对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
方法装饰器
参数 target
对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
这句话有点难以理解
我觉得可以说是错误的(更正,详见最下边)
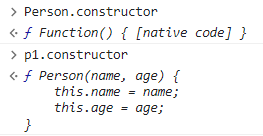
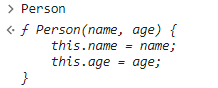
“类的构造函数”,类的构造函数是native code,怎么会是类的构造函数。或许是指的实例的构造函数。p1.constructor。
好吧,查了一下p1.constructor可以叫做类Person的构造函数
function Person(name) {
this.name = name;
}
Person.prototype.greet = function() {
console.log(`Hello, my name is ${this.name}.`);
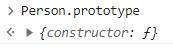
};在这个例子中,Person.prototype 就是 Person 类的原型对象。
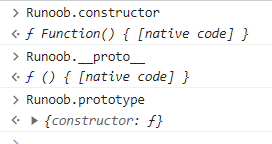
此外,Person的构造函数是c++实现的。p1的构造函数即Person。



class Runoob {
constructor(name, url) {
this.name = name;
this.url = url;
}
}
let site = new Runoob("菜鸟教程", "https://www.runoob.com");


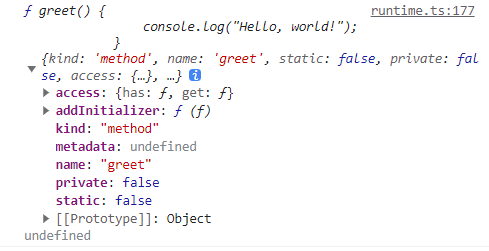
console.log(target, key, descriptor)测试
// A simple decorator
function log(target, key, descriptor) {
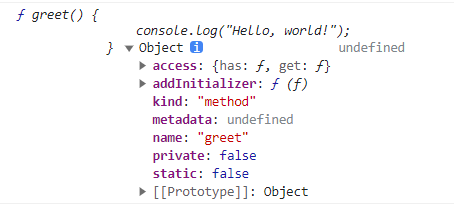
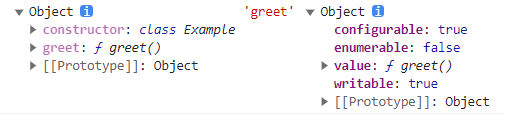
console.log(target, key, descriptor)
return descriptor;
}
class Example {
@log
greet() {
console.log("Hello, world!");
}
}
const example = new Example();
example.greet();
可以看到,target就不是什么构造函数、原型对象。而是greet这个函数
play
Javascript里的装饰器目前处在 建议征集的第二阶段,但在TypeScript里已做为一项实验性特性予以支持。
所以在浏览器f12里没法使用装饰器。然后我就找了个在线编译的环境
https://www.typescriptlang.org/play
https://www.tslang.cn/play/index.html
属性装饰器
export const parse =
(parseTo: (...args: any[]) => any) =>
(target: any, propertyName: string, index: number) => {
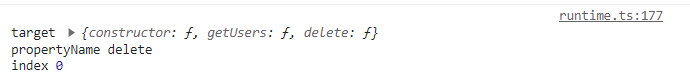
console.log('\ntarget',target,'\npropertyName',propertyName,'\nindex',index);
};

可以看到 target 是 class UserService {
......
delete(@parse((arg: any) => Number(arg)) id: number) {
return this;
}
这个类,而不是什么 构造函数/原型对象

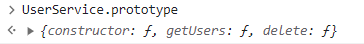
好吧,target还真是class UserService的原型对象
一开始说错了,原因是文档说的是旧版的装饰器实现,而默认的是新版的ts5的装饰器实现
 新版
新版
 旧版
旧版
可以看到,切换到编译旧版后,就符合文档说的了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!