一、任务安排
1、任务分配及任务量
| 林浩 | 后台,负责发帖、组队、注册模块 | 预期工作量:后台50% |
|---|---|---|
| 崇伟 | 后台,负责发布闲置、发布资料、登陆模块 | 预期工作量:后台50% |
| 郁卓 | 产品经理和UI设计,负责产品的管理和页面的渲染 | 预期工作量:UI100% |
| 杨艺 | 前端,负责首页、发帖、组队等模块 | 预期工作量:前端40% |
| 馨玮 | 前端,负责注册登陆、发布闲置资料等模块 | 预期工作量:前端40% |
| 浩格 | 前端,负责支付模块和写博 | 预期工作量:前端20% |
2、感想及团队期望
第一次做敏捷开发,希望能做好~尽最大努力在deadline前完成任务!
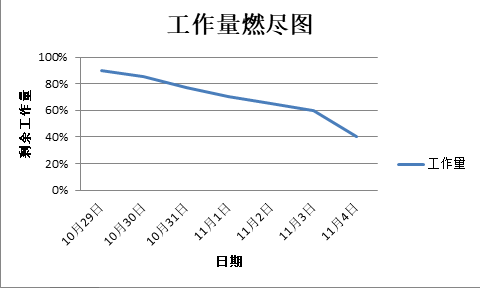
二、燃尽图

三、每日工作
10.29
杨艺:
-
解决移动端适配问题:采用手淘写的lib-flexible解决移动端的适配,采用pxToRem解决px转换rem
-
安装vux
-
编写导航栏代码:以为是需要滑动的,想很很久,最后发现他导航数目只有三个不需要滑动,就使用了vux的组件
馨玮:
-
除了惯用的element库,还另外添加了一个不常用的vux库,安装时出现很多冲突,安装vux时还要安装很多其他的,不然无法使用,在使用时也不太熟练
-
使用浏览器的开发者工具时,并不知道当页面超出电脑屏幕时,超出部分时无法看到的,即不会出现滚动条。
郁卓:
- UI设计图设计完成,共40+页面(因为任务在上周基本完成,故这周的冲刺基本无任务)
林浩:
-
编写订单的数据库表
-
确认订单的实体类
浩格:
-
编写确认订单页面的代码
-
学习使用git上的分支
10.30
杨艺:
-
vux中Tab组件边框的消除:设置背景颜色,设为白色,解决
-
导航组件切换:本来想使用路由,但后来发现自己写的方法不可行,于是采用动态组件切换的方法
-
使用子路由时,必须在父组件里定义routerview
-
图片地址用属性绑定后写在data里,需要用require引入
馨玮:
- 对于vue-router的使用有点生疏,经常报错,路径的跳转也写了挺久的,但也一一解决了。
林浩:
-
编写订单的dao层,service层,controller层
-
完成订单接口
浩格:
- 完善确认订单的页面
10.31
杨艺:
-
二手闲置页面编写:没什么难度,主要是样式方面的编写繁琐
-
学会当git merge有冲突的时候手动解决冲突
馨玮:
-
对新的ui库不太熟练,改样式改得磕磕绊绊,有些很显而易见的bug也需要反应很久才发现
-
对子组件与父组件间的数据传递掌握不够透彻
林浩:
- 解决提交到git上的依赖冲突
浩格:
-
PS给悬浮按钮写UI
-
写悬浮按钮的代码
11.1
杨艺:
-
搜索页面的编写
-
引入外部样式库,当需要修改样式时,直接修改类名无效,全局修改方案不可采取,因为每个页面样式都是scoped, 使用自定义类名+/deep/+组件类名解决
馨玮:
-
解决了关于“父组件向子组件传值”的问题
-
解决了使用路由进行页面回退的问题
林浩:
-
添加物品类的模糊搜索功能
-
测试搜索功能
崇伟:
浩格:
- 撰写博客
11.2
杨艺:
-
安装配置vuex:第一次使用不太熟练,配置出了很多错,发现是单词拼错了
-
编写首页滑动侧边栏:由于是不同组件直接的联动,采用vuex进行状态管理,配合transition和css3过渡动画完成侧边栏滑动效果
馨玮:
-
完成使用axios进行前后端交互
-
完成个人中心部分页面
林浩:
- 修复订单类的sql查询bug,使用了内连接
崇伟:
-
昨天已完成的工作:完成资源上传模块并修改了登陆模块的部分bug
-
今天计划完成的工作:完成在新增闲置物品的同时可以上传图片的功能
-
工作中遇到的困难:不太了解前端机制,需要同步的学习一些前端知识
浩格:
-
让杨艺远程操控电脑,处理各种bug
-
对自己写的页面样式进行优化
11.3
杨艺:
-
编写发布闲置更多栏动态出现:由于设计稿要求点击更多整个页面发生左移达到出现侧边栏效果,一开始想更多栏固定在页面右边负值的方向,再通过调节父级容器的left值来实现,但发现实现不了,最后通过修改左边组件left值左移配合用v-show来动态展现更多栏实现,动画过渡效果使用css3过渡
-
学会git版本回退
馨玮:
-
学会了vue动态渲染路径
-
v-for,一定要绑定关键字key
-
使用路由检验登录,用路由的钩子函数
林浩:
- 撰写登陆拦截器,拦截未登录用户
崇伟:
浩格:
- 咸鱼
11.4
杨艺:
-
发布闲置页面的编写
-
页面设置不了高度百分比,最后通过在通过在app.vue设置#a设置#app的高度为100%解决



馨玮:
-
完成了个人中心的所有页面
-
改样式好累啊,调试得好痛苦啊,即使有设计稿,但是很多都需要微调
林浩:
- 放假,休息。学习相关的知识,了解安卓入门
崇伟:
浩格:
-
开始写商品信息的代码
-
杨艺给了网上更简便且优雅写悬浮按钮的代码,于是重写修改了原来的代码TAT

 posted on
posted on
