vue项目搭建(Vue2)
开发环境搭建
1. 安装nodejs
2. 设置阿里镜像
npm i -g cnpm --registry=https://registry.npm.taobao.org
附 :
默认nmp镜像站 : metrics-registry = "https://registry.npmjs.org/"
查看npm的配置 : npm config list
3. 安装vue
npm i -g vue-cli 测试是否安装成功: vue -V //注意:-V是大写的V,不是小写的v
可以将路径 D:\nodejs\node_global 添加到环境变量path中 , D:\nodejs 是我的nodejs安装目录
4. 安装 webpack
cnpm install -g webpack
新建项目
1. 在idea中新建Static Web项目
2. 在项目根目录中执行指令
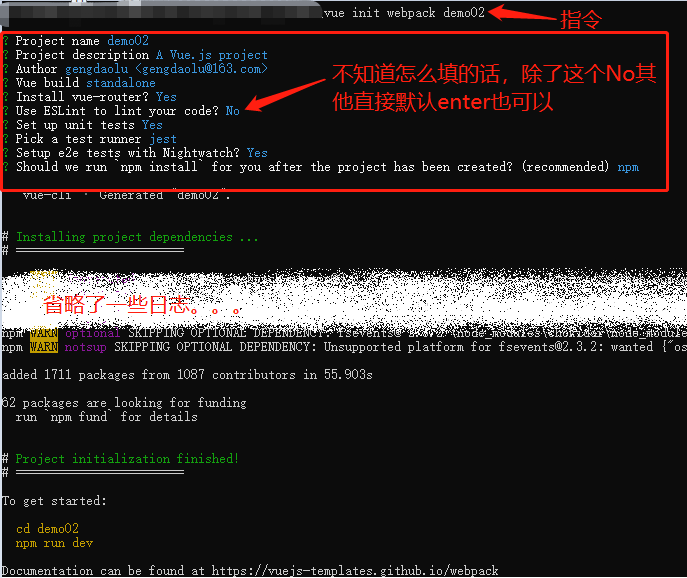
vue init webpack 项目名

未配置环境变量则执行指令 > D:\nodejs\node_global\vue init webpack demo02
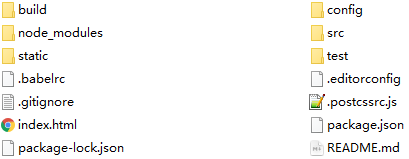
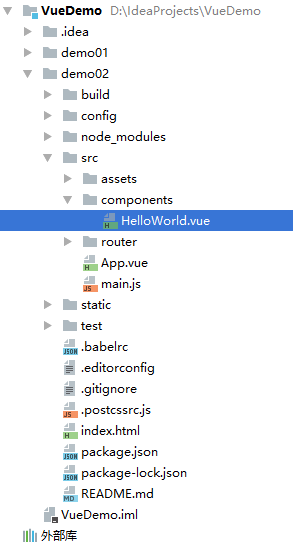
demo02的目录结构如下 :

3. 安装依赖 node_modules
cd 项目名 cnpm install
4. 运行
--运行Vue项目 cnpm run dev

idea优化 :
1.在setting中的plugins安装Vue.js插件
2.配置HTML支持.vue后缀的文件
3.配置ECMAScript6

注 : 如果不使用阿里镜像 ,默认镜像使用 npm 取代 cnpm 即可
参考 : https://blog.csdn.net/CCIEJohn_zhou/article/details/89043500



