ES6笔记
------------恢复内容开始------------
变量
var 重复声明、函数级;
let 不能重复声明、块级、变量;
const 不能重复声明、块级、常量;
箭头函数a.方便
i. 如果只有一个参数、()可以省;
ii. 如果只有一个return,{}可以省;
b. 修正this
解构赋值
1、左右两边数据类型对应一致;
2、两边是东西(即合法的数据类型);
3、定义和赋值不能分开;let [a,b] = [1,2];
数组
1、 map --> 映射; 一个对一个 [10,20,60,90]对应[不及格,不及格,及格,及格];
2、reduce --> 汇总; 一堆出来一个
.reduce(tmp,item,index);// tmp:结果;item:每一项;index:下标(从1开始);
3、filter --> 过滤器
4、forEach --> 循环(迭代)参数 item index;
字符串
1、多了两个新方法:
startsWith-->以...开头;
endsWith-->以...结束;
2、字符串模板(字符串拼接)
i. 直接把东西塞到字符串里面; $(东西)
ii. 可以折行;
ES6的面向对象
1、class关键字、构造器和类分开了;
2、class里面直接加方法;
继承super: 超类==父类
面向对象应用--React
React:
1、组件化--class;
2、JSX==babel==browser.js;
json
JSON.stringify JSON.parse
2、简写
名字和值(key和value)一样的 留一个就行;
方法 :和function一起删除;
3、json的标准写法:
i.只能用双引号
ii.所有的名字必须用引号包起来
Promise--承诺异步:操作之间没啥关系,同时进行多个操作;代码更复杂
同步:同时只能做一件事;代码简单
有了Promise之后的异步:
Promise.all([$.ajax(),$.ajax(),,,,]).then(result=>{alert('成功了')},err=>{alert('失败了')});
Promise----消除异步操作
*用同步一样的方式来书写异步代码;
Promise到底怎么用
1、Promise.all 全部成功;
2、Promise.race 竞速(成功一个请求就好);
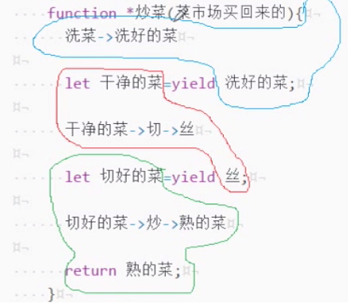
generator---生成器函数
普通函数----一路到底;
generator函数------中间能停;function *函数(){
代码。。
yield ajax(xxx);
代码...
}
调用: let obj = 函数();
obj.next(); // 执行;
yieid传参 yield返回

generator--runner
cmd下载runner命令: cnpm i yield-runner-blue;
runner *(){
let data1 = yield $ajax({url:xxx,});
let data2 = yield $ajax({url:xxx,});
// console.log(data1,data2);
}
Promise---- 一次读一堆;
generator---- 带逻辑性的;
------------恢复内容结束------------



