简单的菜单三
完整版前端菜单代码
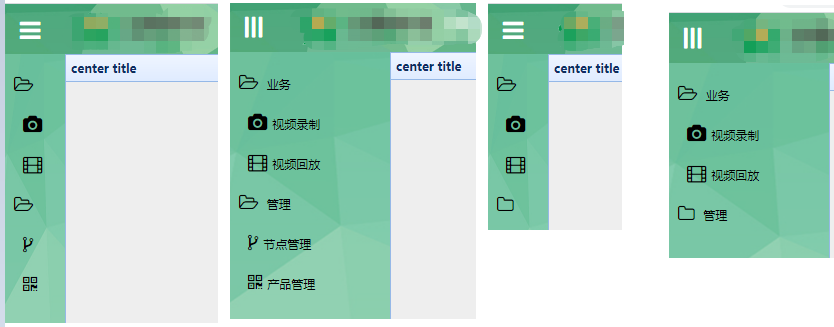
截图

HTML部分
<!DOCTYPE html> <html lang="en"> <head> <base href="${basepath}"> <meta charset="utf-8"/> <title>主页</title> <link rel="stylesheet" type="text/css" href="static/lib/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="static/lib/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="static/css/index.css"/> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> <script type="text/javascript" src="static/lib/jquery.min.js"></script> <script type="text/javascript" src="static/lib/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="static/js/index.js"></script> </head> <body> <body class="easyui-layout"> <#-- 顶部 --> <div data-options="region:'north',border:false,noheader:true,split:false,bodyCls:'north_body'" style="height:50px;"> <!-- 左对齐 --> <div id="hbtn_menu"> <i class="fa fa-navicon"></i> </div> <div id="htxt_title"> <div class="img"></div> <div class="txt">某某某某某某系统</div> </div> <!-- 右对齐 --> <div id="hbtn_logout" title="注销" class="easyui-tooltip"><i class="fa fa-power-off"></i></div> <!-- 切换皮肤 --> <div id="hbtn_settheme" title="切换皮肤" class="easyui-tooltip"><i class="fa fa-exchange" aria-hidden="true"></i></div> <!-- 下载 --> <div id="hbtn_download" title="文档与下载" class="easyui-tooltip"><i class="fa fa-download"></i></div> <!-- 修改密码 --> <div id="hbtn_password" title="修改密码" class="easyui-tooltip"><i class="fa fa-lock"></i></div> <!-- 用户信息 --> <div id="htxt_userinfo"><img src="static\img\index\user_default_pic.png" /><span id="user_name">系统管理员</span> </div> </div> <#-- 侧边栏 --> <div data-options="region:'west',border:false,noheader:true,split:false,bodyCls:'west_body'" style="width:60px;"> <ul> <li> <u> <i class="fa fa-folder-open-o"></i> <a>业务</a> </u> <ul> <li><u><i class="fa fa-camera"></i><a>视频录制</a></u></li> <li><u><i class="fa fa-film"></i><a>视频回放</a></u></li> </ul> </li> <li> <u> <i class="fa fa-folder-open-o"></i> <a>管理</a> </u> <ul> <li><u><i class="fa fa-code-fork"></i><a>节点管理</a></u></li> <li><u><i class="fa fa-qrcode"></i><a>产品管理</a></u></li> </ul> </li> </ul> </div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </body> </body> </html>
CSS部分
.north_body{ background-image:url(../img/index/north_bg.png); background-repeat:no-repeat; background-size: 100% 100%; float:left; } #hbtn_menu{ float:left; width: 50px; height:36px; text-align: center; padding-top: 14px; cursor: pointer; overflow: hidden; } #hbtn_menu i{ font-size:24px; color:#fff; } #htxt_title{ float:left; width: 400px; height:50px; margin: 0px 20px 0px 20px; } #htxt_title:hover{ cursor: default; } #htxt_title .img{ float:left; background-image:url(../img/index/logo.png); background-repeat:no-repeat; background-size:133px 35px; background-position:center center; height: 50px; line-height: 50px; width: 133px; } #htxt_title .txt{ float:left; color: white; font-size: 21px; font-family:"Microsoft YaHei","SimHei"; letter-spacing:2px; padding: 8px 0px 0px 15px; } #hbtn_logout{ float:right; width: 50px; height:36px; text-align: center; padding-top: 14px; } #hbtn_logout i{ font-size:24px; color:#6AC5AF; } #hbtn_download, #hbtn_password, #hbtn_settheme{ float:right; width: 50px; height:50px; text-align: center; padding-top:0px; } #hbtn_download i, #hbtn_password i, #hbtn_settheme i{ font-size:18px; color:#fff; margin-top: 18px; } #htxt_userinfo{ height:34px; float: right; white-space: nowrap; display: inline-block; padding-top: 10px; } #htxt_userinfo:hover{ cursor: default; } #htxt_userinfo img{ width: 34px; height: 34px; vertical-align:middle; } #user_name{ font-size:16px; color:#fff; margin: 15px 20px 0px 10px; } #hbtn_download:hover, #hbtn_password:hover, #hbtn_settheme:hover, #hbtn_logout:hover{ background-color: rgba(238, 238, 238, 0.6); cursor: pointer; } /*树形菜单*/ .west_body{ background-image:url(../img/index/west_bg.png); background-repeat:no-repeat; background-size: 100% 100%; } .west_body ul, .west_body li { list-style: none; width: 100%; padding:0px; } .west_body a{ font-size: 10px; height: 40px; line-height: 40px; padding: 0px 0px 0px 5px; display: none; } .west_body i{ font-size: 18px; padding-left: 9px; } .west_body ul ul i{ padding-left: 18px; } .west_body u{ width: 100%; display:block ; height: 40px; line-height: 40px; text-decoration:none; } .west_body u:hover{ background-color: rgba(238, 238, 238, 0.6); cursor: pointer; } .mopen#hbtn_menu{ transform:rotate(90deg); -ms-transform:rotate(90deg); -moz-transform: rotate(90deg); -webkit-transform: rotate(90deg); filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=1) } .mopen.west_body a{ display:inline-block; }
JS部分
$(function(){ var west_panel = $(document.body).layout('panel','west'); var center_panel = $(document.body).layout('panel','center'); //菜单折叠按钮点击事件 $('#hbtn_menu').bind('click',function(){ var w = 100 ; var wo = west_panel.panel('options'); var co = center_panel.panel('options'); if(!$(this).is('.mopen')){ $(this).addClass('mopen'); $('.west_body').addClass('mopen'); west_panel.panel('resize',{width:wo.width + w}); center_panel.panel('resize',{width:co.width - w,left:co.left + w}); }else{ $(this).removeClass('mopen'); $('.west_body').removeClass('mopen'); west_panel.panel('resize',{width:wo.width - w}); center_panel.panel('resize',{width:co.width + w,left:co.left - w}); } }); //树节点点击事件 west_panel.panel('body').find('li u').bind('click',function(){ var that = this; var children = $(this).next('ul'); if(children.length > 0){//含有子节点 if(children.is(':hidden')){ children.slideDown('fast',function(){ $(that).children('i').addClass('fa-folder-open-o').removeClass('fa-folder-o'); }); }else{ children.slideUp('fast',function(){ $(that).children('i').addClass('fa-folder-o').removeClass('fa-folder-open-o'); }); } }else{ //点击的是叶节点 alert($(this).find('a').text()); } }); });



