Spring、Bootstrap简单练习(02/04)
Spring、Bootstrap简单练习(01/04) -
新建后台登陆页面
Bootstrap模板
一个基于Bootstrap的免费管理仪表板模板项目:https://github.com/ColorlibHQ/AdminLTE
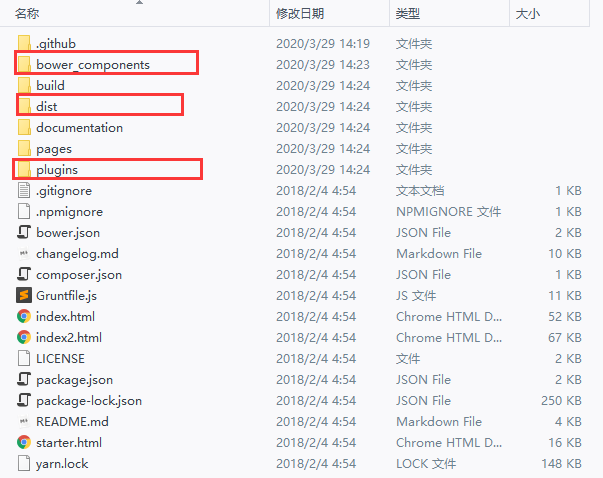
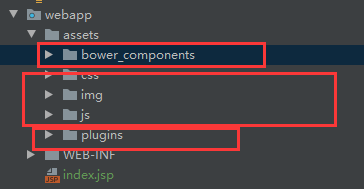
- 导入需要的组件、样式、插件


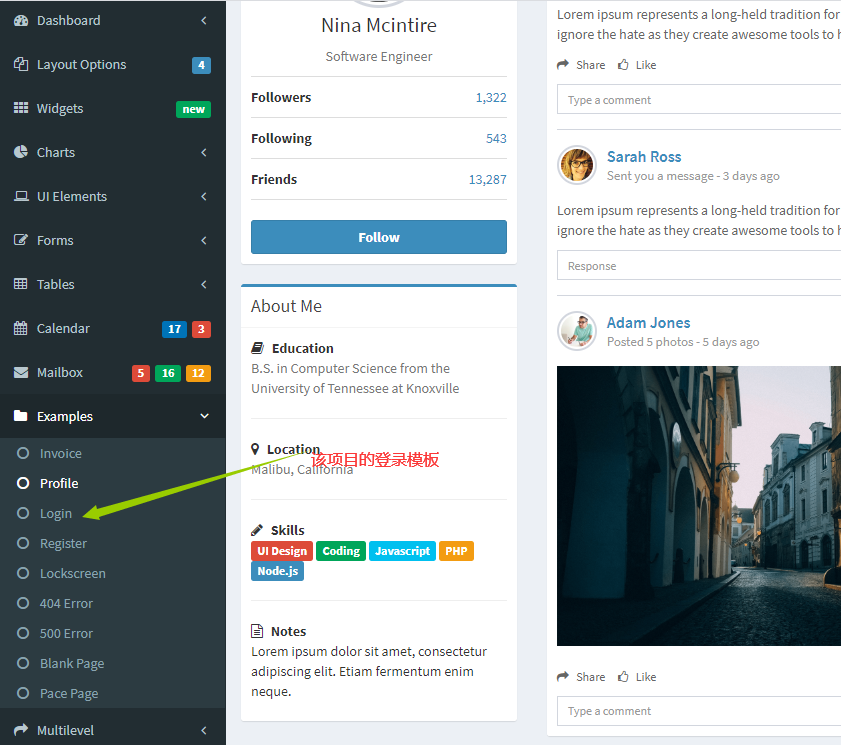
- 找到该项目的登录页面模板

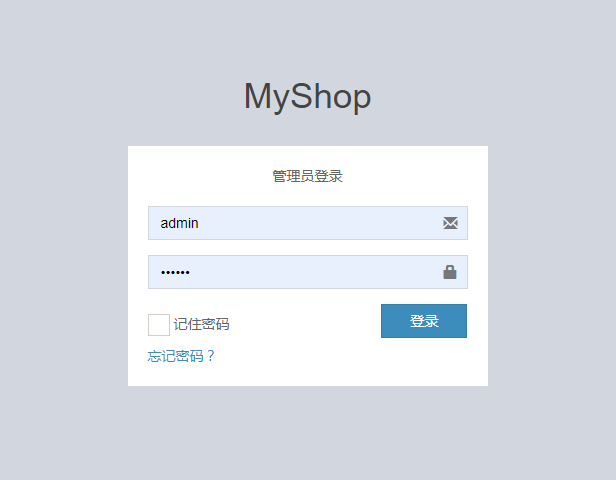
编写相应的登录页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<%-- Head Begin --%>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>MyShop | Login</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport" />
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="assets/bower_components/bootstrap/dist/css/bootstrap.min.css" />
<!-- Font Awesome -->
<link rel="stylesheet" href="assets/bower_components/font-awesome/css/font-awesome.min.css" />
<!-- Ionicons -->
<link rel="stylesheet" href="assets/bower_components/Ionicons/css/ionicons.min.css" />
<!-- Theme style -->
<link rel="stylesheet" href="assets/css/AdminLTE.min.css" />
<!-- iCheck -->
<link rel="stylesheet" href="assets/plugins/iCheck/square/blue.css" />
</head>
<%-- Head End --%>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="#">MyShop</a>
</div>
<!-- /.login-logo -->
<div class="login-box-body">
<p class="login-box-msg">管理员登录</p>
<form action="#" method="post">
<div class="form-group has-feedback">
<input type="email" class="form-control" placeholder="邮箱">
<span class="glyphicon glyphicon-envelope form-control-feedback"></span>
</div>
<div class="form-group has-feedback">
<input type="password" class="form-control" placeholder="密码">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
</div>
<div class="row">
<div class="col-xs-8">
<div class="checkbox icheck">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
</div>
<!-- /.col -->
<div class="col-xs-4">
<button type="submit" class="btn btn-primary btn-block btn-flat">登录</button>
</div>
<!-- /.col -->
</div>
<a href="#">忘记密码?</a><br>
</form>
</div>
</div>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery 3 -->
<script src="assets/bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="assets/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- iCheck -->
<script src="assets/plugins/iCheck/icheck.min.js"></script>
<script>
$(function () {
$('input').iCheck({
checkboxClass: 'icheckbox_square-blue',
radioClass: 'iradio_square-blue',
increaseArea: '20%' /* optional */
});
});
</script>
</body>
</html>
效果