我的第一个electron
安装步骤参考 :
https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
拉取镜像
关于拉取 electron module 镜像遇到的问题
失败的解决方案 (对于别人来说可能好使)
https://blog.csdn.net/Akua_/article/details/132102805
我在我的 C:\Windows\System32\drivers\etc\hosts 文件中添加了以下配置
# github #140.82.114.4 github.com #20.27.177.113 github.com 140.82.121.3 github.com 67.228.126.62 github.global.ssl.fastly.net
然后执行命令 ipconfig /flushdns 更新了DNS缓存 , 但是仍旧拉取不过来 , 不知道怎么回事
成功的解决方案
参考: https://blog.csdn.net/llr_H5/article/details/126706930 https://blog.51cto.com/u_12553406/6988141
然后我打算使用淘宝的镜像库
#第一个命令 : 成功的 npm config set registry=https://registry.npm.taobao.org/ #第二个命令 : 失败的 npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/ #失败报错 #npm ERR! `ELECTRON_MIRROR` is not a valid npm option
针对第二个配置 , 我修改了 .npmrc 文件 , 然后拉取镜像 , 成功
#####################查看配置找到 .nmprc 文件路径###########################
>npm config ls ; "builtin" config from D:\app\nodejs\node_modules\npm\npmrc prefix = "C:\\Users\\Lenovo\\AppData\\Roaming\\npm" ; "user" config from C:\Users\Lenovo\.npmrc #这个是 .npmrc 文件的路径 registry = "https://registry.npm.taobao.org/" ; node bin location = D:\app\nodejs\node.exe ; node version = v18.16.0 ; npm local prefix = E:\vscode\electron\my-electron-app ; npm version = 9.5.1 ; cwd = E:\vscode\electron\my-electron-app ; HOME = C:\Users\Lenovo ; Run `npm config ls -l` to show all defaults. #####################修改 .npmrc文化节后 查看配置########################### >yarn config list yarn config v1.22.19 info yarn config { 'version-tag-prefix': 'v', 'version-git-tag': true, 'version-commit-hooks': true, 'version-git-sign': false, 'version-git-message': 'v%s', 'init-version': '1.0.0', 'init-license': 'MIT', 'save-prefix': '^', 'bin-links': true, 'ignore-scripts': false, 'ignore-optional': false, registry: 'http://registry.npm.taobao.org/', 'strict-ssl': true, 'user-agent': 'yarn/1.22.19 npm/? node/v18.16.0 win32 x64', lastUpdateCheck: 1692615569993 } info npm config { registry: 'https://registry.npm.taobao.org/', ELECTRON_MIRROR: 'https://npmmirror.com/mirrors/electron/' } Done in 0.05s. ########################## 修改完 .npmrc 文件后再次拉取 ######################## >yarn add --dev electron yarn add v1.22.19 info No lockfile found. [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. success Saved 63 new dependencies. info Direct dependencies └─ electron@26.0.0 info All dependencies ├─ @electron/get@2.0.2 ├─ @sindresorhus/is@4.6.0 ├─ ... ... ... ... └─ yauzl@2.10.0 Done in 87.83s.
注: 还有一种解决方案是直接下载下来放进指定目录 , 这个我没试 https://www.cnblogs.com/jwyblogs/p/15519175.html
程序启动
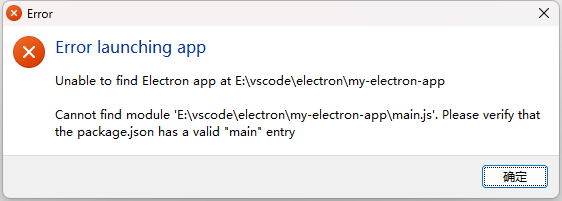
低级的错误 (原来是忘记创建main.js 和程序html了)
拉取成功了 但是启动报错了
>yarn start
yarn run v1.22.19
$ electron .
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.

我的package.json内容如下
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
"author": "gengdaolu",
"license": "MIT",
"devDependencies": {
"electron": "^26.0.0"
}
}
我使用VSCode打开项目
按照官方文档创建了 main.js 、preload.js、index.html 文件
main.js 程序入口 preload.js 预加载文件 index.html 程序页面
执行命令 npm start 或 yarn start
npm start
启动成功
打包并分发
>npm install --save-dev @electron-forge/cli >npx electron-forge import >npm run make


