[基础] Array.prototype.indexOf()查询方式
背景
最近在看Redux源码,createStore用于注册一个全局store,其内部维护一个Listeren数组,存放state变化时所有的响应函数。
其中store.subscribe(listener)用于注册一个listener,同时返回一个unsubscribe方法,用于注销当前注册的listener。
源码中查询listener索引时用到了Array.indexOf方法,如下:

一直用indexOf做值类型数组的查询,故对于此种情况记录下
Array.prototype.indexOf函数
搜索Array对象的指定元素并返回该元素的索引
var index = [].indexOf(item, start);
| 参数 | 描述 |
|---|---|
| item | 要查询的元素 |
| start | 开始检索的索引 |
此外还可以使用其静态方法
Array.indexOf(array,item,start)
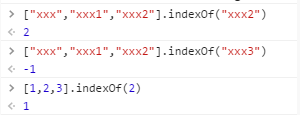
调用indexOf,如果查询到结果,返回对应的索引;否则返回-1
关于检索元素的类型
indexOf可以对一些简单类型的数组进行检索

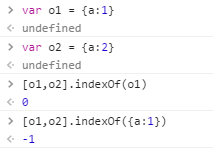
但如果数组中元素是对象类型,是否也可以用indexOf进行检索呢?比较的依据是什么呢?

通过这组结果可以看出,若使用indexOf检索对象数组,比较的依据实际只进行指针相等判定,而不会比较是否对象中各个值相等。
基于以上,我们也可以用这种方法检索存在数组中的方法,就如Redux源码中的用法

总结
Array.prototype.indexOf可以进行数组的检索,对于值类型数组,通过值比较确定相等;对于对象数组,通过指针比较确定相等


 浙公网安备 33010602011771号
浙公网安备 33010602011771号