js流程控制语句--利用双层for循环实现九九乘法表和五角星
js中的流程控制语句:顺序结构 分支结构 循环结构
分支结构:1、if语句 --适用于范围性的判断
语法:if(条件){语句}--如果条件成立 就执行语句
if(条件){语句1}else(){语句2} 如果条件成立 执行语句1,否则执行语句2
if(条件){语句1}else if(){语句2}else(){语句3}
2、三元运算符:只适用于比较简单的判断,可以更加简洁
语法:var 结果=条件?A:B 如果条件满足就是A否则就是B
3、switch....case....适用于具体值得判断 根据变量的具体值,进行判断
语法: switch(变量){
case值1:语句1;break;
case值2:语句2;break;
default:默认语句;}
如果值等于语句1,执行语句1 如果值等于语句2,执行语句2
注意点:进行的是值得比较,是全等比较 养成写break的习惯,不写break会一直往下执行
循环结构:1、while 当条件成立,循环执行某件事--比较适合不明确循环次数的判断
语法:while(条件){循环体:循环执行的内容}
判断条件 条件成立执行循环体
判断条件 继续执行循环体
条件不成立 跳出循环
注意点:死循环,永远没有结束的循环,开发中需要避免
初学者,while循环一定要有结束条件,不然就死循环了
2、do{循环体:循环执行的内容} while(条件);
一上来直接执行循环体 再判断条件,如果条件成立,在执行循环体
注意点:不管条件成立语法,都会执行一次
3、for循环 语法:for(初始化语句,判断条件,自增或自减){循环体}
执行流程:初始化语句,判断条件,自增或自减,执行循环体
条件不成立 跳出循环
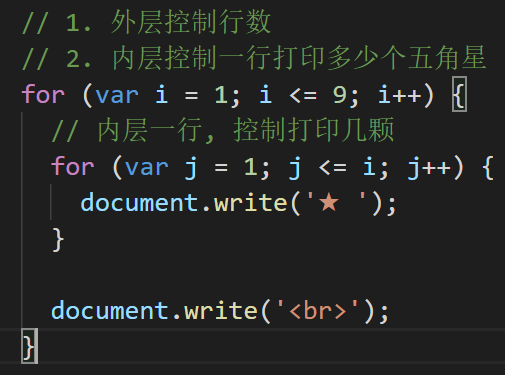
例题1:利用双层for循环在页面打印五角星

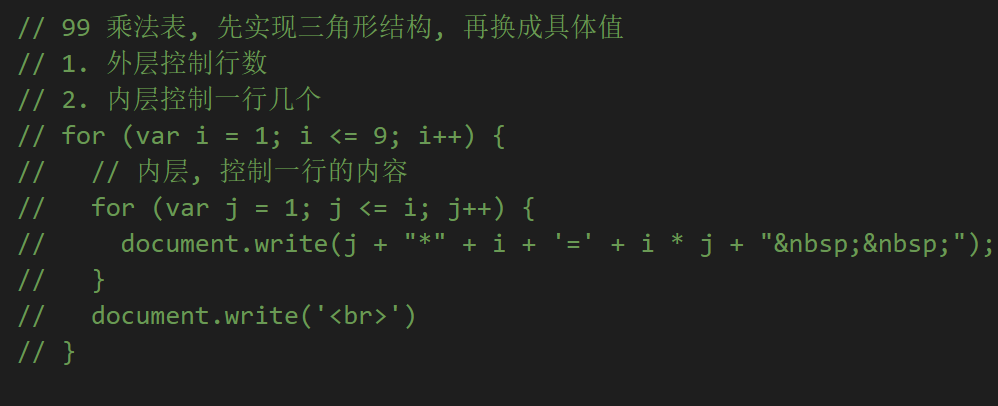
例题2:利用双层for循环实现九九乘法表