jQuery中event.target和this的区别
this和event.target的区别:
1.js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远指向触发事件的DOM元素本身;
2.this和event.target都是dom对象,使用jQuey中的方法可以将他们转换为jquery对象:$(this)和$(event.target).
比如,一个很简单的例子.
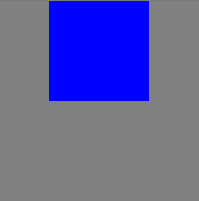
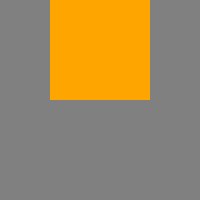
$(event.target)指向触发事件的元素. 当点击蓝色小方框时, 蓝色小方框会变成橙色, 但其外围的大方框不会变色, 即没有触发事件的冒泡行为.
点击前:  点击后:
点击后: 
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #big { 12 width: 200px; 13 height: 200px; 14 background-color: gray; 15 } 16 #small { 17 width: 100px; 18 height: 100px; 19 background-color: blue; 20 margin: 0 auto; 21 } 22 </style> 23 </head> 24 <body> 25 <div id="big"> 26 <div id="small"></div> 27 </div> 28 <script src="js/jquery-2.2.4.min.js" type="text/javascript" charset="utf-8"></script> 29 <script type="text/javascript"> 30 $("div, input").click(function (event) { 31 $(event.target).css("background-color", "orange"); 32 }); 33 </script> 34 </body> 35 </html>
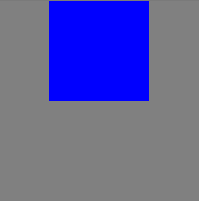
$(this)指向触发事件的元素. 当点击蓝色小方框时,蓝色小方框会变橙色, 同时其外围的灰色大方框也会变成橙色, 也就是说当用this获取触发事件的元素会引起事件的冒泡.
点击前:  点击后:
点击后: 
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #big { 12 width: 200px; 13 height: 200px; 14 background-color: gray; 15 } 16 #small { 17 width: 100px; 18 height: 100px; 19 background-color: blue; 20 margin: 0 auto; 21 } 22 </style> 23 </head> 24 <body> 25 <div id="big"> 26 <div id="small"></div> 27 </div> 28 <script src="js/jquery-2.2.4.min.js" type="text/javascript" charset="utf-8"></script> 29 <script type="text/javascript"> 30 $("div, input").click(function () { 31 $(this).css("background-color", "orange"); 32 }) 33 </script> 34 </body> 35 </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析
· 重磅发布!DeepSeek 微调秘籍揭秘,一键解锁升级版全家桶,AI 玩家必备神器!