jQuery动画方法
2019-01-18 14:05 系佛 阅读(1404) 评论(0) 编辑 收藏 举报下面介绍一些使用jQuery实现动画的方法:
html中有如下代码:
<button id="btn-box1">show</button> <button id="btn-box2">hide</button> <button id="btn-box3">fadeIn</button> <button id="btn-box4">fadeOut</button> <button id="btn-box5">slideDown</button> <button id="btn-box6">slideUp</button> <button id="action"> 回调</button> <div class="container"> <div class="box"> hello </div> </div>

.show( [duration ] [, easing ] [, complete ] )
每个方法后面都有三个参数,以show来举例,第一参数是执行这个动画过程所需要的时间,可以写对应的毫秒数,比如1000,也可以写slow,nomral,fast,第二个参数是一个缓动函数,表示均匀变化还是先快后慢或者先慢后快,第三个参数是一个回调函数,表示动画执行完之后所期待做的事情。也就是.show( [时间 ] [动画快慢 ] [结束后动作] )
.show()
用于显示元素,宽高同时逐渐显示
$('#btn-box1').on('click', function(){
$('.box').show('normal')
})
.hide()
用于隐藏元素,宽高同时逐渐隐藏
.slideUp()
像拉窗帘一样,往上拉。
.slideDown()
与slideUp()相反
.slideToggle()
用滑动动画显示或隐藏一个匹配元素,方法将给匹配元素的高度的动画,这会导致页面中,在这个元素下面的内容往下或往上滑。display属性值保存在jQuery的数据缓存中,所以display可以方便以后可以恢复到其初始值。
.fadeIn()
通过淡入的方式显示匹配元素,参数含义和上面相同。颜色逐步发生变化
.fadeOut()
通过淡出的方式隐藏匹配元素
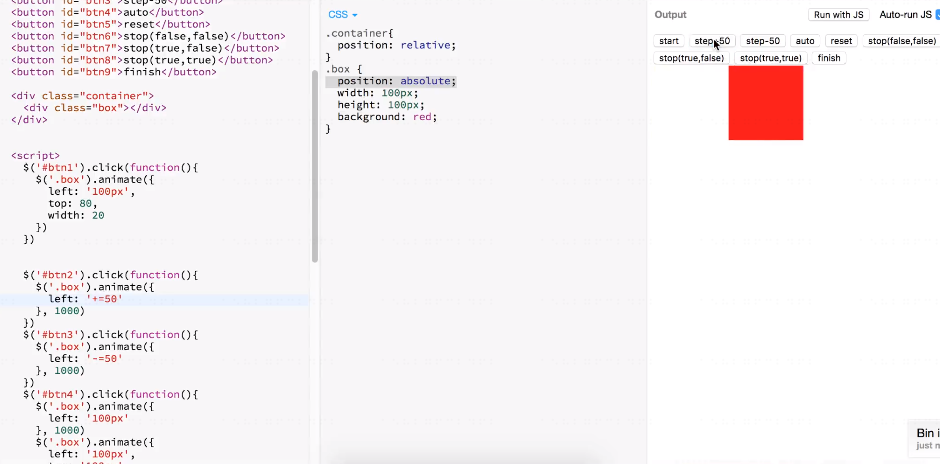
.animate()
这个方法可是实现自定义动画,包括上面介绍的所有效果。
.animate( properties [, duration ] [, easing ] [, complete ] )
第1个参数是动画的最终效果,第二是时间,第三个是过程变化是否均匀,第四个是动画结束后执行的动作。
这里尤其注意第一个参数,必须是能实现的css效果,比如若在css中给元素设置为block,那么这里设置none是不能执行的;同样若未给元素css设置为absolute,那么其left: 50px也不能实现。
$('#clickme').click(function() {
$('#book').animate({ opacity: 0.25, left: '+=50', height: 'toggle' }, 5000, function() {
// Animation complete.
});
});

jQuery任务队列:
队列的作用就是让我们把一个又一个的任务放到一起,确保只有当前面的任务完成了,才会开始下一个任务。这里面的任务可以是同步的,也可以是异步的。
stop([clearQueue ] [, jumpToEnd ])
- 参数为空:停止当前动画,执行动画队列中的下一个动画
- [clearQueue ]:boolean类型,停止当前正在进行的动画,清空未执行的动画队列,影响动画效果。
[, jumpToEnd ]:boolean类型,停止当前正在进行的动画,清空未执行的动画队列,并直接跳到本次动画的结束。
$('#btn6').click(function(){
//停止当前动画任务,执行队列中下一个动画任务
$('.box').stop()
})
$('#btn7').click(function(){
//停止当前动画,并清除未执行的动画队列。就直接暂定了。
$('.box').stop(true, false)
})
$('#btn8').click(function(){
//停止当前动画,并清除未执行的动画队列,并且展示当前执行任务的最终状态
$('.box').stop(true, true)
})
$('#btn9').click(function(){
//停止当前动画,并清除未执行的动画队列,并且当前动画展示最终状态
$('.box').finish()
})
$('#btn10').click(function(){
//暂定当前动画,并直接跳到当前任务的最终状态,然后接着往下执行,并且当前动画展示最终状态
$('.box').stop(false, true)
}
.clearQueue
清除动画队列中未执行的动画
.finish
停止当前动画,并清除动画队列中所有未完成的动画,最终展示动画队列最后一帧的最终状态


