20222413 2021-2022-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1本周学习内容:
本周学习内容为简单登录网页的前后端编写,以及如何对网页进行sql注入攻击、xss攻击、CSRF攻击。
1.2实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1Web前端HTML
2.1.1安装、启停Apache。
①输入apt-get install apache2安装Apache。
②输入systemctl stop apache2停止apache运行,输入systemctl status apache2查看apache运行状态,此时显示apache已经停止运行。

③输入systemctl restart apache2重新启动apache,随后查看apache状态显示正在运行。

浏览器浏览127.0.0.0能够显示如下网页,表面apache正常运行。

2.1.2理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
html代码如下:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<h1>login</h1>
<form action = "login_success.html" method = "post">
<label for = "username">用户名:</label>
<input type = "text" id = "username" name = "username"><br></br>
<label for = "password">密码:</label>
<input type = "password" id = "password" name = "password">
<input type = "submit" value = "提交">
</form>
</body>
</html>


2.2Web前端javascipt
2.2.1理解JavaScript的基本功能,理解DOM。
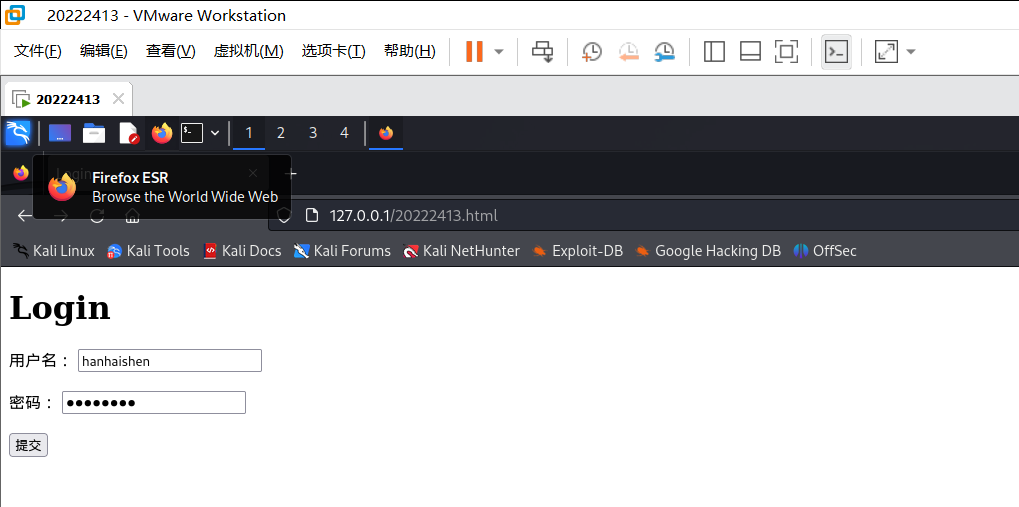
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
代码如下:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script>
function logintest(event)
{
event.preventDefault();
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
if(password==="")
{
alert("密码不能为空");
return false;
}
else if(password==="20222413")
{
alert("账号密码正确,登录成功");
document.body.innerHTML = "Welcome, " + username + "!";
}
else
{
alert("用户和密码不匹配");
return false;
}
}
</script>
</head>
<body>
<h1>login</h1>
<form action="login_success.html" method = "post" onsubmit="return logintest(event);">
<label for = "username">用户名:</label>
<input type = "text" id = "username" name = "username"><br></br>
<label for = "password">密码:</label>
<input type = "password" id = "password" name = "password">
<input type = "submit" value = "提交">
</form>
</body>
</html>




2.2.2尝试注入攻击:利用回显用户名注入HTML。
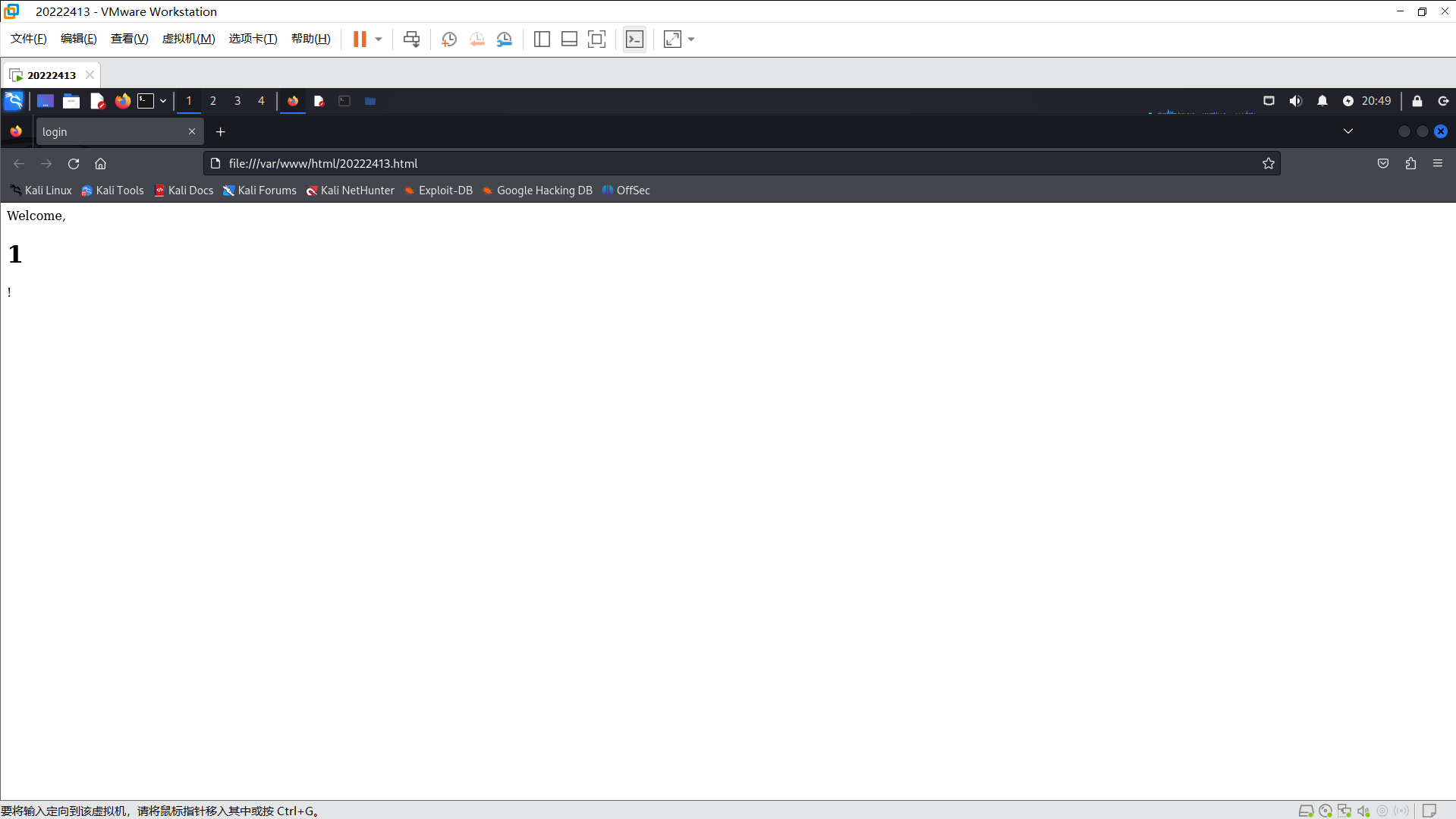
在用户名中输入<h1>1</h1>,输入密码登录


原本应该回显用户名的位置变成了大写的1。
2.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
①kali虚拟机中自带mysql数据库
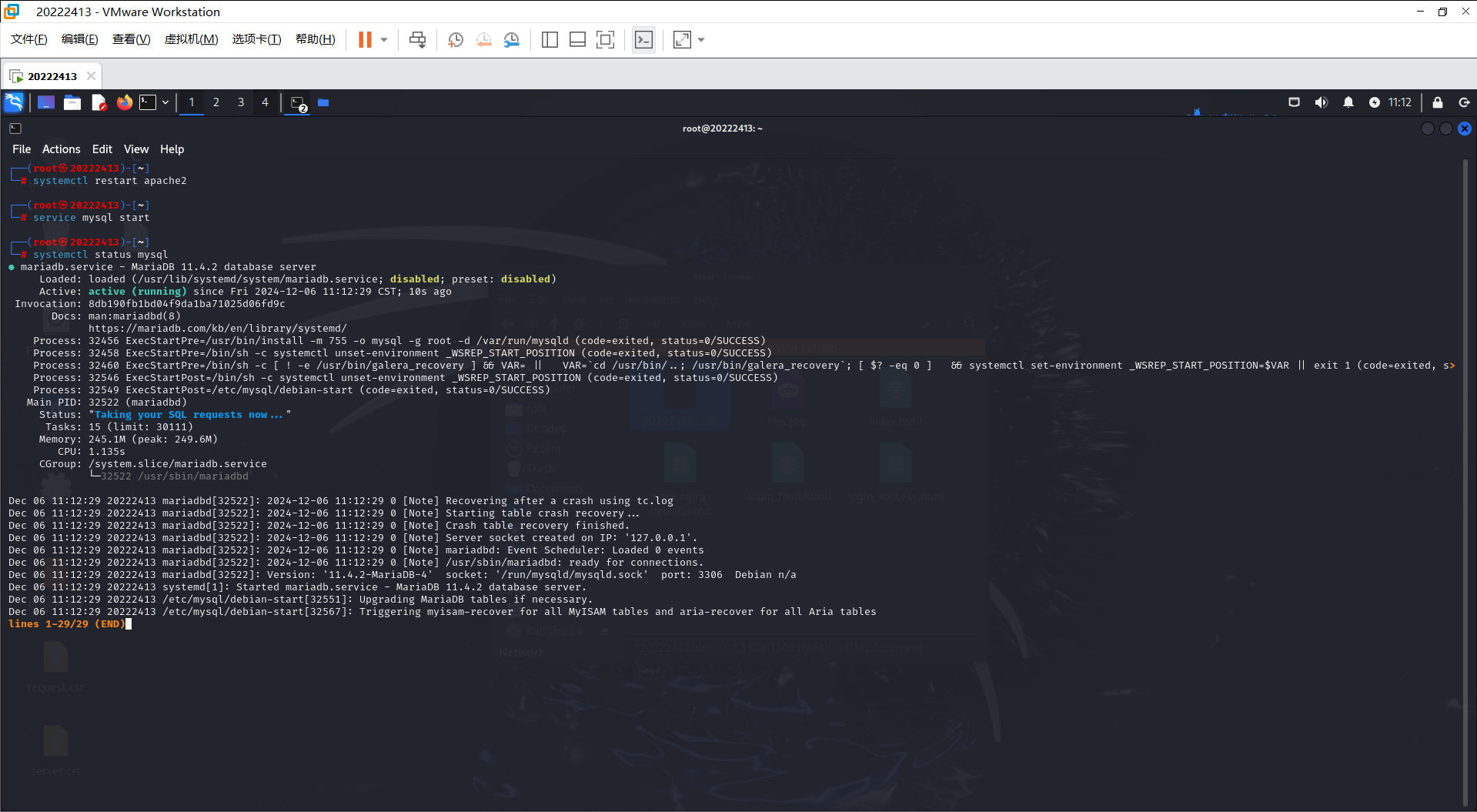
输入service mysql start启动数据库服务,systemctl status mysql查看mysql运行状态。

②输入mysql -u root -p以root登录数据库,对应密码为password。

③create database 20222413hhs;创建名为20222413hhs的数据库

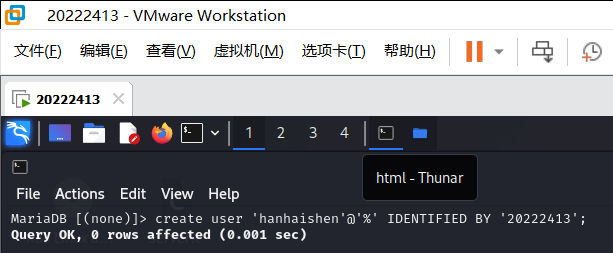
④输入create user 'hanhaishen'@'%' IDENTIFIED BY '20222413';创建用户hanhaishen,密码为20222413,该用户可以从任意主机登录。

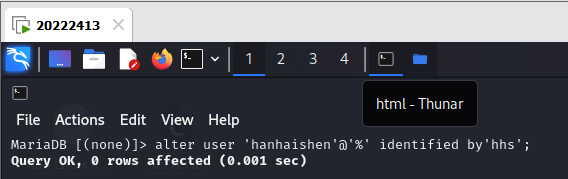
⑤alter user 'hanhaishen'@'%' IDENTIFIED BY 'hhs';将用户hanhaishen的密码修改为hhs

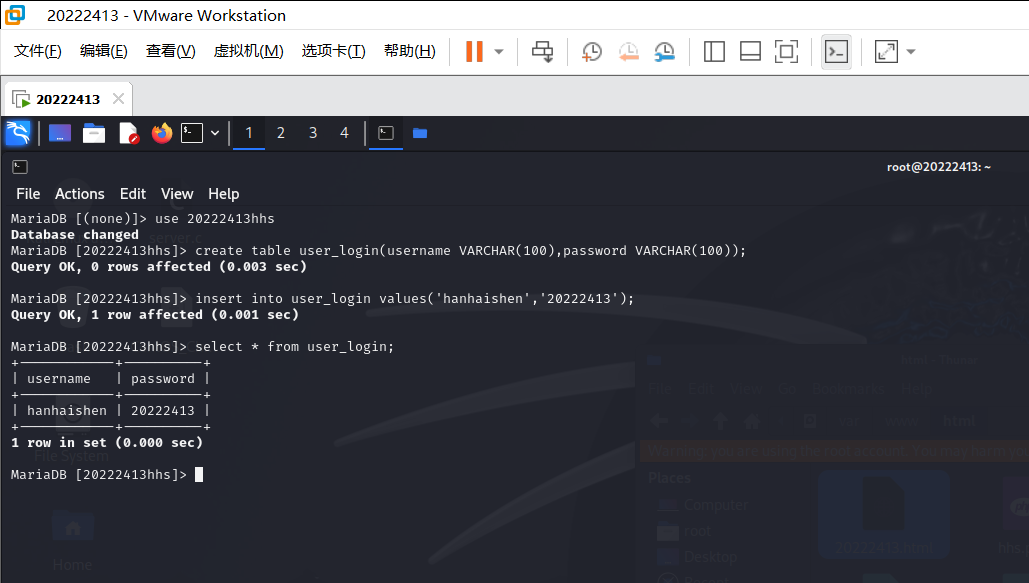
⑥输入use 20222413hhs进入数据库
输入create table user_login(username VARCHAR(100),password VARCHAR(100));建立用户登录表,包含用户名和密码两个信息。
输入insert into user_login value('hanhaishen','20222413');向表中插入用户密码信息。
输入select * from user_login;查看表中的所有内容。

2.4Web后端:编写PHP网页,连接数据库,进行用户认证
PHP网页代码如下:
点击查看代码
<?php
$servername = "localhost";
$username = "hanhaishen";
$password = "hhs";
$dbname = "20222413hhs";
// 创建数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("连接数据库失败: " . $conn->connect_error);
}
// 获取用户输入
$user_input_username = $_POST['username'] ?? '';
$user_input_password = $_POST['password'] ?? '';
//查询数据库中是否有相应的用户和密码
$sql = "SELECT * FROM user_login WHERE username = '$user_input_username' AND password = '$user_input_password'";
$result = $conn->query($sql);
// 检查查询结果
if ($result->num_rows > 0) {
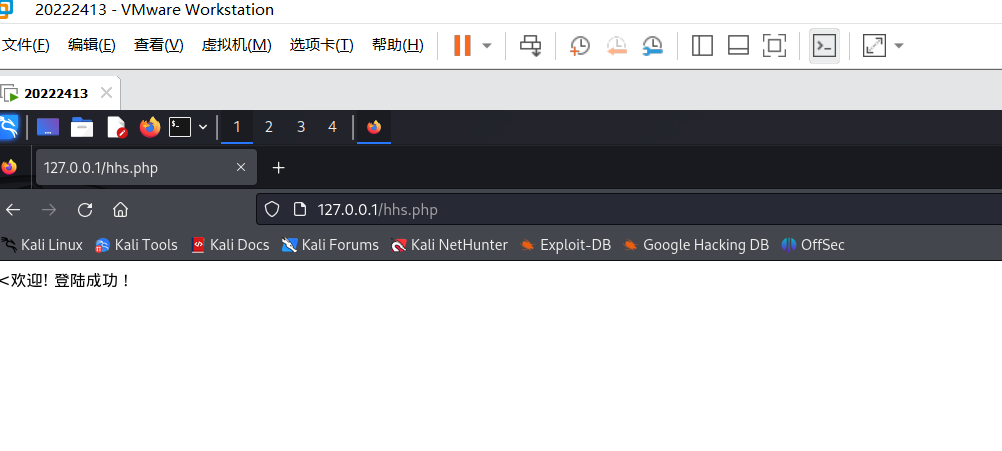
echo "欢迎{$user_input_username}! 登陆成功!";
} else {
echo "{$user_input_username}用户名或密码错误!";
}
$conn->close();
?>




2.5最简单的SQL注入,XSS攻击测试
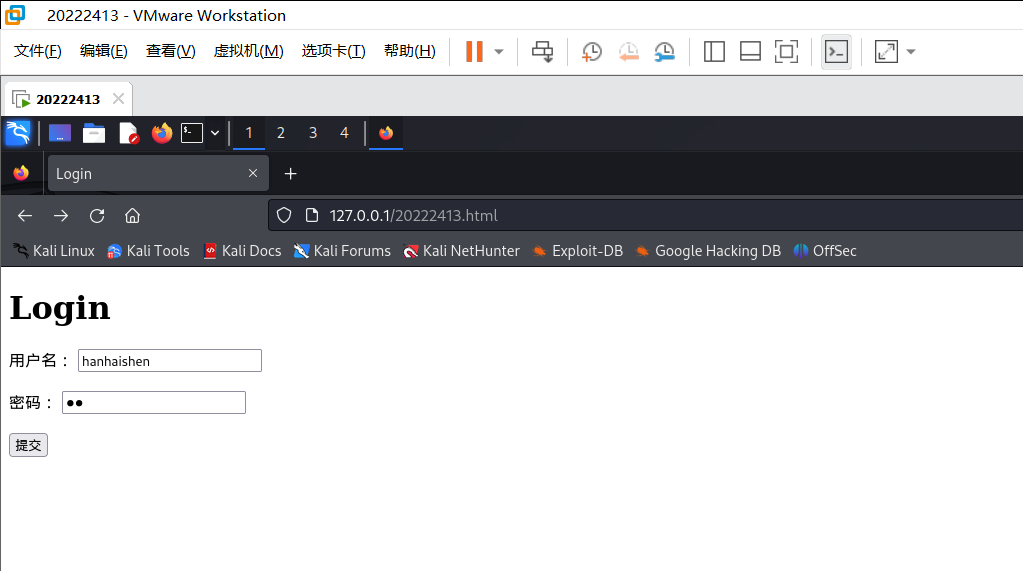
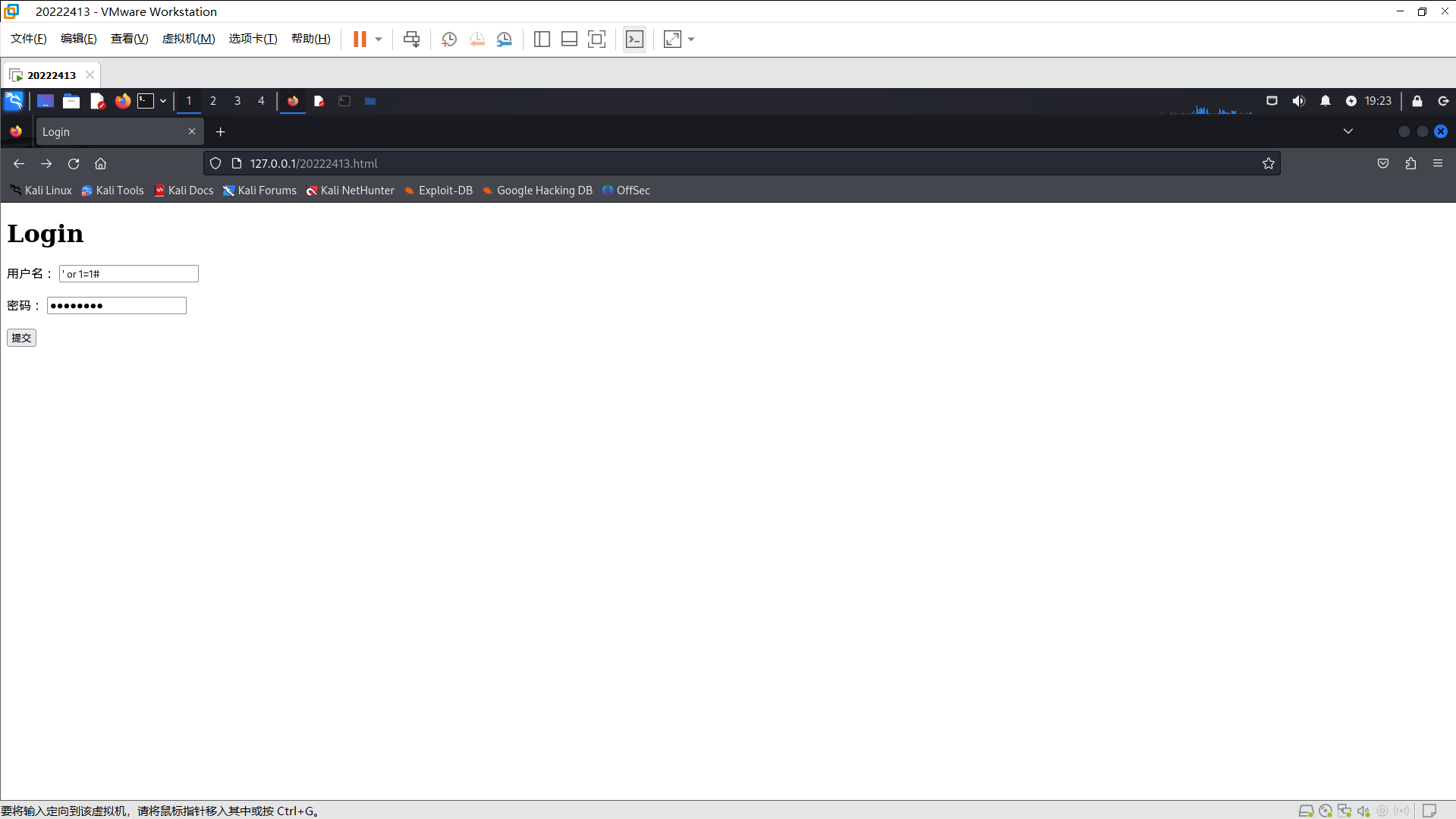
①SQL注入,在用户名中输入' or 1=1#,此时php的sql查询会变成SELECT * FROM user_login WHERE username = '' or 1=1#' AND password = '';#将后面的密码条件注释掉后,查找条件变成了永真式,只要数据库中有用户信息,返回结果即是true,所以密码输入不正确同样可以登录成功。


②xss注入,在用户名位置输入


2.6安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
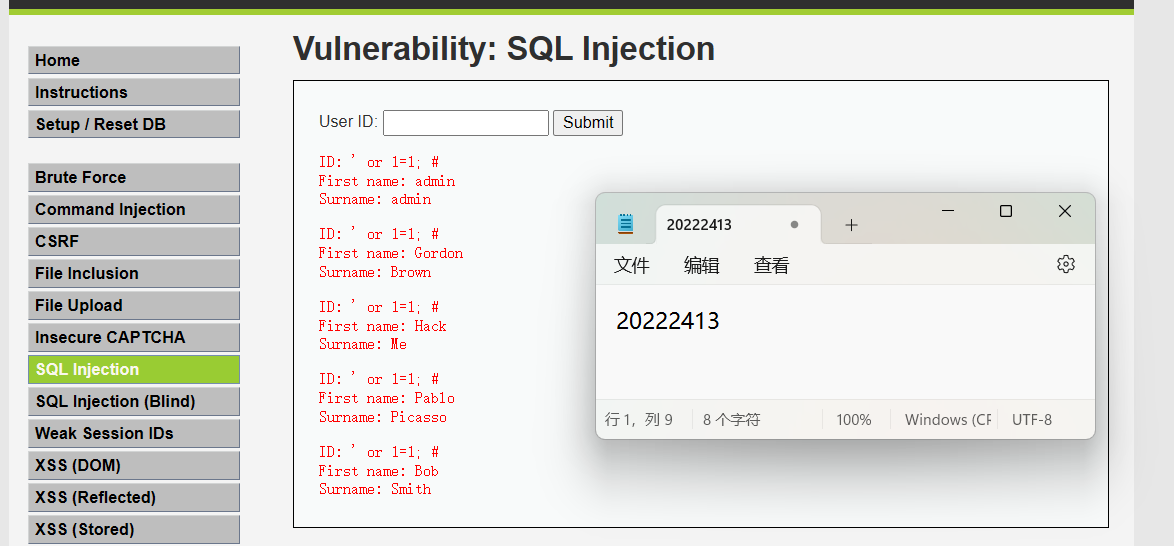
①SQL注入
输入OR '1'='1',结果返回了所有的用户信息

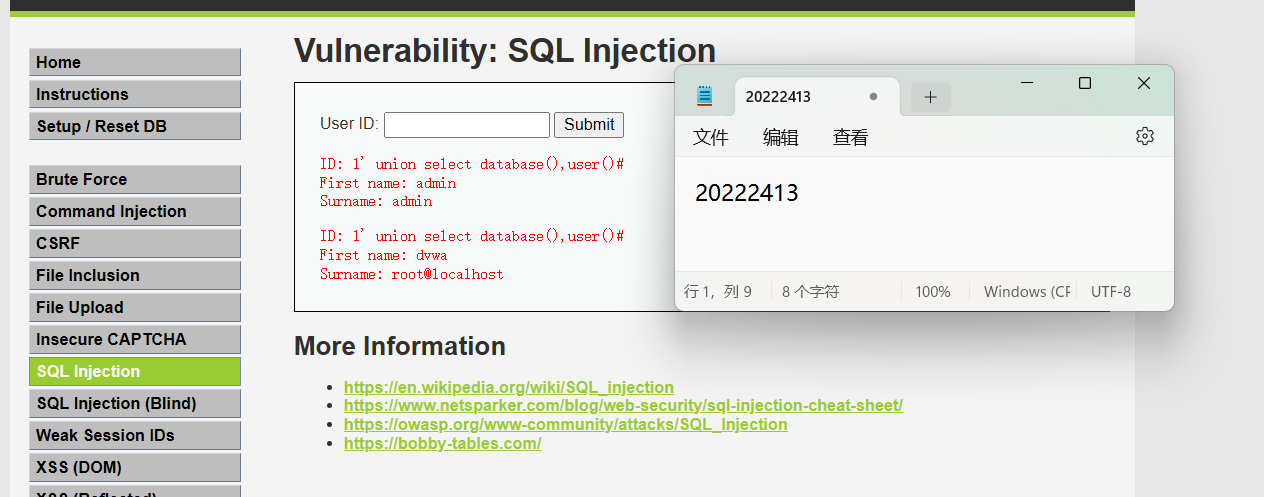
输入1' union select database(),user()#,查找当前用户和数据库的名字

②XSS攻击
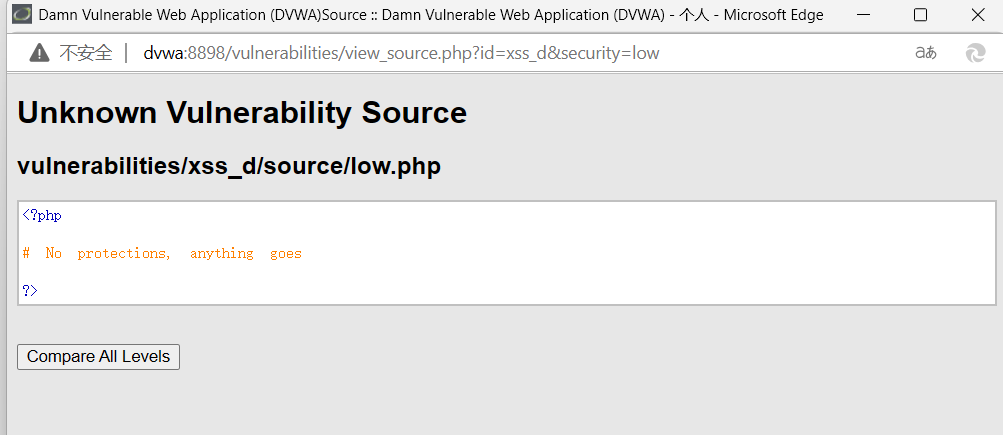
查看网页源代码,没有过滤

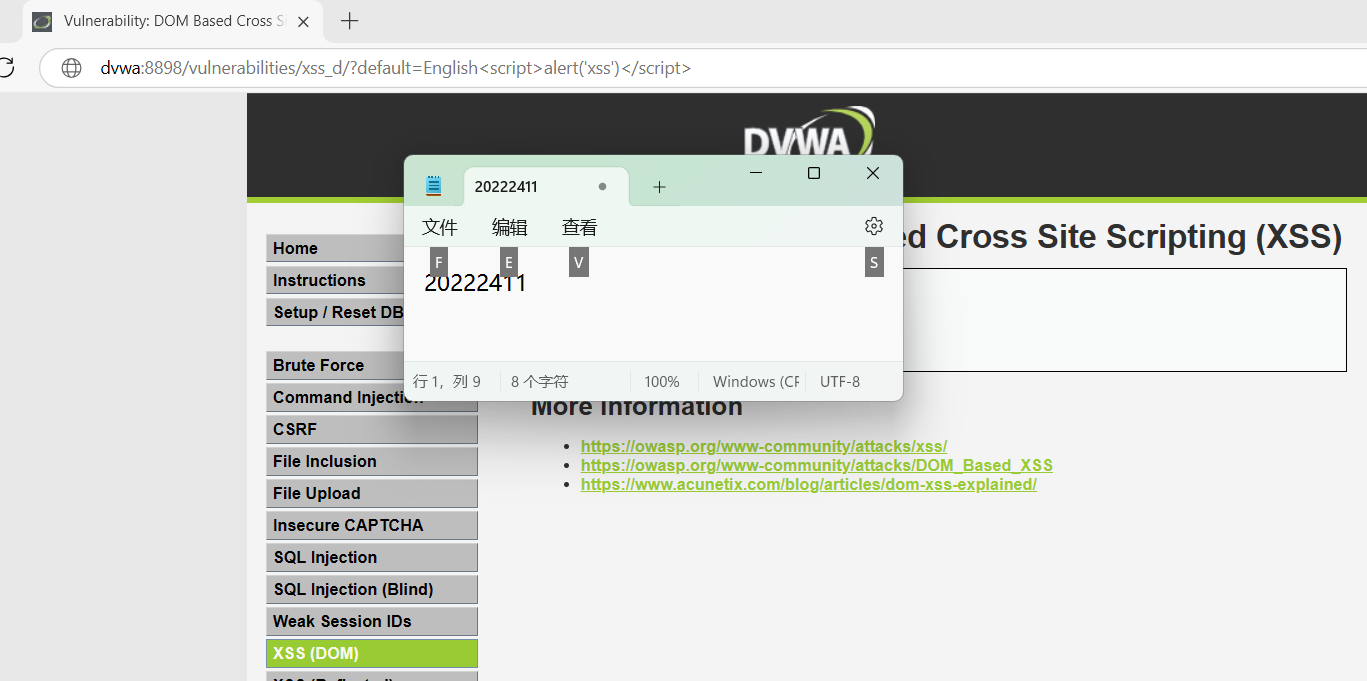
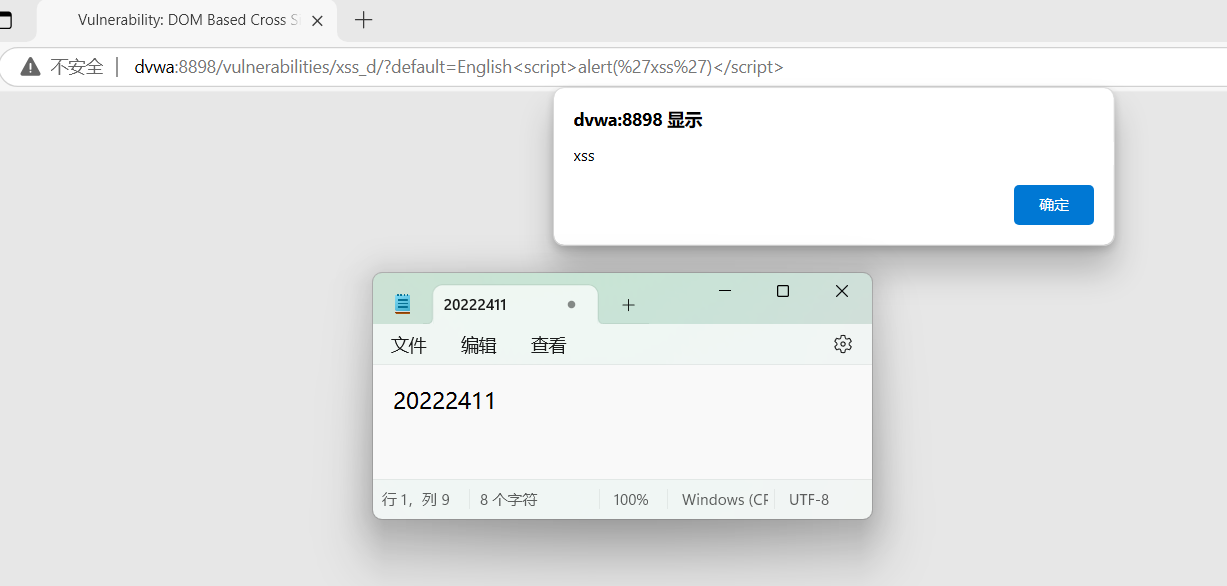
在url末尾加上?default=English


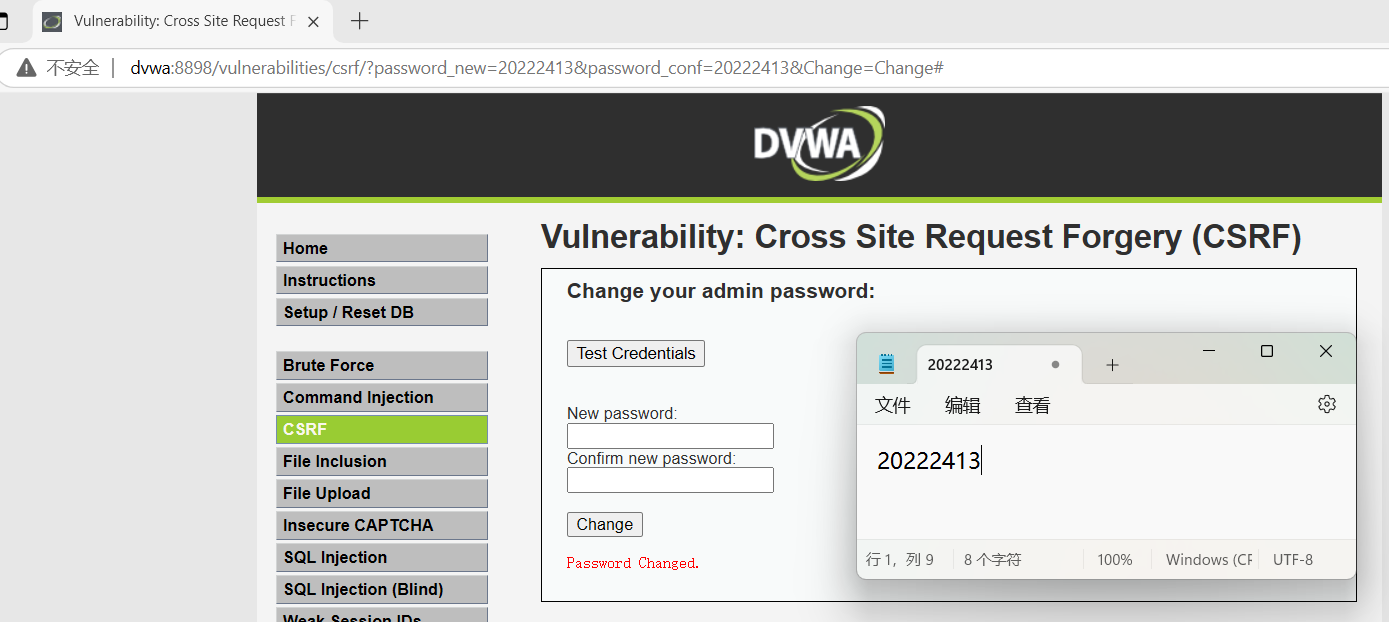
③CSRF攻击
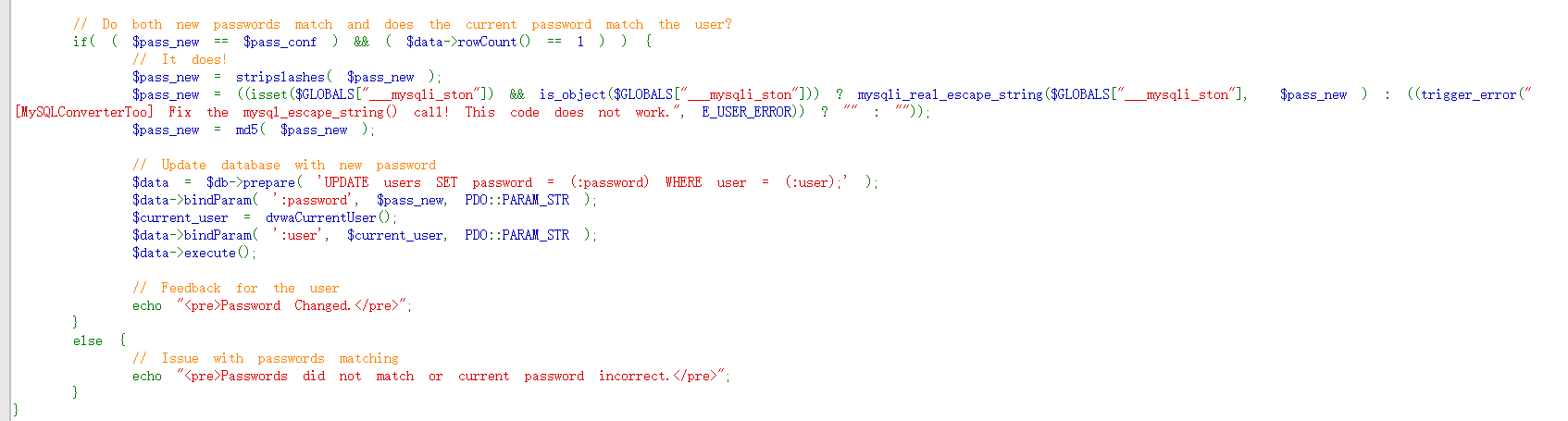
查看网站源码

显示只要密码和确认密码相同即可完成密码更改。
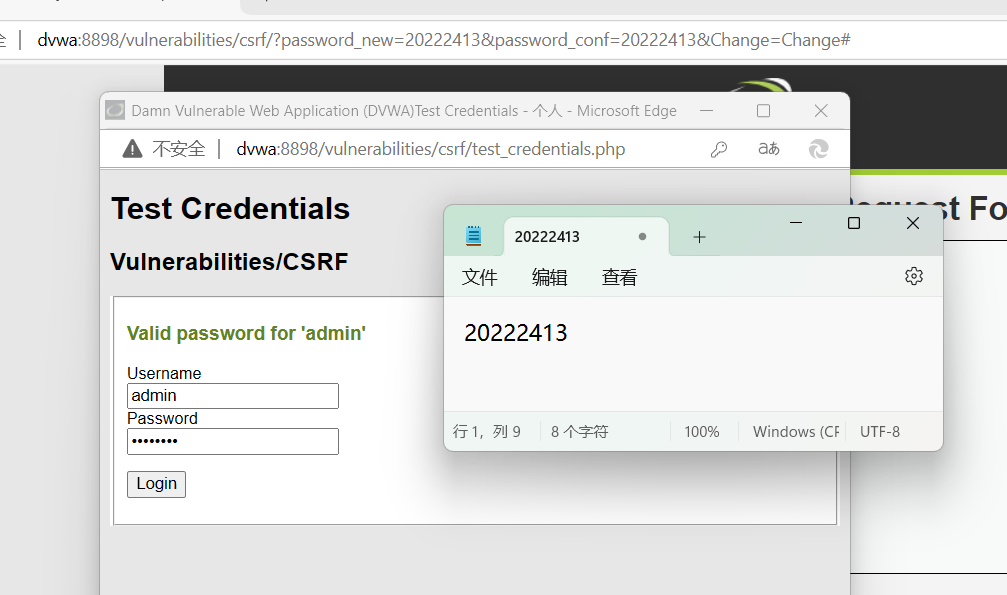
在网址中输入http://dvwa:8898/vulnerabilities/csrf/?password_new=20222413&password_conf=20222413&Change=Change#将密码改为20222413,在Test Credentials中测试密码正确。


3.问题及解决方案
- 问题:跳转至php页面时总是没有任何回显内容。
- 问题解决方案:连接至数据库后,新创建的用户没有数据库20222413hhs的使用权限。在数据库中对创建的用户进行授权GRANT ALL PRIVILEGES ON 20222413hhs.* TO 'hanhaishen'@'%';后可正常运行。
4.学习感悟、思考等
本次实验与web安全相关,在实验中我学习了简单的网页前后端的编写方法。编写一个简单的html网页,并且使用Javascript增加页面功能,以及如何连接至数据库进行用户认证。此外,我还对SQL注入、XSS攻击、CSRF攻击有了基本的认识,能够通过对简单的网页源码进行分析并进行以上攻击。这次实验巩固并提高了我对web安全相关知识的掌握程度,令我受益匪浅。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App