简单原型分析
首先简单分析js中面向过程和面向对象的区别:
1、面向过程:(执行者)
注重过程和步骤,亲历亲为,事无巨细
2、面向对象:(指挥者)
3、不是面向过程的替代,而是面向过程的封装:关注的点是找对象,做某件事情
研究原型的目的:就是为了看一个对象能够访问哪些成员
1、任何函数,都有一个prototype属性,指向原型
原型对象又有一个constructor属性,指向构造函数
所有创建出来的对象,都可以直接访问原型对象上的成员(属性和方法)
2、 一个对象可以通过--proto--属性,访问对应的原型
不推荐直接修改或者操作--开头的属性
要给原型添加属性或方法,通过构造函数.prototype来加,集中管理,便于维护
3、原型的注意点:添加给构造函数的成员,实例访问不到
添加给原型的成员,实例可以访问到
总结:复用的方法一般不会给每一个实例直接添加,一般都是给原型添加,给原型添加的方法,将来所有,创建的对象,都可以共享这些方法,防止内存浪费
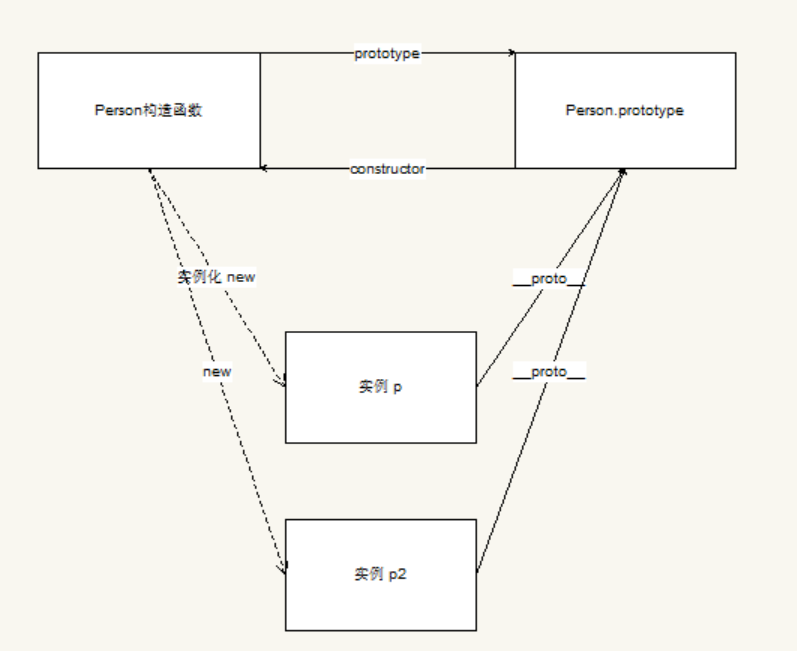
简单的原型三角关系示意图: