通过 nginx 搭建一个基于 http-flv 的直播流媒体服务器
obs + nginx + nginx-http-flv-module+ VLC实现直播
实现思路
- 下载obs软件,通过RTMP推流(下载软件不演示了)
- 通过nginx开启一个流媒体服务,在obs中推流到该服务器,通过HTTP-FLV拉流
- 下载VLC软件, VLC播放器实现HTTP-FLV拉流进行播放 (下载软件不演示了)
1 搭建流媒体服务器
安装添加RTMP和HTTP-FLV模块的Nginx,并进行配置。 如果已安装过nginx,可以跳过安装步骤,直接添加模块,这里不再赘述。
1.1 安装Nginx
以mac系统为例: 首先更新brew
brew update
安装编译nginx所需的开发包
brew install gcc brew install pcre pcre-devel brew install openssl openssl-devel brew install wget unzip
一、下载源代码
为了让 nginx 拥有处理流媒体的能力,我们需要通过 编译安装 的方式来安装 nginx。
由于在本篇中我们尝试讲清楚的是搭建一个基于 http-flv 的流媒体服务器,所以在编译时,我们需要为 nginx 添加 nginx-http-flv-module 模块。
我们把 nginx 和 nginx-http-flv-module 的源代码都下载到 /tmp 目录下
cd /tmp git clone nginx-http-flv-module wget https://nginx.org/download/nginx-1.20.2.tar.gz
解压刚刚下载的 nginx,并进入到 nginx 的目录
tar -xzf nginx-1.20.2.tar.gz
cd nginx-1.20.2
二、编译安装
./configure --add-module=/tmp/nginx-http-flv-module --with-http_ssl_module
make
make install
这么一个过程下来后,nginx 会被安装在 /usr/local/nginx 底下。
需要注意的是,nginx-http-flv-module 是基于 nginx-rtmp-module 开发的,完全兼容 nginx-rtmp-module 的所有功能,所以在编译时无需重复添加 nginx-rtmp-module 模块。
上述命令中还包含了 --with-http_ssl_module 参数,是根据 nginx-rtmp-module 的编译安装说明进行的。
1.2 Nginx配置
在/usr/local/nginx/conf/nginx.conf中,添加相关的配置。
http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 8080; server_name localhost; location / { root html; index index.html index.htm; } location /live { # 拉流时的 uri ,可以自行修改 flv_live on; # 打开 http-flv 服务 chunked_transfer_encoding on; add_header 'Access-Control-Allow-Origin' '*'; # 允许跨域 add_header 'Access-Control-Allow-Credentials' 'true'; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } rtmp_auto_push on; rtmp { server { listen 553; # 接受推流的端口号 chunk_size 8192; # 单一推流数据包的最大容量? application myapp { # myapp 模块,可以自行更换名字 live on; # 打开直播 # 非常重要, 设定让ngnix断开阻塞中的连接, 才能触发exec_record_done # 以及客户端的LFLiveKit reconnectCount自动重新连接才会好用 drop_idle_publisher 5s; meta off; # 为了兼容网页前端的 flv.js,设置为 off 可以避免报错 gop_cache on; # 支持GOP缓存,以减少首屏时间 allow play all; # 允许来自任何 ip 的人拉流 } } }
1.3 启动Nginx
启动位于 /usr/local/nginx/sbin 的 nginx
sudo ./nginx
- rtmp推流地址(举例,可以用obs推流出来):
rtmp://localhost:553/myapp/mystream
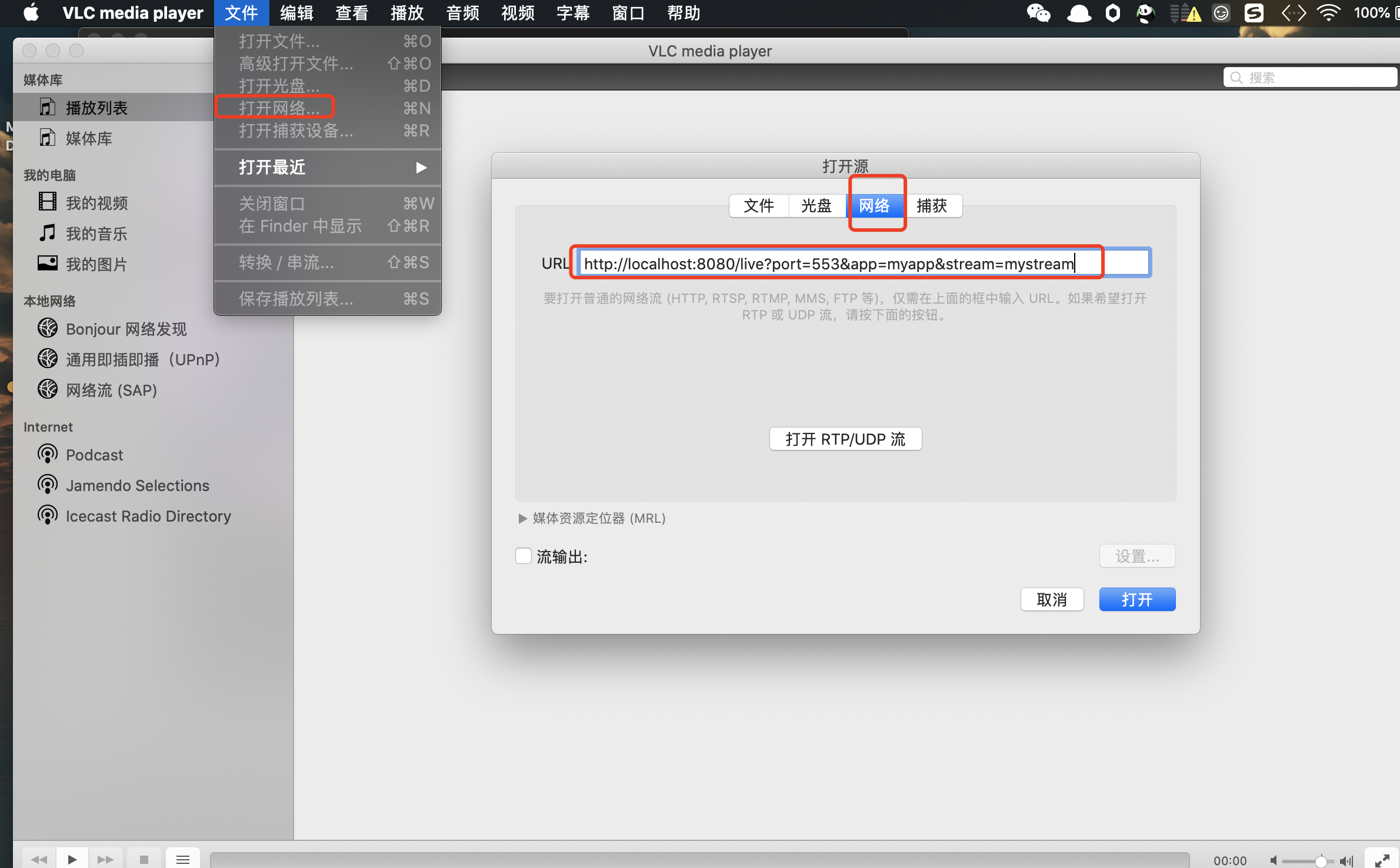
- http-flv拉流播放地址(举例):
http://localhost:8080/live?port=553&app=myapp&stream=mystream
其中的 myapp 指的是配置文件(nginx.conf)中 rtmp 块指定的 application,一个 rtmp server可以拥有多个 application,只要名字对应的上,叫啥都可以。
示例地址中的 mystream 可以由用户自己指定,只要拉流地址的参数stream对应的上就行了,有点类似于房间的概念,推流要推到哪个application底下的哪个房间的感觉。
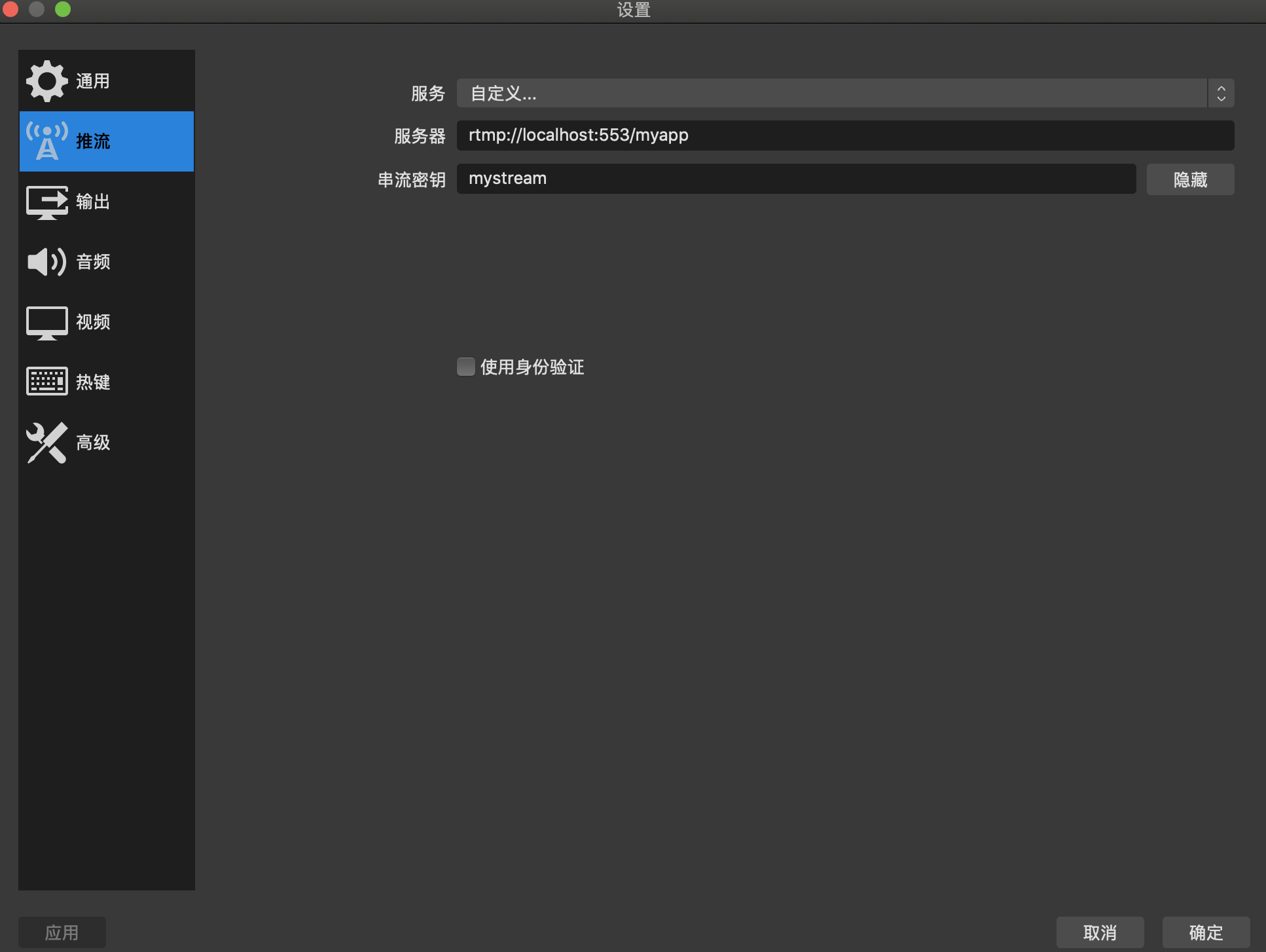
1.3 使用 OBS 推流
我这里使用的是 OBS 软件进行推流,打开 OBS 设置面板 > 推流(具体怎么配置推流也可以百度)

- 将服务设置为:
自定义 - 服务器设置为不包含房间名的推流地址示例:
rtmp://localhost:553/myapp/ - 流秘钥设置为房间名:
mystream
1.4 使用 VLC软件拉流播放直播

博文参考:
http://123.57.164.21/?p=1458
https://juejin.cn/post/6978882334829477918



 浙公网安备 33010602011771号
浙公网安备 33010602011771号