cookie、sessionStorage,localStorage区别
一、HTML5 Web 存储(localStorage和sessionStorage)
本文链接:HTML5 Web 存储(localStorage和sessionStorage)
HTML5 Web 存储(webStorage)是本地存储,存储在客户端,包括localStorage和sessionStorage。HTML5 Web 存储是以键/值对的形式存储的,通常以字符串存储。
1、localStorage
localStorage生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
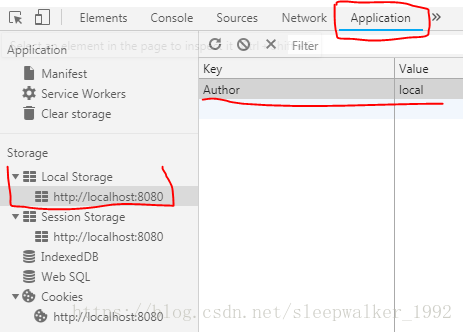
- localStorage基础操作
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
localStorage.setItem('Author', 'local');
// 2、从本地存储获取数据
localStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
localStorage.removeItem('Author');
// 4、清除所有保存的数据
localStorage.clear();
2、sessionStorage
sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
sessionStorage 属性允许你访问一个,对应当前源(域名)的 session Storage 对象。它与 localStorage 相似,都可以存储数据,不同之处在于sessionStorage 里面的数据会在页面会话结束时会被清除。
- 页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话。
- 在新标签或窗口打开一个页面时会复制顶级浏览会话的上下文作为新会话的上下文,这点和 session cookies 的运行方式不同。
- 打开多个相同的URL的Tabs页面,会创建各自的sessionStorage。
- 关闭对应浏览器窗口(Window)/ tab,会清除对应的sessionStorage。
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
sessionStorage.setItem('Author', 'session');
// 2、从本地存储获取数据
sessionStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
sessionStorage.removeItem('Author');
// 4、清除所有保存的数据
sessionStorage.clear();
3、复杂对象数据存储
上面都是对于简单的数据类型的存储,但当要存储的数据是一个对象或是数组的时候,直接存储是不行的,需要将复杂对象序列化为json字符串进行存储。
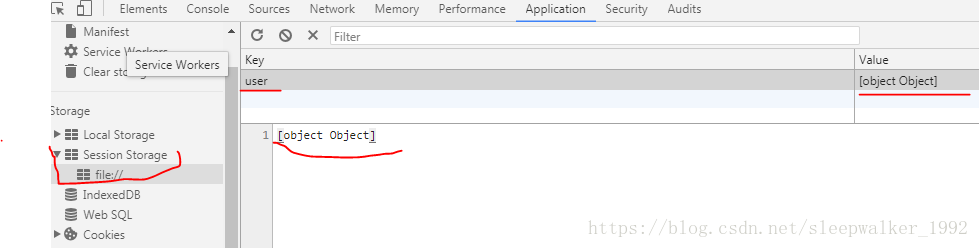
错误的存储实例:
var user = {username: 'liu',password: '123456'};
sessionStorage.setItem('user', user);
console.log(sessionStorage.getItem('user'));
这个时候,就需要转换数据格式。
序列化:利用JSON.stringify将对象转换成字符串
反序列化:利用JSON.parse将字符串转换成对象
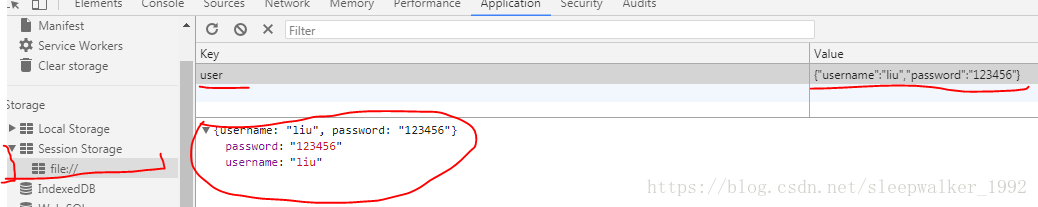
var user = {username: 'liu',password: '123456'};
user = JSON.stringify(user);
sessionStorage.setItem('user', user);
var account = sessionStorage.getItem('user');
console.log(account);
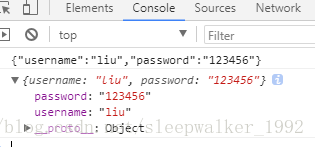
account = JSON.parse(account)
console.log(account);
二、Cookie的保存与获取
本文链接:cookie的保存与获取
1、概念
cookie是客户端与服务器端进行会话使用的一个能够在浏览器本地化存储的技术。简言之,cookie是服务器端发给客户端的文本文件;经常用于辨别用户身份。
cookie机制:浏览器所提供,将documen对象的cookie属性提供给JavaScript,可被JavaScript对其进行控制,但并不是JavaScript本身的性质。Cookie是存于硬盘的一个文件,通常对应于一个域名,当浏览器再次访问这个域名时,便使这个cookie可用。(因为浏览器同源策略限制的缘故,cookie可以跨越一个域名下的多个网页,但不能跨越多个域名使用),可作为全局变量使用。原文链接:https://blog.csdn.net/weixin_42270571/article/details/83140871
- 保存用户登录状态
- 跟踪用户行为
- 定制页面
- 创建购物车:使用cookie来记录用户需要购买的商品,再结帐的时候可以统一提交。(淘宝网就是使用cookie记录了用户曾经浏览过的商品,方便随时进行比较)
2、Cookie基本操作
Cookie被禁用:当用户非常注重个人隐私保护时,很可能禁用浏览器的cookie功能
Cookie与浏览器相关的:即使访问的是同一个页面,不同浏览器之间所保存的cookie也是不能互相访问的。
Cookie可能被删除:每个cookie都是硬盘上的一个文件,因此很有可能被用户删除
Cookie安全性不高:所有的cookie都是以纯文本的形式记录于文件中,因此如果要保护用户名和密码等信息时,最好事先经过加密处理
原文链接:https://blog.csdn.net/weixin_42270571/article/details/83140871
//保存cookie
//参数:cookie名,cookie值,有效时长(单位:天)
function saveCookie(cookieName,cookieValue,cookieDates){
var d = new Date();
d.setDate(d.getDate()+cookieDates);
document.cookie = cookieName+"="+cookieValue+";expires="+d.toGMTString();
}
// 获取cookie
function getCookie(cookieName){
var cookieStr = unescape(document.cookie);
var arr = cookieStr.split("; ");
var cookieValue = "";
for(var i=0;i<arr.length;i++){
var temp = arr[i].split("=");
if(temp[0]==cookieName){
cookieValue = temp[1];
break;
}
}
return cookieValue;
}
// 删除cookie
function removeCookie(cookieName) {
document.cookie=encodeURIComponent(cookieName)+“=; expires=” + new Date();
}
整体调用:init函数在初始化时就加载,login时登录按钮时的事件。
三、跨页面传值的几种简单方式
本文链接:跨页面传值的几种简单方式
1、通过URL传值
// 跳转时传参
location.href="跨页面1-2.html?age=18&gender=man";
// 目标页面接收参数
//1、location.search获取get请求的参数 获取到的数据,是以?开头的
var search=location.search;
//2、如果还想要获取确定的数据,可以解析字符串
function parse(search){
//从第二个字符开始截取 ,获取到第二个开始后面所有的字符
var str=search.substring(1);
var result={};
//分割字符串 -->产生字符串数组
var strs=str.split("&");
//遍历数组中的每一个元素
strs.forEach(function(v){
//伪代码:v="age=18"
var keyvalue=v.split("=");
var name=keyvalue[0];
var value=keyvalue[1];
result[name]=value;
})
return result;
}
var r=parse(search);
2、使用h5的localStorage,或者sessionStorage存储对象类型
var user={name:"周瑜",age:16};
var userStr=JSON.stringify(user); //将对象"序列化"为JSON数据(字符串格式)
localStorage.setItem("user",userStr); //以字符串格式存储信息
var person=localStorage.getItem("user"); //获取存储的信息,也是字符串格式
var personStr=JSON.parse(person); //将JSON数据反序列化为对象
localStroage和sessionStorage使用大致相同,不同之处在于,localstroage是永久保存,而sessionstroage是会话级别存在,当会话结束,sessionstroage保存值会清空。
3、通过Cookie保存
- 原生方式
//1、保存一条数据
document.cookie="name=张飞";
document.cookie="age=18";
//2、获取所有数据
var cookie=document.cookie;
console.log(cookie);
//3、设置cookie的有效期,与有效路径
document.cookie="id=123;expires="+new Date("2017-10-22 08:00")+";path:/";
- jQuery.cookie.js插件
// 第一种类型:会话cookie
// 1、设置值
$.cookie("phone","13188886666");
$.cookie("email","123@qq.com");
// 2、获取值
var phone=$.cookie("phone");
console.log(phone);
var email=$.cookie("email");
console.log(email);
// 第二种类型:设置长期cookie(具有指定有效期)
//expires不仅仅可以是日期类型的对象,也可以是以天为单位的数字
$.cookie("address","广东深圳市",{expires:7});
//该cookie值就会保存一小时
$.cookie("tel","0755-88888888",{expires:1/24});
//对于这样的过期时间,已经在内部处理好了时区问题
$.cookie("birthday","1.1",{expires:new Date("2018-01-01 08:00")});
//删除指定的cookie
$.removeCookie("birthday");
四、浅谈session,cookie,sessionStorage,localStorage的区别及应用场景
原文地址:https://www.cnblogs.com/xufeimei/p/10143786.html
浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互。
1、cookie和session
cookie和session都是用来跟踪浏览器用户身份的会话方式。
区别:
1、保持状态:cookie保存在浏览器端,session保存在服务器端
2、使用方式:
(1)cookie机制:如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。Cookie是服务器发给客户端的特殊信息,cookie是以文本的方式保存在客户端,之后客户端在每次请求服务端时都会带上它
(2)session机制:当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。客户端通常使用cookie方式存储sessionid,在交互中浏览器按照规则将sessionid发送给服务器。如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后。
3、存储内容:cookie只能保存字符串类型,以文本的方式;session是存储在服务器端的通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
4、存储的大小:cookie:单个cookie保存的数据不能超过4kb;session大小没有限制。
5、安全性:cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
安全的原因如下:
(1)sessionID存储在cookie中,若要攻破session首先要攻破cookie;
(2)sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
(3)第二次启动session_start后,前一次的sessionID就是失效了,session过期后,sessionID也随之失效。
(4)sessionID是加密的
(5)综上所述,攻击者必须在短时间内攻破加密的sessionID,综上原因session就很难造成安全隐患。
6、应用场景:
Cookie:
(1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面
(4)浏览计数
Session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录
7、缺点:
cookie:(1)大小受限
(2)用户可以操作(禁用)cookie,使功能受限
(3)安全性较低
(4)有些状态不可能保存在客户端。
(5)每次访问都要传送cookie给服务器,浪费带宽。
(6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:
(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
2、WebStorage
目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。
主要目标:(1)提供一种在cookie之外存储会话数据的路径。(2)提供一种存储大量可以跨会话存在的数据的机制。
HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)。
两种API的区别:
1、生命周期:
localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
sessionStorage的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2、存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
3、存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
4、存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
5、获取方式:localStorage:window.localStorage;;sessionStorage:window.sessionStorage;。
6、应用场景:localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
WebStorage的优点:
(1)存储空间更大
(2)节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
(3)对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
(4)快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
(5)安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
(6)WebStorage提供了一些方法,数据操作比cookie方便;
setItem (key, value) // 保存数据,以键值对的方式储存信息。
getItem (key) // 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) // 删除单个数据,根据键值移除对应的信息。
clear () // 删除所有的数据
key (index) // 获取某个索引的key
“登陆信息”用cookie存还是localStorage存好?
需求可以拆成两个部分:认证 和 鉴权
认证(既登录)用于识用户身份,鉴权确定这个用户访问首页之后是否需要跳转到绑定支付页面
cookie的机制决定了它最适合做认证,除了你提出的能否设置过期时间上的区别, cookie 和 localStorage 最大的区别是:每次 request 都会自动在 header 中带上所有的 cookie。所以如果你为了鉴权,设置很多 cookie ,还会引发一个问题就是,每次 request 的包都会很大。
我的解决方案很简单:鉴权就应该交给后端去做。无论你多么细心的在 client 中维护用户权限标识,都需要确保一点:用户的真实权限是否保持同步?所以你还是需要向后端查询用户权限设置,干嘛不简单些:用户认证之后,后端鉴权,提示是否跳转,或者干脆在 header 头中设置跳转链接。
首先,是登录信息:
认证(登录)信息放在 cookie 中是一直以来的做法,而且实现的很好,不用考虑各种问题。
而 localStorage 是在这个 API 诞生之后,一些 JS 党带起来的另一种实现方式。
使用 localStorage存储用户信息的话,需要在每次请求的时候,都手动带上这个信息,这增加了开发过程中带来的困难,非常麻烦,而且还要手动维护过期时间。
而使用 cookie 的话,只需要在后端的 Auth 模块放个设置 header 的代码即可,其他完全不用考虑。为什么?
当用户未登录时,Auth模块判断没有权限,设置个跳转到登录页(或者是其他逻辑,比如以访客身份浏览之类的)
用户登录时:将账号和密码 POST 到 Auth 模块后,Auth设置一个 header,设置 Cookie 及过期时间
用户登录后,在 Cookie 的有效期内(设置了过期时间就是过期时间内,没设置就是浏览器关闭前),任何请求都会自动带上 cookie,完全不用人工干预(fetch 请求除外,需要额外指定配置)
在用户自动带上 cookie 请求后,需要授权的请求一定会经过 Auth 模块,判断 cookie 是否有效(防止恶意无效的 cookie),若 cookie 无效,则设置 header 删除 cookie(可选步骤),并将用户重定向到登录页。若 cookie 有效,则设置 header,为 cookie 续期(cookie 内容都可以完全不变)。
// Auth 模块伪代码:
if (POST 方法请求登录) {
if (账号密码不正确) {
return 重定向到登录页面,并提示错误
}
设置 cookie,并指定过期时间为当前时间 +n 天
return Auth 模块逻辑结束,进入其他模块逻辑
}
if (没有 cookie) {
return 重定向到登录页面
}
if (cookie 无效) {
// 可选步骤:设置 cookie 过期时间为 -1 (删除 cookie)
return 重定向到登录页面
}
// 带了有效的 cookie
设置 cookie 过期时间为当前时间 +n 天(为 cookie 续期)
return Auth 模块逻辑结束,进入其他模块逻辑
注意:只有请求 Auth 模块才会给 cookie 续期,其他模块不续。所以权限认证的模块都统一到一起了。
前端 js 可以什么都不用管,后端其他模块也可以什么都不用管。
五、IndexDB
websql 像关系型数据库,使用 sql 语句进行操作。 indexdb 像 nosql,直接使用 js 方法操作数据。
访问:indexdb与 web storage 一致,均是在创建数据库的域名下才能访问。且不能指定访问域名。
存储时间:存储时间永久,除非用户清除数据,可以用作长效的存储。
大小限制:理论上讲,这种存储的方式是没有大小限制的。然而IndexDB的数据库超过50M的时候浏览器会弹出确认。基本上也相当于没有限制了。
性能测试:indexeddb查询少量数据花费差不多20ms左右。大量数据的情况下,相对耗时会变长一些,但是也就在30MS左右,也是相当给力了,10W数据+l。
特点异步。它的数据不是保存在表中,而是保存在对象存储空间中。 创建对象存储空间时,需要定义一个键,然后就可以添加数据。 可以使用游标在对象存储空间中查询特定的对象。 而索引则是为了提高查询速度而基于特定的属性创建的。 说明:indexDB 目前兼容性还不是很好









· 分享4款.NET开源、免费、实用的商城系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2020-10-19 python 博客引用