YSlow的安装与说明文档
yslow官网 http://yslow.org/
很明显起这个名字是说why slow 为什么这么慢,理所当然是为当前网页进行检测
借百度的
什么是YSlow?
YSlow是yahoo发布的一款基于FireFox的插件。
如何安装YSlow?
安装YSlow必须首先先安装 Firebug,然后下载YSlow,再对其安装。
YSlow有什么用?
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见。
相信大家都会用上面说的去装啦,是的,我也是!!!!我的firefox 36.0.1, firebug2.0.8, YSlow3.18 然后呢~~~ 虽然firebug有YSlow,但是就是点击没有反应,急死了。。。。
然后我设置加载页面的时候自动启用YSlow分析网页,是可以的!!!然后我就开始找解决办法啦。
这可花了我好久的时间啊(吐槽一下,或许还是智商太低),几种方法, 1 重装,就是版本不兼容,额,重装了firebug1,不行,放弃,要不遍历得多少次 2 初始化信息 Firefox.exe -p 实质还是重新装啦 但是还是不可以啦 3浏览器其他的插件影响了YSlow,已试,没用。 我猜测肯定是版本不兼容问题,希望有人解决的麻烦告知一下,谢谢啦
然后就找到一个简单的办法 详见http://www.speedawarenessmonth.com/getting-started-with-yslow/
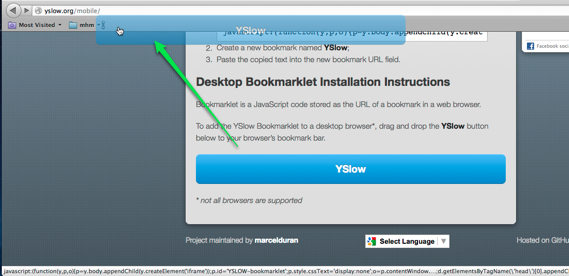
其实官网也说了, 就是不明白,英语不是很好,这个有图
其实就是加一个书签,用的时候打开,YSlow是基于js编写的,因此这个书签也是一系列的js文件组成的
打开http://yslow.org/mobile#sthash.sllsSZXs.dpuf,看到大大的YSLow标签,拖到书签栏,添加了,然后每次访问某个网页,打开这个书签就行了(但是官网上说了这个方法不适用所有浏览器)

接下来我们来看一下YSLow的数据分析啦
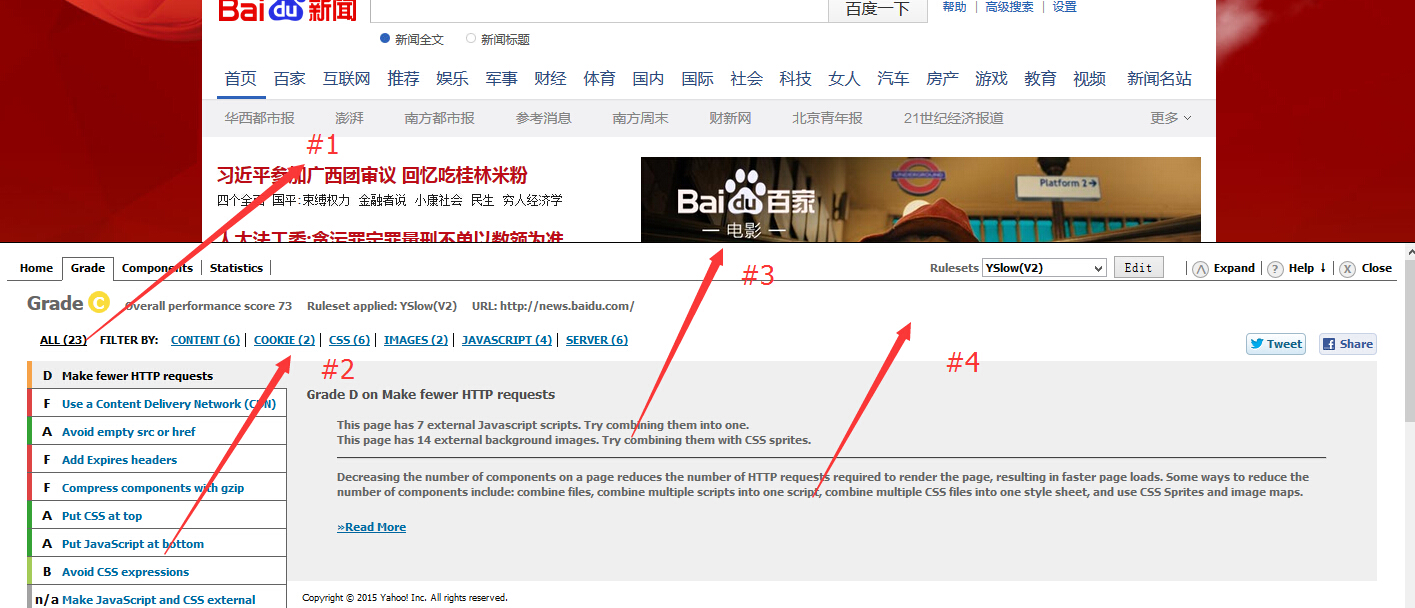
我打开了百度新闻,来看一下

在YSlow分析后所有的控件元素(html 脚本, 图片等),给出如上图的结果分析
#1 总体分
分值由数字和字母表示,数字是从0~100, 90-100是A, 80-90 是B,依次下去,如果不是A则说明还需要改进啦。我们看一下百度新闻是73,还有改进的空间啦
#2 个体分
针对每一个元素进行评估 Anything that’s not an A is an opportunity!
#3 显示一些没有被评估的元素,如7个外部的js文件,和14个外部加载的背景图片,要在一起才能评估
#4 more information
这些检测是从一些好的规则去评判的,上面有三种规则去选择,就这么多啦 更深入的希望大家去自学啦。



