bootstrap datetimepick 时分秒选择,坑我15个小时,整理记录
官网的datetimepick 下载链接
<input type="text" readonly name="feedDay" id="feedDay" class="form-control tbrq"/>
$('#feedDay').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
autoclose: true,
language: 'zh-CN',
minuteStep: 1
});
$('#feedDay').val(new Date().format('yyyy-MM-dd HH:mm:ss'));
最重要的文件引入:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.min.js"></script> <script type="text/javascript" src="${ contextPath }/res/sys/scripts/bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js"></script> <link href="${ contextPath }/res/sys/scripts/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
文件必须引入以上3个文件。第一个是插件核心,第二个是汉化文件,第三个是样式文件。
其它需要引入的就是jquery版本文件了。
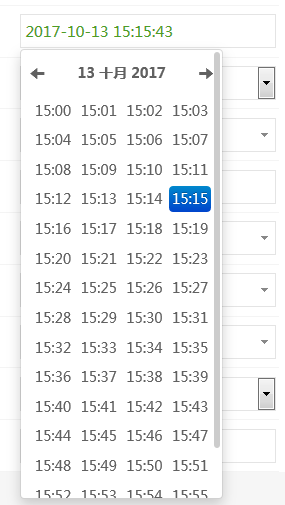
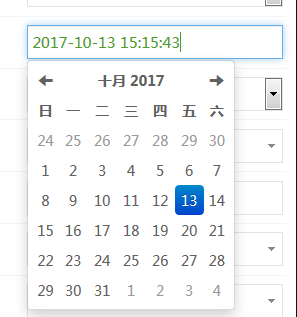
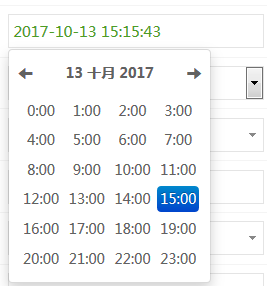
效果图:
先选择日期

再选择小时

再选择分钟,没做到选择秒数的,暂不需要那么精确