国内快速安装electron的方法
 electronjs
electronjs
目前在国内安装electron,按照官网的各种方法,基本上都以失败告终。这次我把成功尝试的国内快速安装electron的方法分享给大家。
1、必要环境:
node -v
v10.15.0
npm -v
6.11.3
2、创建并进入一个空目录:
mkdir d
cd d
3、全局安装cnpm:
npm install cnpm -g --registry=http://registry.npm.taobao.org
如果你的机器已经安装了git,请按下面操作,否则请跳过这一步,继续看第4步。
# 克隆示例项目的仓库
$ git clone https://github.com/electron/electron-quick-start .
# 安装依赖并运行
$ cnpm install && npm start
到这里,electron就快速安装完了。
如果你的机器没有安装git或者想手动创建项目,那么请继续往下看。
4、初始化项目
npm init -y
-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json
5、安装electron(https://electronjs.org/)最新版:
cnpm i -D electron@latest
很快,就安装完成。下面来完成一个hello world,可参考https://electronjs.org/docs/tutorial/first-app。
6、查看package.json文件,cat package.json
{
"name": "d",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^7.1.2"
}
}
7、参照electron-quick-start,我们把package.json文件改为下面内容:
{
"name": "electron-001",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [],
"author": "xushanxiang.com",
"license": "ISC",
"devDependencies": {
"electron": "^7.1.2"
}
}
参考:https://github.com/electron/electron-quick-start/blob/master/package.json
8、创建一个main.js文件,文件内容如下:
const { app, BrowserWindow } = require('electron')
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
参考:https://github.com/electron/electron-quick-start/blob/master/main.js
9、再创建index.html文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
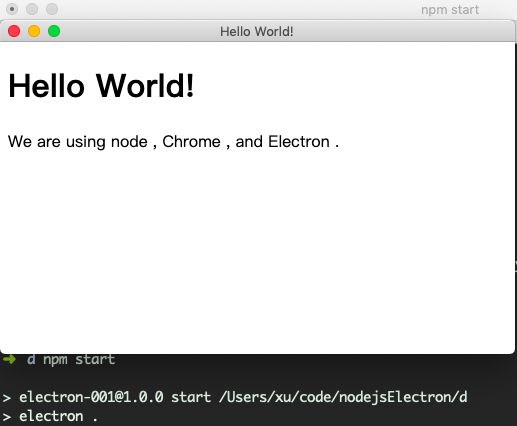
10、启动应用
在创建并初始化完成 main.js、 index.html和package.json之后,就可以在当前工程的根目录执行 npm start 命令来启动刚刚编写好的Electron程序了。结果如下图:




· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix