Charles与Fiddler的爱恨情仇之让抓包飞起来
https://blog.csdn.net/weixin_44725380/article/details/118574271
补档
一、概念
抓包就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。
二、为什么进行抓包测试
1、有时候公司中接口文档某几个信息可能不详细,要测试这些接口的请求参数与响应结果,以及数据传输是否安全,那么可以使用抓包工具
3、通过抓包工具,可以分析接口的请求参数、响应结果以及数据传输是否安全
4、通过抓包工具,可以编辑请求或者响应,达到测试效果
三、抓包请求原理
四、抓包工具之Charles
4.1、Charles破解
help–>register charles
* https://zhile.io
* 48891cf209c6d32bf4
4.2、关闭电脑的防火墙
4.3、抓包常用操作
4.3.1、设置charles允许代理
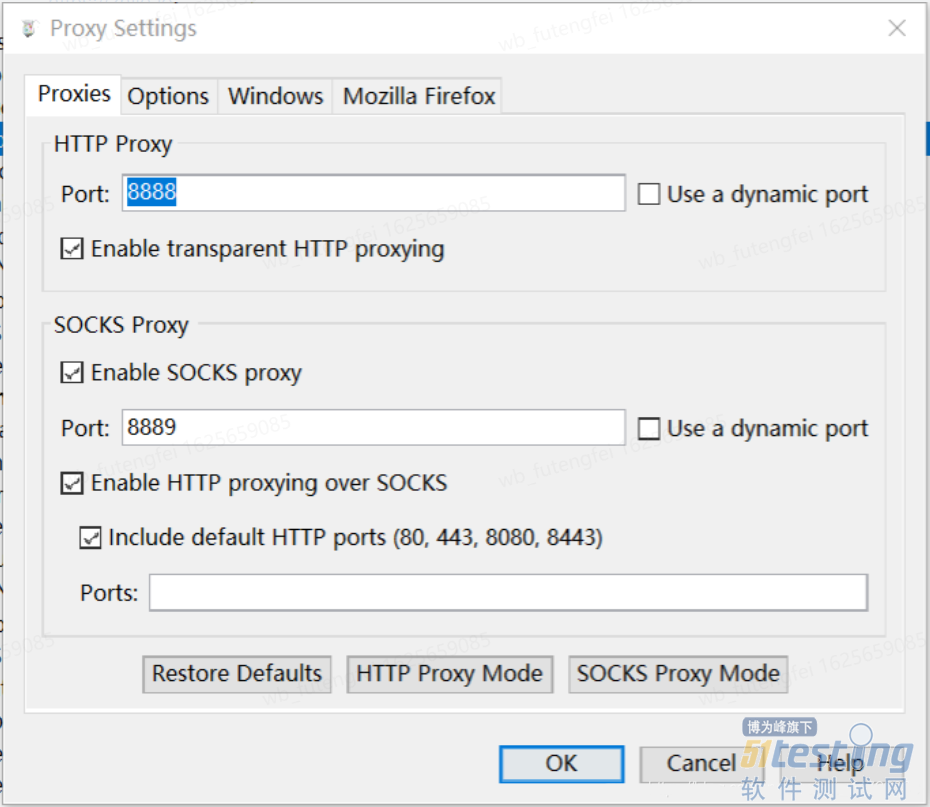
4.3.1.1、proxy–>proxy setting -->勾选enable…
4.3.1.2、设置手机/模拟器http代理为手动代理并输入ip地址及端口号
4.3.1.3、操作手机时,弹出是否允许的询问框时,点击allow
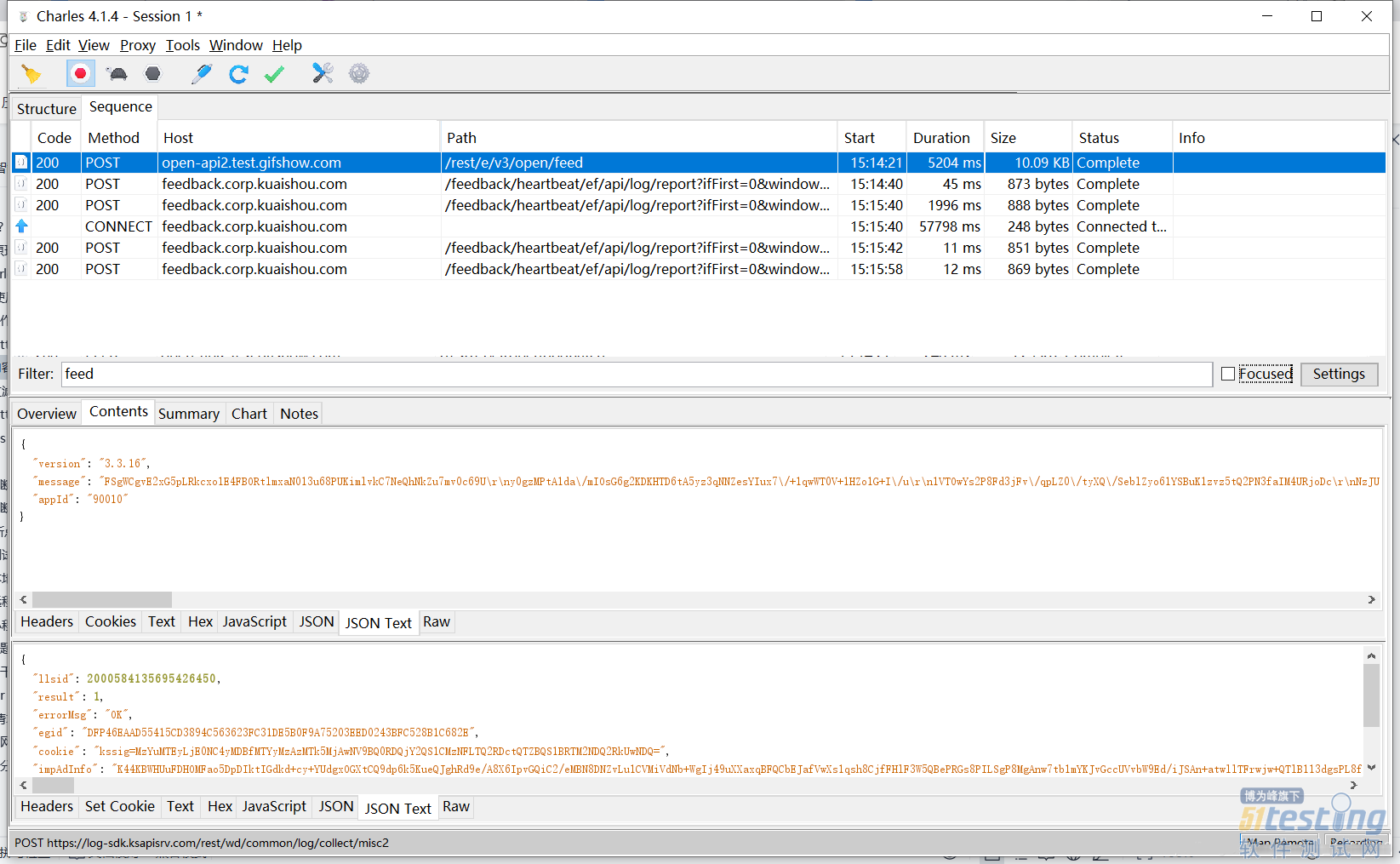
4.3.1.4、添加过滤器
我们可以在工作中过滤到需要查找的接口。
4.3.2、设置抓取https请求
安装charles之后的完整设置——>http/https
● 设置Charles允许抓取http
○ proxy——>proxy setting——>勾选enable proxying http
● 关闭电脑防火墙,并使电脑和手机处在同一网络下
● 设置手机上网经过代理服务器
○ 选择WiFi高级(修改网络)——>选择手动代理——>输入电脑IP和Charles运行的端口号(一个端口只能运行一个应用)
● 当电脑网络更换后,需要重新设置IP!
● 操作手机时,Charles上会弹出允许/拒绝的询问框,点击allow
● 电脑上安装Charles证书并信任证书
○ 安装到电脑
■ Charles;help——>ssl proxying——>点击install charles root certificate(安装ca证书)
○ 电脑信任证书
■ 找到IE浏览器C:\Program Files\Internet Explorer
● 设置——>Internet选项——>内容——>证书
○ 需要把Charles证书放到受信任里面
○ 若在受信任里边,无需造作;若在中间证书颁发机构里边,需要导出,然后导入到受信任的根证书颁发机构里边
● 手机上安装证书
○ Charles选择help——>ssl proxying——>点击install charles certificate on a mobile device…
○ 打开手机浏览器 输入chls.pro/ssl进行安装证书
● Charles进一步设置抓取https
○ proxy——>ssl proxying setting——>勾选enable ssl proxing并添加主机和端口号(建议直接添加)
4.3.3、断点操作
4.3.3.1、断点操作的原因
我们在做前后台联调测试的时候,需要修改后台数据库中的数据,来查看前台页面上数据是否对应的改变,但是很多情况下我们没有修改数据库的权限,可以借助于断响应的操作来模拟的修改后台数据。
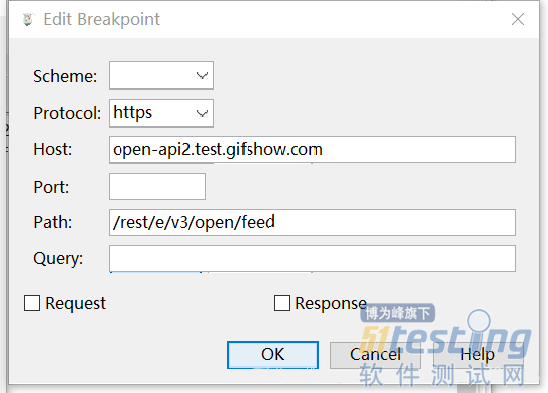
proxy–>breakpoints setting -->enable breakpoints(允许断点)
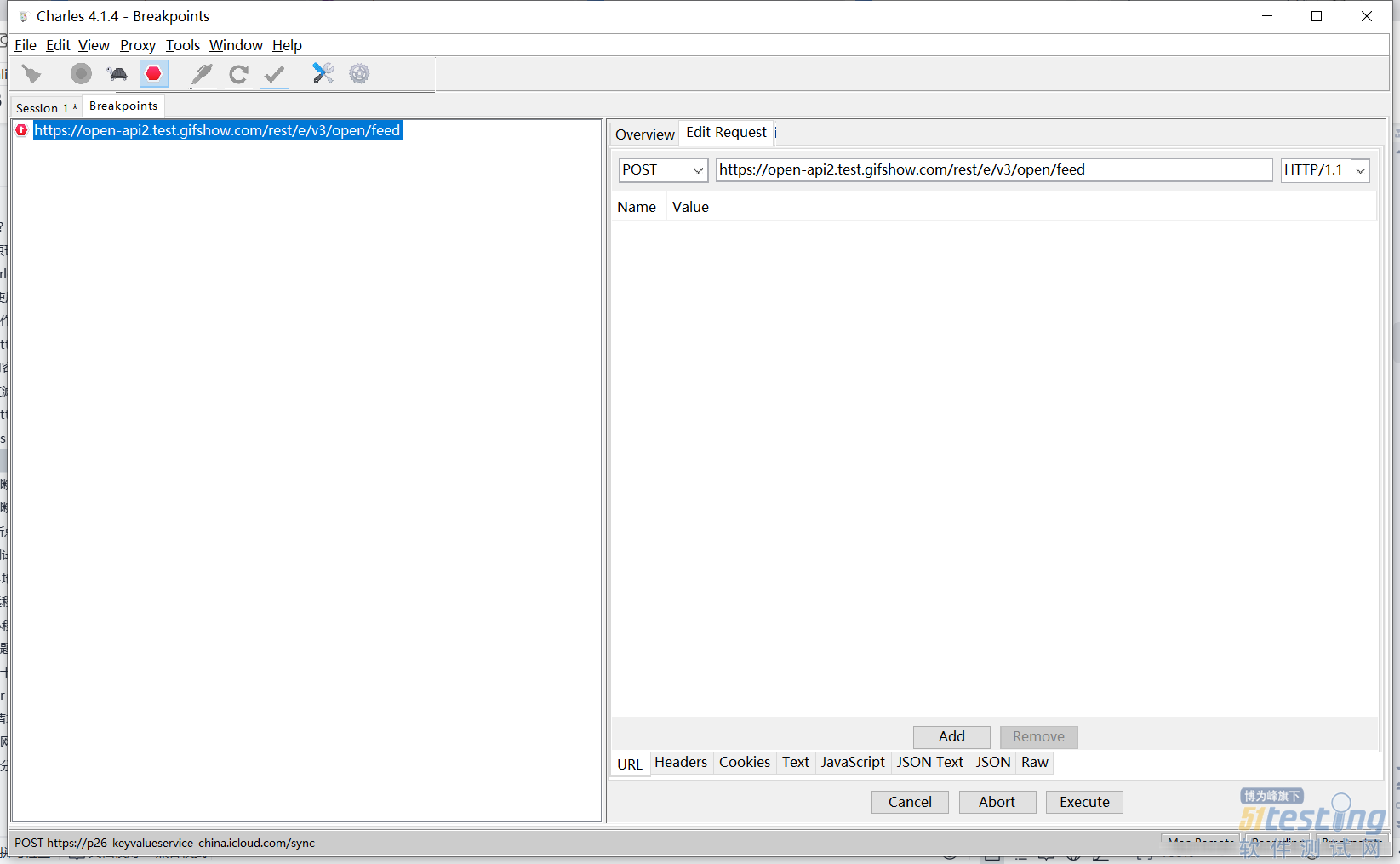
4.3.3.2、断请求
4.3.3.3、断响应
4.3.4、弱网测试
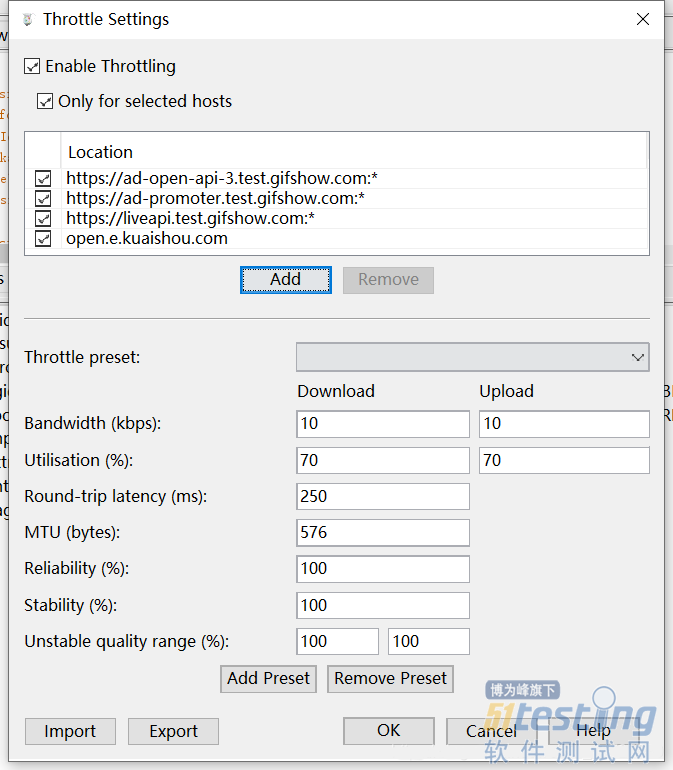
4.3.4.1、弱网设置
原理:限制带宽
proxy–>throttle setting–>勾选enable throttle–>only for select hosts(只限速选中的主机路径)
4.3.4.2、弱网原理
● charles模拟弱网的原理是限制带宽fiddler模拟弱网是延长时间
● charles可以只对某个主机路径进行限速;而fiddler是对所有的路径进行限速
● 2G:15-20kb/s、一般设置10kb/s的速度
● 注意:不使用弱网的时候,一定关闭限速
4.3.5、模拟本地数据Map Local
4.3.5.1、使用map local进行mock数据的原因
我们在做前后台联调测试的时候,需要修改后台数据库中的数据来查看前台页面是否会对应改变,可以借助map local的功能,通过修改本地数据来模拟的修改后台数据库数据。
【注】不使用的时候 关闭map local : tools–>map local–>取消勾选enable map local
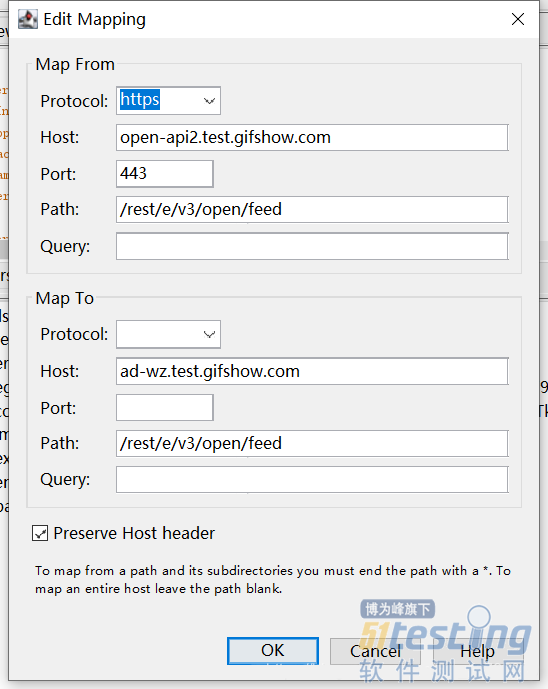
4.3.6、模拟远程服务器Map Remote
4.4、小程序抓包
小程序抓包需要使用mumu模拟器,并且处于调试阶段才能抓取或者使用ios或者android7.0以后的系统,微信开发平台设置证书信任。
4.5、web_PC抓包
对于使用mac电脑的人,Charles应该是非常熟悉的,这是一款十分好用的抓包工具。现在windows上也能够使用了。Charles在Windows下,默认只代理IE浏览器,对Chrome需要设置后才能抓包:
1、谷歌应用中心下载switchy sharp;对于无法访问谷歌应用商店的,可以下载谷歌访问助手。
2、Charles设置Proxy Settings
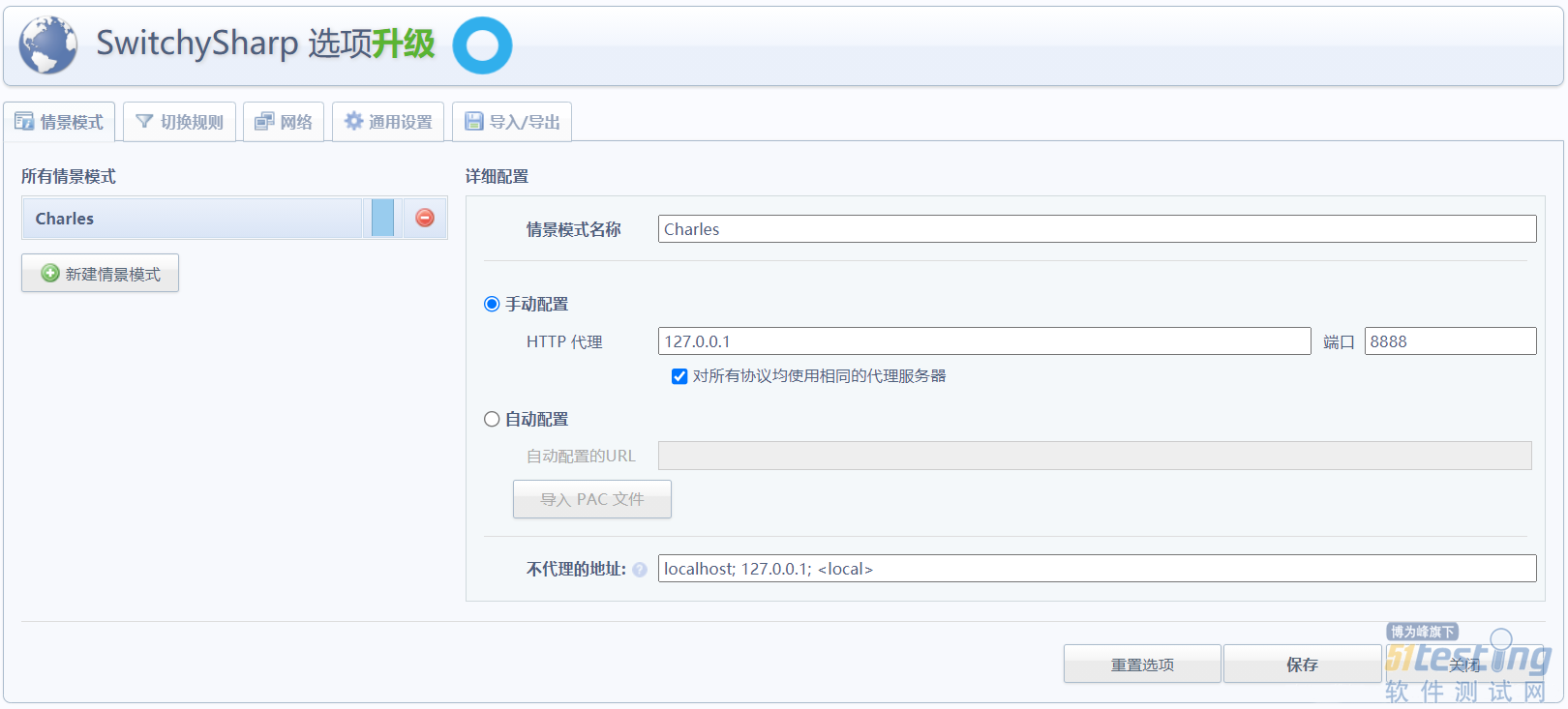
3、打开swithcy sharp,设置手动代理
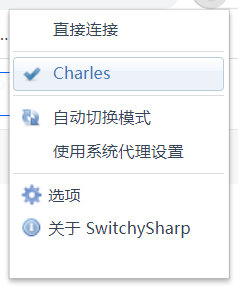
4、选择预先设置好的情景模式,并开启Charles的windows proxy即可对浏览器进行抓包。
五、抓包工具之Fiddler
Fiddler完整设置抓取HTTP协议
● 设置fiddler允许抓取http
○ tools(工具)——>options(选项)——>connection(连接)——>勾选allow remote computer to connect(允许远程连接到fidder)
● 设置手机
○ 手机与电脑置于同一网络,设置手动代理并输入IP+端口号
● 设置fiddler允许抓取https,并安装证书到电脑
○ tools——>options——>https——>勾选detry https traffic(允许https)
■ 若自动弹出信任证书的询问框,点击yes进行证书安装
■ 若不自动弹出,actions——>reset all certificate(重置所有证书),查看是否弹出信任证书的提示框,弹出点击yes进行安装
● 若依旧未弹出询问框,actions——>点击trust root certificate(手动信任证书)
○ 勾选ignore server certificate errors(忽略服务器证书错误)
● 手机浏览器输入IP+端口号,将证书安装到手机上
● 在抓取http设置的基础上进行以下的设置
○ tool——>options——>https
■ 勾选decrypt https…>可能会弹出安装证书的询问框(信任fidder证书吗?)
● 选择信任
● 若没有弹框,action——>reset all ca(重置,删除证书)
六、Charles与Fiddler的区别
1、charles可以实时过滤请求,fiddler添加过滤器后再发送请求才能起作用
2、charles可以树状或者列表查看各个请求,fiddler只能列表查看
3、charles可以对某个请求进行断点操作,而fiddler是对所有的请求进行断点
4、charles模拟弱网是限制带宽,并且可选择只对某个app进行限速;而fiddler是延长时间,并且是对整个手机进行限制
七、抓包常见问题
——致敬那些踩过的坑
● 是不是所有的app都能被抓取到数据?
○ 如果一个上线的app能够被抓取到数据 本身就是不安全的
○ 一个上线的app是不应该被抓取到数据的
● 避免被抓包的方式:
○ 可以判断是否使用了代理服务器,如果使用代理服务器不继续网络请求
○ 前端(客户端)程序员还可以判断证书的正确性,如果是假证书不继续发送请求,也抓取不到
○ 抓取出来的请求和响应全都是加密的乱码数据,不是明文
● app抓取不到数据的表现:
○ 不开代理服务器charles,app正常能够使用
○ 开了代理服务器之后,发现app总是提示网络异常提示证书错误
八、抓包测试的意义
● 分析接口响应时间及响应速度是否满足要求(2-5-8原则),接口响应时间一般1s内。
○ 举例:其他页面打开都会正常显示,但是其中一个页面需要等待5s左右才显示?
○ 1、接口响应时间长 2、前端(客户端)程序员接受到数据之后,解析渲染到页面的时间长
● 分析接口中关键的数据(请求+响应)有没有进行加密传递 — 安全性
● 抓包工具还可以进行断点操作,可以判断app有没网络重连机制
● 断请求可以修改请求方式、请求参数等,来达到接口测试效果
● 断响应可以通过修改响应的数据来模拟修改后台服务器的数据,来查看前端(客户端)页面是否对应改变
● map local可以通过修改本地数据,来模拟修改后台服务器数据,来查看前端(客户端)页面是否对应改变
● 前后台联调测试的时候
○ 可以模拟弱网来进行弱网测试
○ 可以定位bug是在前台还是后台
■ 举例:进入页面展示空白,其他页面都没有问题,bug属于前端(客户端)还是服务端?
● 定位bug过程
○ 抓取请求,分析请求参数、路径、方式等,跟接口文档中的接口进行对比,如果有问题,说明前端(客户端)程序员发送的请求是有问题的,bug出在前端(客户端)
○ 查看响应内容,如果有问题说明后台返回数据有问题bug属于服务端
○ 若服务端返回数据正常,说明前端(服务端)程序员在接受到数据之后的解析展示有问题,则bug属于前端(客户端)





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?