js 逆向 闭包 查找变量
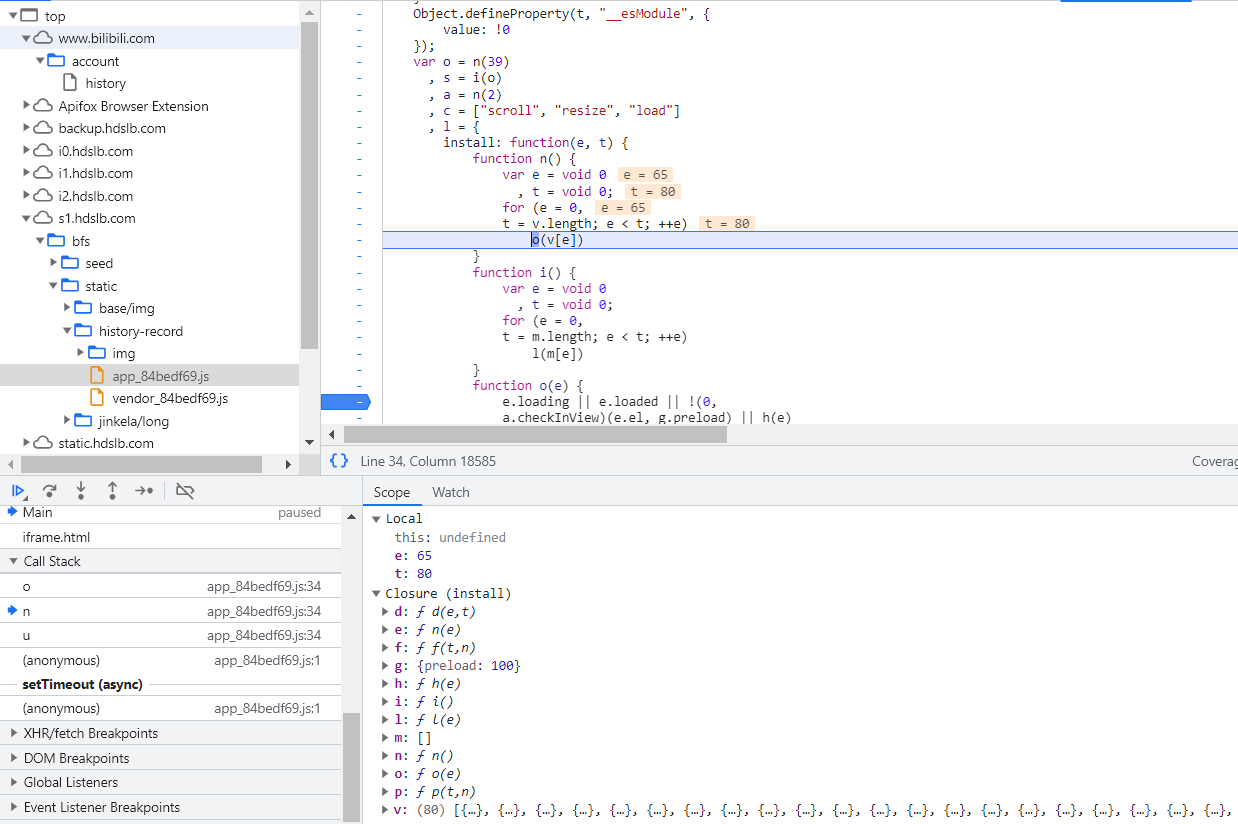
https://s1.hdslb.com/bfs/static/history-record/app_84bedf69.js
var l = {
install: function (e, t) {
function n() { // 目前断点在了这个函数 要查找修改变量v的逻辑,发现v是属于install这个Closure作用域。然后,v肯定就在install这里边(绿色之间的部分)定义,往下找即可。devtool没法批量折叠大括号,看起来有点麻烦。
var e = void 0,
t = void 0;
for (e = 0,
t = v.length; e < t; ++e)
o(v[e])
}
function i() {
var e = void 0,
t = void 0;
for (e = 0,
t = m.length; e < t; ++e)
l(m[e])
}
function o(e) {
e.loading || e.loaded || !(0,
a.checkInView)(e.el, g.preload) || h(e)
}
function l(e) {
!e.loaded && (0,
a.checkInView)(e.el, g.preload) && (e.handler.call(),
e.loaded = !0)
}
function u() {
n(),
i()
}
function f(t, n) {
var i = r(v, n),
s = n.getAttribute("src"),
a = {
el: n,
src: t,
loading: !1,
loaded: !1,
defaultImg: s
};
i !== -1 ? v[i] = a : v.push(a),
e.nextTick(function () {
o(a)
})
}
function p(t, n) {
var i = r(m, n),
o = {
el: n,
id: t.id,
loaded: !1,
handler: t.handler || function () {}
};
i !== -1 ? m[i].id !== t.id && (m[i] = o,
e.nextTick(function () {
l(o)
})) : (m.push(o),
e.nextTick(function () {
l(o)
}))
}
function d(e, t) {
var n = "undefined" == typeof e ? "undefined" : (0,
s.default)(e);
"string" === n ? f(e, t) : "object" === n && p(e, t)
}
function h(e) {
if (!e.loading && !e.loaded) {
e.loading = !0;
var t = new Image;
t.onload = function () {
e.el.src = e.src,
e.loading = !1,
e.loaded = !0
},
t.onerror = function () {
e.loading = !1,
e.loaded = !0,
e.el.src = e.defaultImg
},
t.src = e.src
}
}
var v = [],
m = [],
g = t || {
preload: 0
};
e.directive("lazy", {
bind: function (e) {
var t = e;
d(t, this.el)
},
update: function (e) {
var t = e;
d(t, this.el)
},
unbind: function (e) {
var t = e;
if ("object" === ("undefined" == typeof t ? "undefined" : (0,
s.default)(t))) {
var n = r(m, this.el);
n !== -1 && m.splice(n, 1)
}
}
});
for (var y = (0,
a.throttle)(u, 200, 100), b = 0; b < c.length; ++b)
window.addEventListener(c[b], y)
}
};


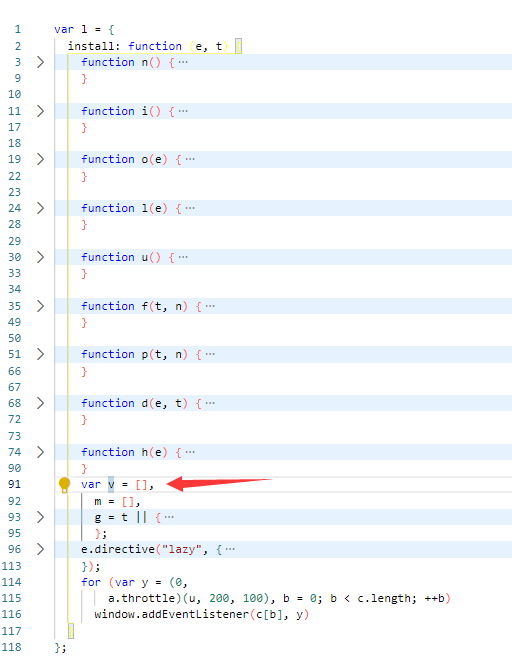
复制到vscode里折叠,容易看





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构