、断点功能使用过程:
3.1 创建断点
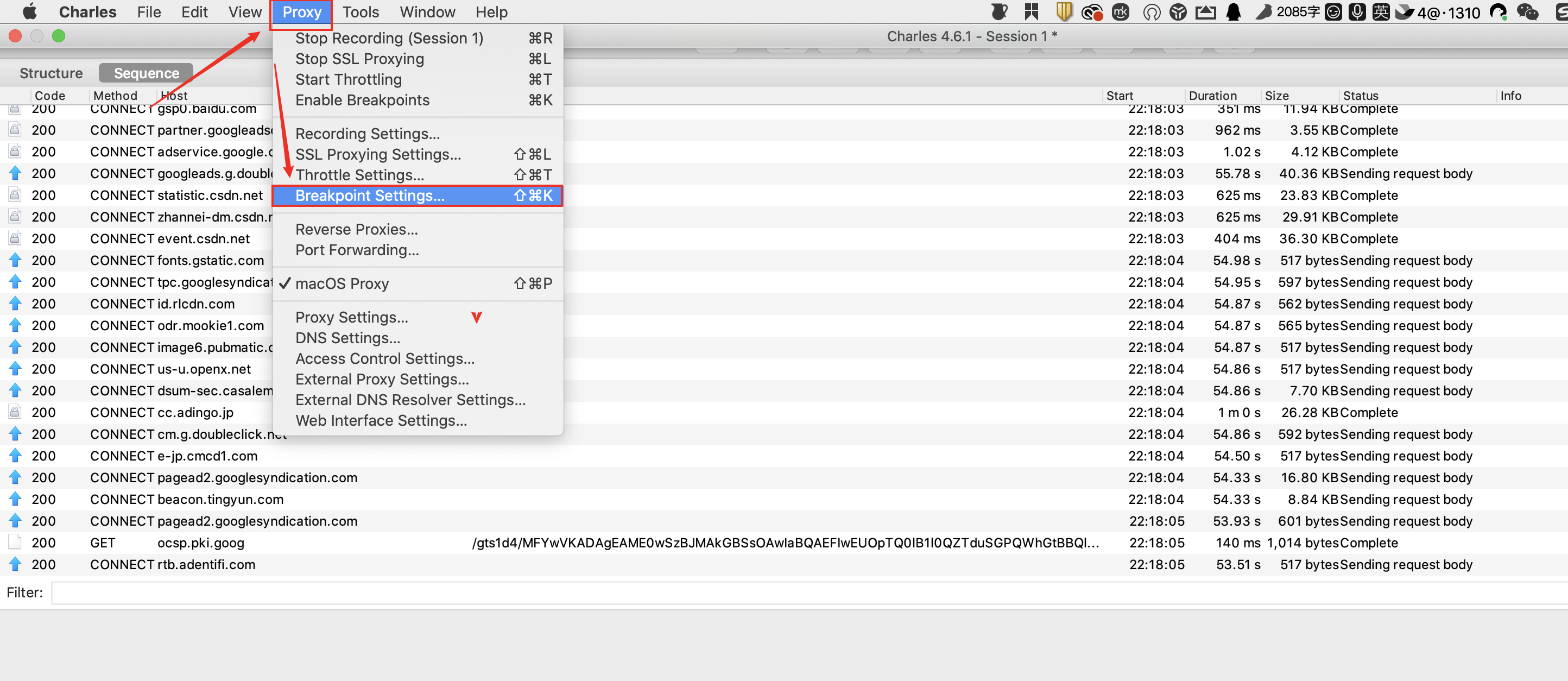
1. 点击功能栏的 Proxy -> Breakpoint Settings

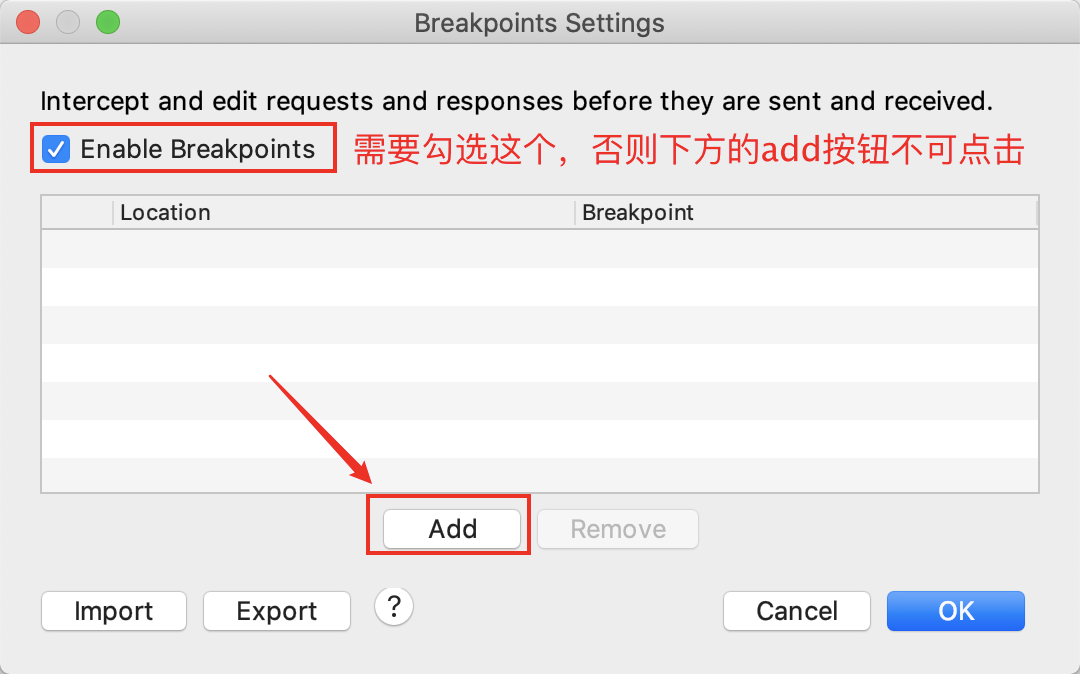
2. 先勾选「Enable Breakpoints」,要不然下方的「add」按钮无法点击,勾选完毕之后点击「add」按钮, 
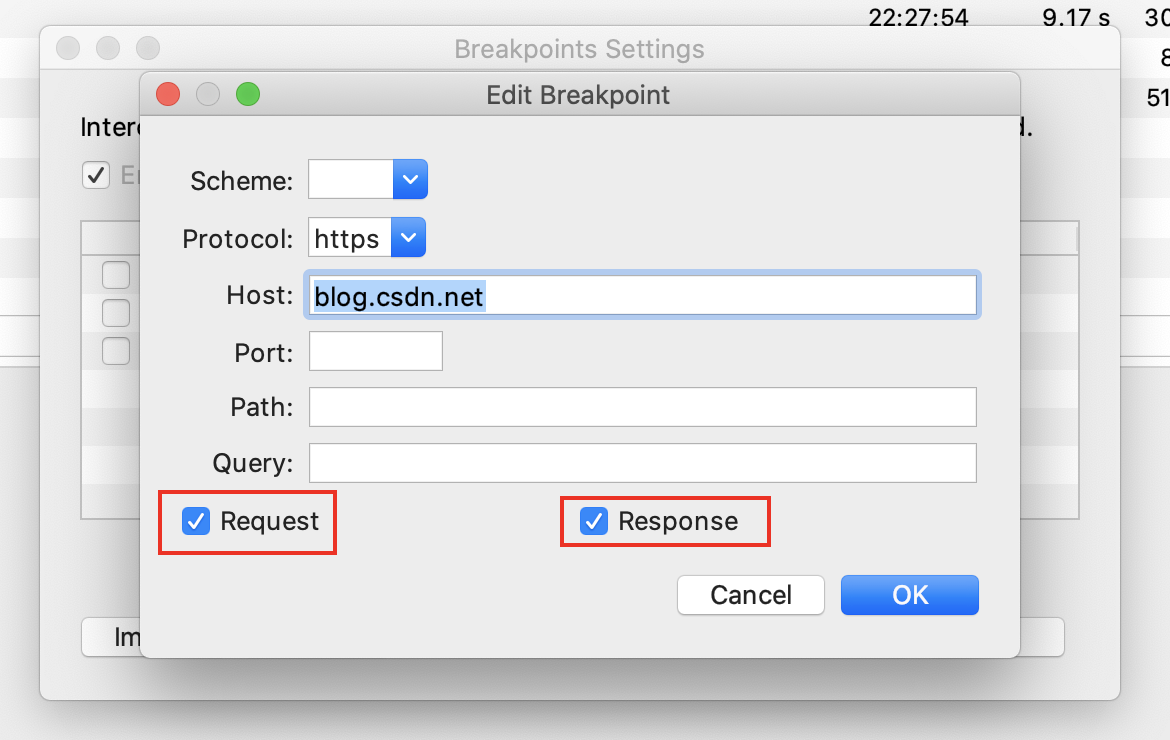
3. 输入想要拦截的域名 、 path 路径和端口号。最下方有 request 和 reponse 两个选项框,想要拦截 request 就勾选 request,想要拦截 response 就勾选 response,如果都像拦截就同时勾选。点击 OK 之后断点就加好了,下次这个请求被监听到的时候就会被拦截等待你来修改参数了。 
3.2 使用断点
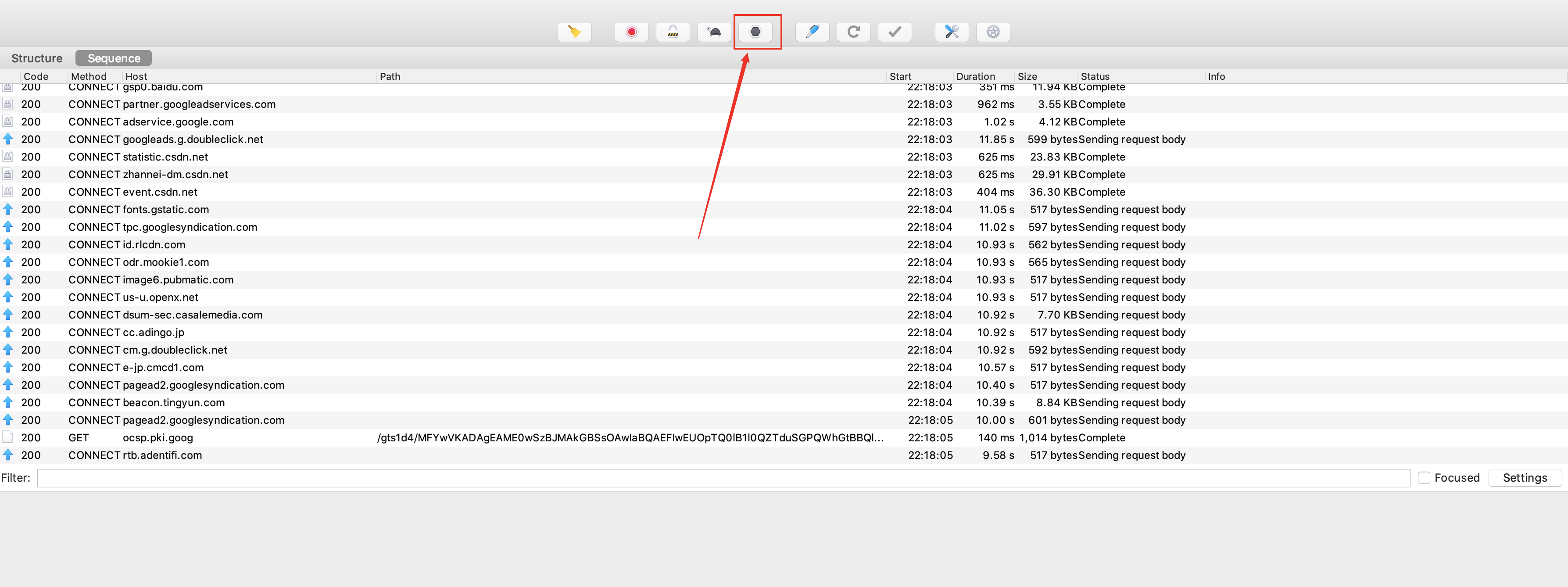
1. 点击最上方的六边形图标,表示启动断点调试,就跟编译器里的 debug 一样,上面的操作只是添加了断点,需要通过这个断点调试按钮来进入断点调试模式。

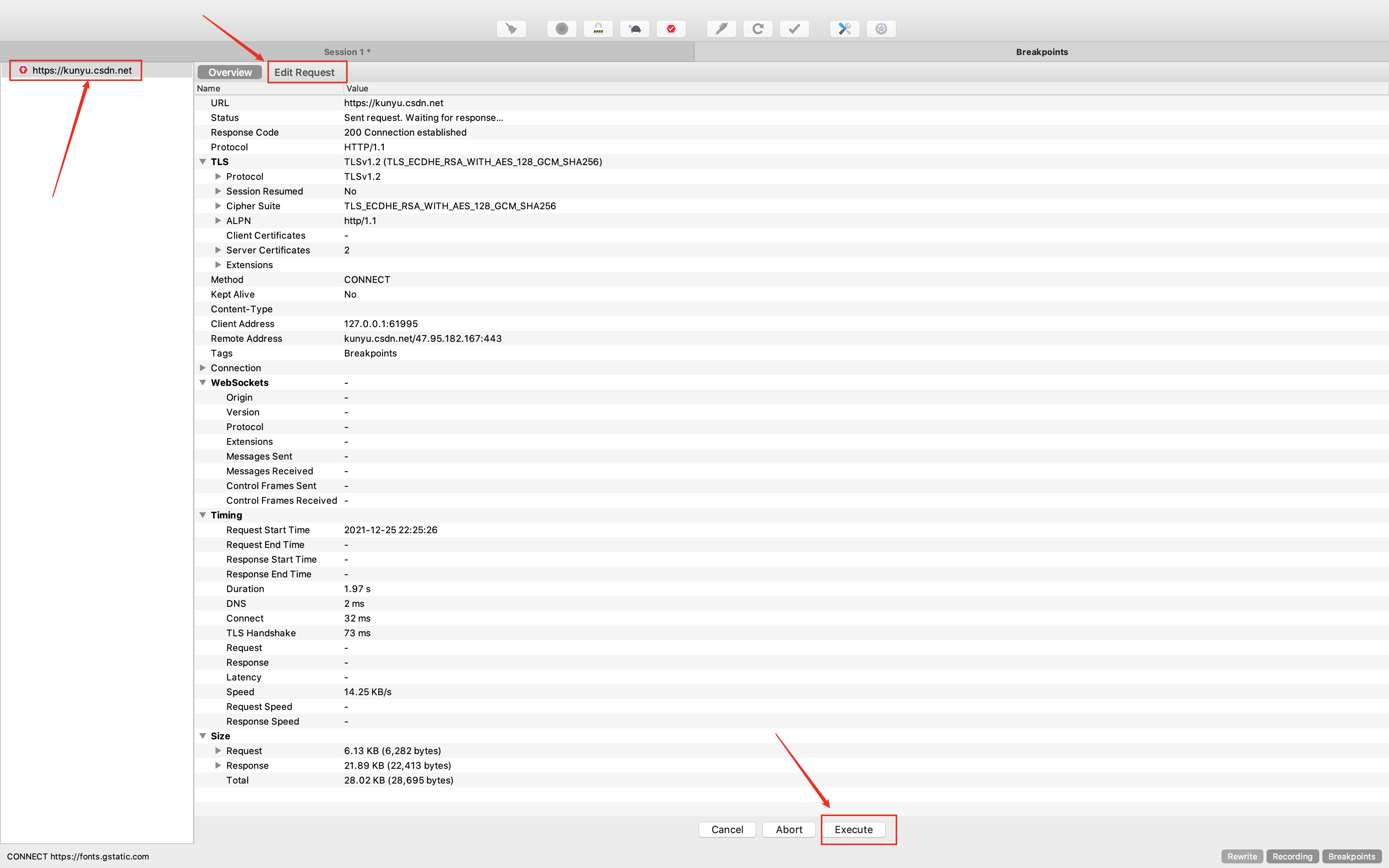
2. 请求被监听到后,charles会自动进入到拦截等待被状态,此时可以点击「edit request 」来修改请求参数,修改完之后点击「excute」发起请求,因为我上面同时勾选了 request 和 reponse,所以等 reponse 返回的时候也会被拦截下来,我也可以修改reponse里的返回结果。这里可以修改request和response,通过在response 停留一定的时间还可以测试接口的超时时间。

注意:如果没有代理成功 response ,可能是你在 request 拦截阶段停留时间太长,超过了接口的超时时间,请求无法到达服务器或者请求到达服务器之后,服务器不处理,从而导致点击执行之后不会跳转到 response 的修改页面
3.3 快捷添加breakpoint的方式
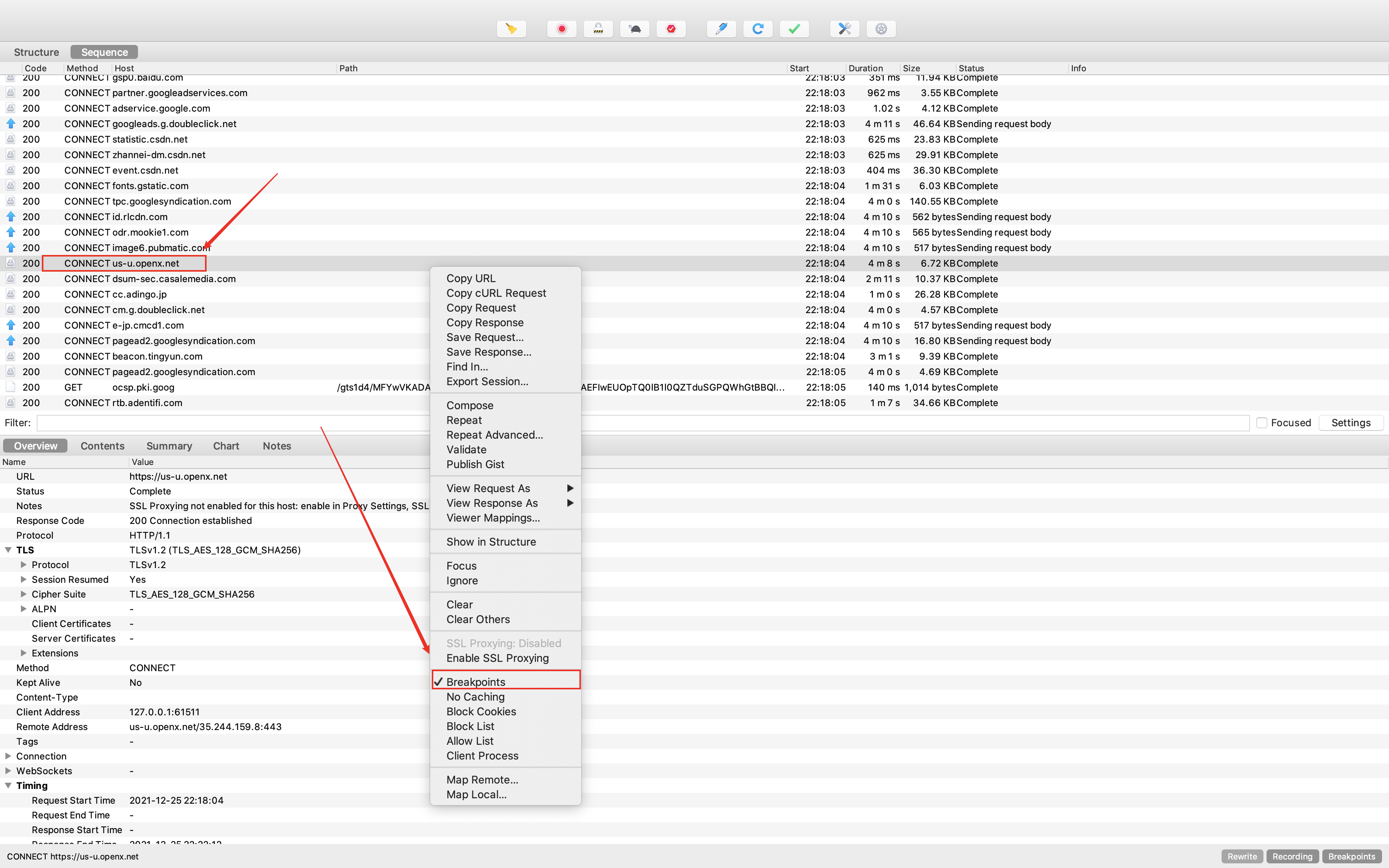
在监听到的请求列表中,点击选中想要加断点拦截的请求,鼠标右键,点击浮窗中的「Breakpoints」即可快速在这个请求中加一个断点。
4、Breakpoints 断点调试 vs Map Local vs Compose
4.1 断点调试的使用场景:
1. 想修改 request 或者 response, 这种情况需要接口的超时时间比较长,否则没等你操作完就已经接口超时了,那就 gg 了
2. 想测试接口的超时时间,或者测试接口在超时的情况下前端的样式变化,比如有时网络超时比较难模拟,可以通过「一直停在 request 等待不执行」这种方式来模拟这种情况。
4.2 Map Local 的使用场景:
1. 接口的超时时间较短的情况下想修改 response,因为接口超时时间较短,所以如果用断点调试的话容易超时,通过 mapLocal 提前修改好 reponse, 这样就不会接口超时。
2. 不想每次都修改 response, 想多次复用某个 reponse, 这时推荐使用 mapLocal 功能。
4.3 Compose 复用功能
这个功能可以复制某个请求的所有请求参数,我们在复制好的请求中修改 request 参数,然后点击「exute」来发起请求,这样可以用来模拟不同请求参数下服务器的返回结果。(感觉这个功能的左右和 postman 功能差不多)

