ajax请求与json数据处理
一,ajax使用配置
1)使用ajax之前先引入jquery
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
二,ajax常用格式
var u = $("#uUsername").val();
1) $.ajax({
url : 'user/checkUname', <!-- url :请求地址 -->
type : 'post', <!--type :请求类型:post/get -->
data : { <!--data :发送给服务器的数据 -->
uUsername : u, <!-- 使用自己声明的对象 -->
uPwd : $("#pwd").val() <! -- 直接获取页面的对象 -->
},
dataType : 'json', <!--dataType:服务器返回的数据类型 text/xml/script/html/json/jsonp -->
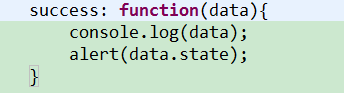
success: function(data){ <!--回调函数 -->
console.log(data); <! -- 浏览器控制台显示返回内容(建议使用) -->
alert(data); <! -- 弹框显示返回内容 -->
}
});
三,json转换配置
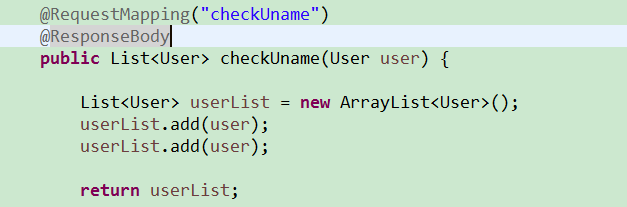
1)使用@ResponseBody
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.0</version> </dependency>
1.返回值写需要返回的类型
2.直接返回内容

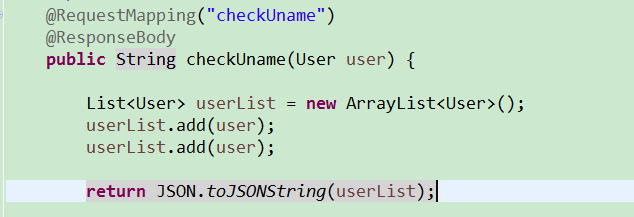
2)使用alibaba的json转换工具
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>
1.返回值写String类型
2.JSON.toJSONString(userList);

四,ajax回调函数处理服务器返回的json数据

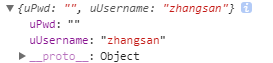
1)获取返回值是对象的josn数据内容

获取用户名:zhangsan, data.uUsername; (data.变量名)
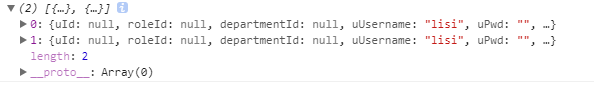
2)获取返回值是List的josn数据内容

获取用户名:lisi , data[0].uUsername; (data[ 索引].变量名)
获取用户名:lisi , data[1].uUsername;
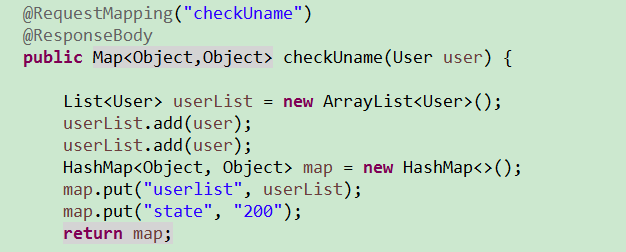
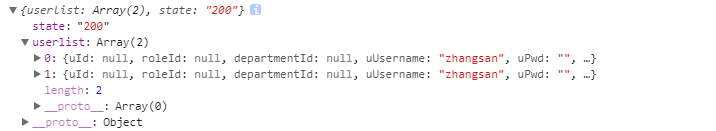
3)获取返回值是Map的josn数据内容


获取状态:data.state;
获取list中第一个user的名字:data.userlist[0].uUsername;
五,总结
json数据解析主要是看层级,遇到{ }里的内容使用 . 获取,遇到0,1... 使用 [ ] 获取;



