微信小程序 获取手机号 创建云函数
官方文档:
注意:云函数的话只能企业小程序能用。
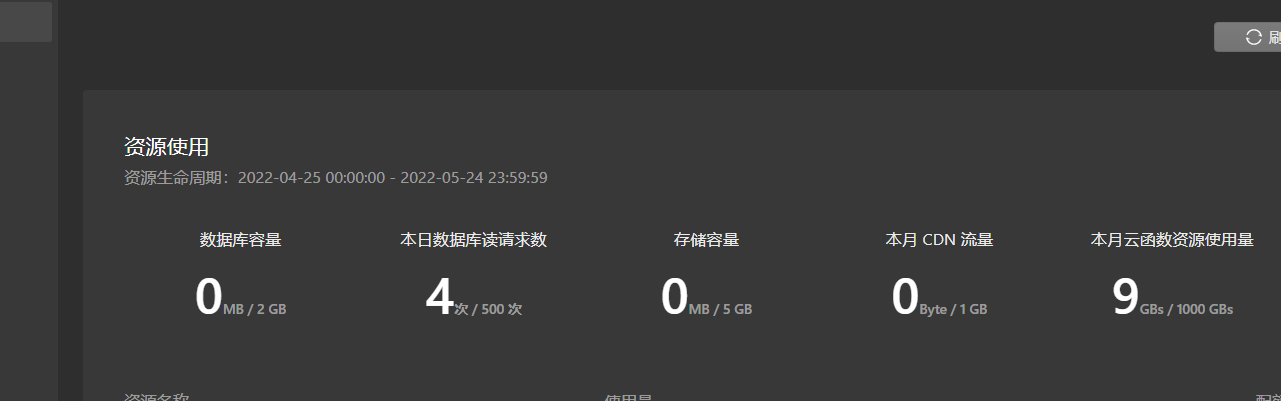
注意:费用问题,云函数本身提供一些免费调用次数,超过是要收费的。而且在云函数中访问外部资源是没有免费额度的。最重要的一点“后付费”,使用的千万注意,千万不要因为访问量过大造成巨额损失。
微信开放文档 (qq.com)
资源用量提醒与冻结 | 微信开放文档 (qq.com)
代码:(39条消息) 小程序利用云函数获取手机号码_flysnownet的博客-CSDN博客_云函数获取手机号
还是贴一下步骤。
1、创建云函数 官网: 我的第一个云函数 | 微信开放文档 (qq.com)
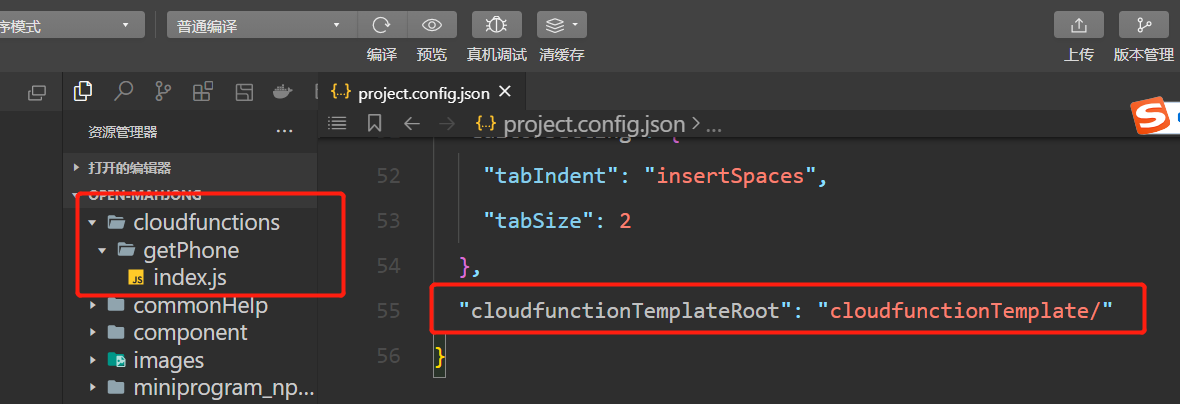
新建一个cloudfunctions文件夹,在文件夹下新建getPhone文件夹,新建index.js,
// 云函数入口文件 const cloud = require('wx-server-sdk') wx.cloud.init(); // 云函数入口函数 exports.main = async (event, context) => { var moblie = event.weRunData.data.phoneNumber; return moblie; }
在项目根目录找到 project.config.json 文件,新增 cloudfunctionRoot 字段,指定本地已存在的目录作为云开发的本地根目录
"cloudfunctionRoot": "cloudfunctions/",

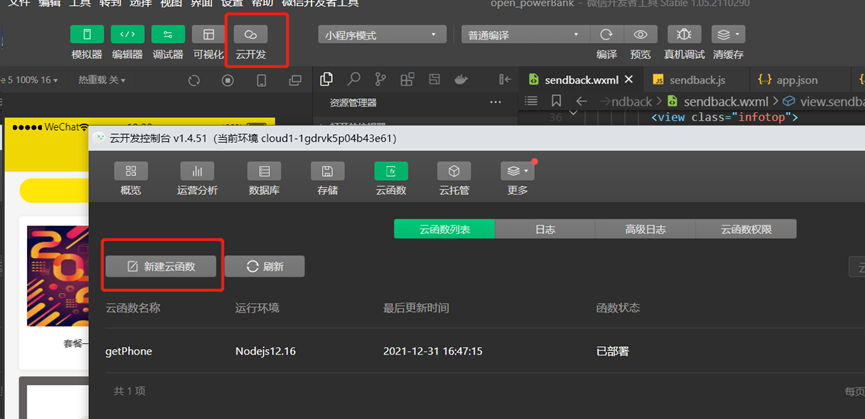
2、【云开发】,新建云函数。注意:云函数名称要与功能文件夹命名一致。

3、在app.js,onLaunch({})事件中写入
js
if (!wx.cloud) { console.log("请使用2.2.3或以上的基础库以使用云能力"); } else { wx.cloud.init({ traceUser: true }); }
4、在页面新增按钮,在js增加方法
wxml
<input placeholder="请输入手机号" name="txtCellPhone" type='number' confirm-type="next" value="{{[userPhone]}}"> </input>
<button openType="getPhoneNumber" bindgetphonenumber="getPhoneNumber">
一键获取
</button>
//一键获取手机号 getPhoneNumber(e) {var that = this; wx.cloud.callFunction({ name: 'getPhone', data: { weRunData: wx.cloud.CloudID(e.detail.cloudID), } }).then(res => { let data=res.result.weRunData.data; that.setData({userPhone:data.phoneNumber}) }).catch(err => { console.error("一键获取手机号异常"+err); }); }
遇到的错误,解决方法汇总:
1、报错:请先调用 wx.cloud.init() 完成初始化后再调用其他云 API
(39条消息) 报错:请先调用 wx.cloud.init() 完成初始化后再调用其他云 API_Soram的博客-CSDN博客_wx.cloud.init()
感谢博主们



