VSCode安装Easy Les使less自动编译成css
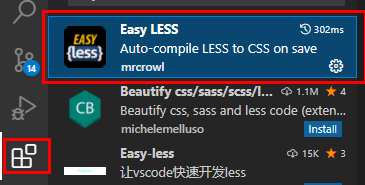
1. 打开VScode安装Easy Less插件如图:

2.安装less工具包
npm install less -g
3.设置编译目录
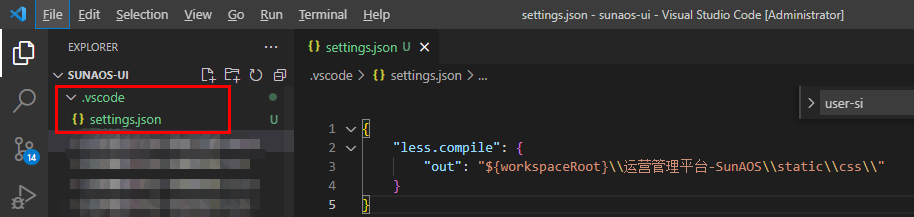
在项目目录下创建文件.vscode/settings.json (文件夹不是项目自带的,可能需要手动创建) , 内容如下
{
"less.compile": {
"out": "${workspaceRoot}\\运营管理平台-SunAOS\\static\\css\\"
}
}

附1:
使用命令编译:
lessc ./运营管理平台-SunAOS/static/less/main.less ./运营管理平台-SunAOS/static/css/main.css
附2:
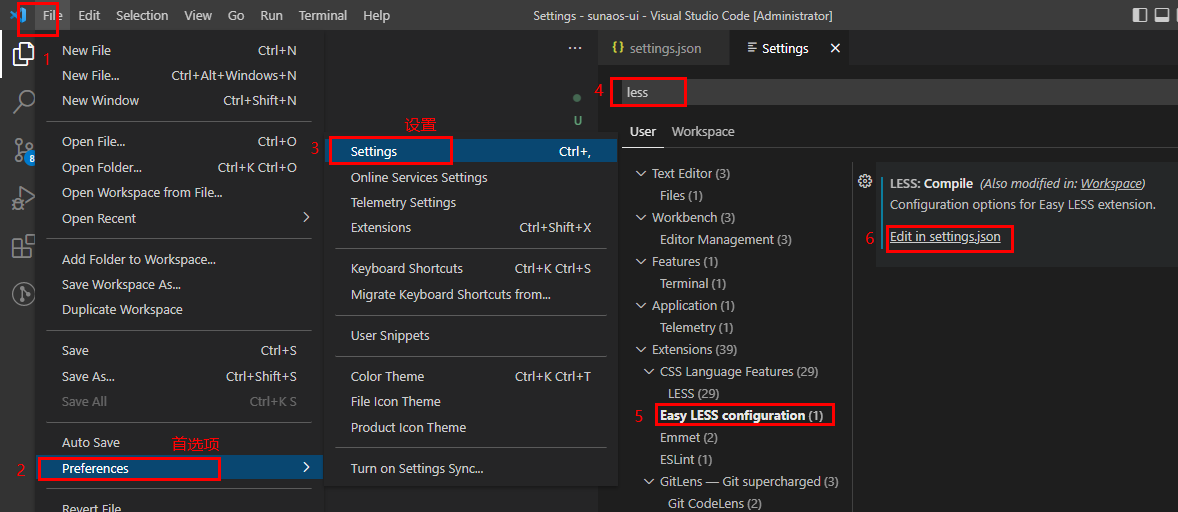
全局默认设置: 点击【File文件】->【Preferences首选项】->【setting设置】 (快捷键 Ctrl+, )搜索less ; 点击【Easy LESS configuration】【Edit in settings.json】编辑
"less.compile": {
"compress": false,//是否压缩
"sourceMap": false,//是否生成map文件,有了这个可以在调试台看到less行数
"out": true, // 是否输出css文件,false为不输出,千万不要是false
"outExt": ".css", // 输出文件的后缀,小程序可以写‘wxss‘
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号