前端开发-Html
HTML-head
1.<title> </title>标签定义了不同文档的标题,
1 | <title>文档标题</title> |
2.<meta> 标签提供了元数据
1 2 3 4 5 6 7 8 9 10 | <!--这定义网页作者--><meta name="author" content="Runoob"><!--为网页定义描述内容--><meta name="description" content="免费 Web & 编程 教程"><!--定义编码格式--><meta charset="UTF-8"><!--每30秒钟刷新当前页面--><meta http-equiv="refresh" content="30"><!--为搜索引擎定义关键词--><meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> |
3.<style> 标签定义了HTML文档的样式文件引用地址
1 | <style type="text/css"> |
4.<link> 标签定义了文档与外部资源之间的关系
1 | <link rel="stylesheet" type="text/css" href="mystyle.css"> |
5.<script> 标签用于定义客户端脚本,比如 JavaScrip
HTML-body
1.<h> </h>标签来定义【HTML 标题】
1 2 3 4 5 6 | <h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6> |
2. <p> </p>标签 来定义【HTML 段落】
1 | <p>这是一个段落。</p> |
3.<a> </a>标签来定义【HTML 链接】
1 | <a href="https://www.runoob.com">这是一个链接</a> |
4.<img> 标签来定义【HTML 图像】
1 | <img decoding="async" src="/images/logo.png" width="258" height="39" /> |
5.区/块标签
<div> </div>标签来定义【块级标签】 ---独占一行
<span> </span>标签来定义【区级标签】---自己多大占多大
6.列表
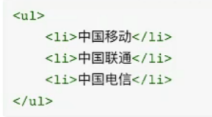
<ul> </ul>标签来定义【无序列表】

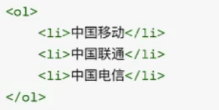
<ol> </ol>标签来定义【有序列表】

7.表格
<table> </table>标签来定义【表格】

8.<input> 的7个系列
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <input type="text" name="username">明文文本输入框<input type="password" name="psd">密文文本输入框<input type="file" >文件<input type="radio" name="n1">单选框男<input type="radio" name="n2">单选框女<input type="checkbox">复选框唱<input type="checkbox">复选框跳<input type="checkbox">复选框rap<input type="checkbox">复选框篮球<input type="button" value="提交"> 普通提交按钮<input type="sumbit" value="提交"> 表单提交按钮 |
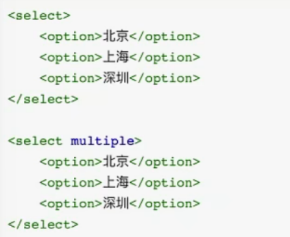
9.<select> <option>xxx</option> </select>定义【下拉框】

10.<textarea> </textatea>定义【多行文本】
11.<form> </form>定义【表单】

1 2 3 4 5 | <form method="post"> 输入用户名<input type="text" name="username"> 输入密码<input type="password" name="psd"> <input type="submit"></form> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-04-05 Python-参数传递(值/引用传递)
2022-04-05 Python-内置排序(sort() and sorted())