[UWP]在UWP平台中使用Lottie动画
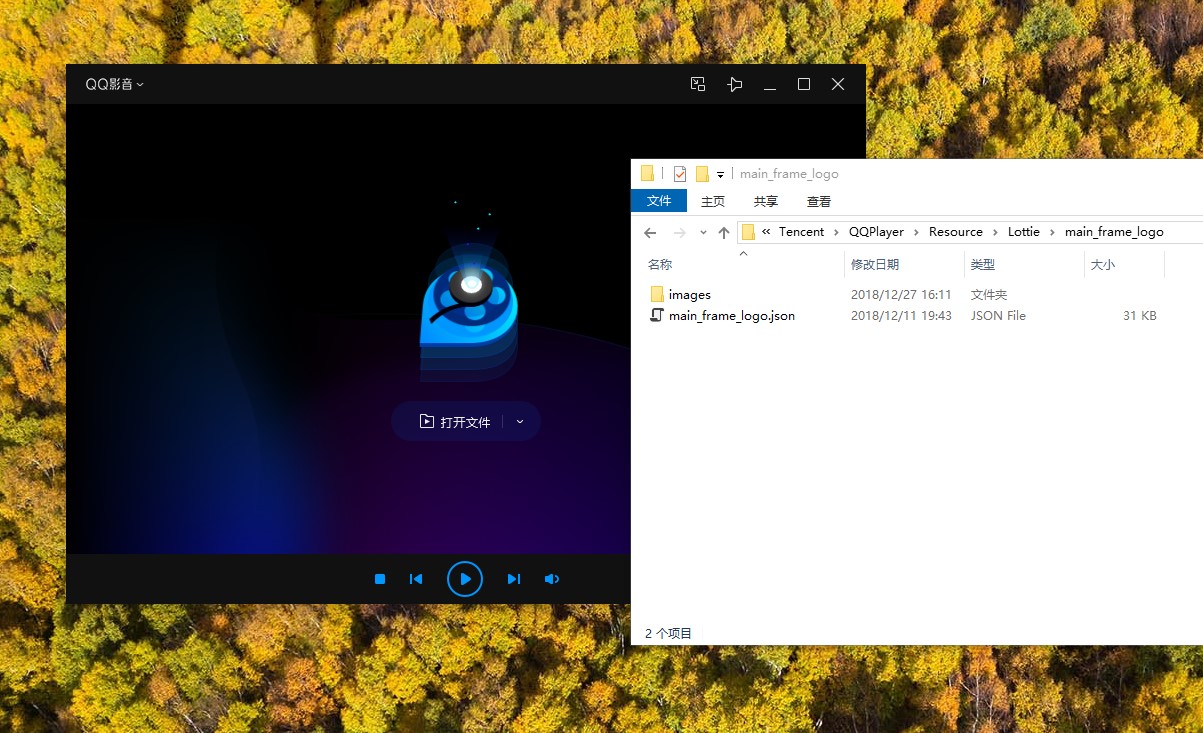
最近QQ影音久违的更新了,因为记得QQ影音之前体验还算不错(FFmepg的事另说),我也第一时间去官网下载体验了一下,结果发现一些有趣的事情。

是的,你没看错,QQ影音主界面上这个动画效果是使用Lottie动画实现的!
这让我大为惊奇,我对Lottie了解还算是比较多的,但是Lottie常见应用于移动端APP和网页,在传统桌面端见到还是第一次。
那就趁这个机会,来分享点关于Lottie动画的东西吧!
Lottie动画的UWP实现
Lottie是Airbnb开源的一个面向IOS、Android、React Native的动画库,它可以解析保存为json格式的由Bodymovin导出的使用AE制作的动画效果,并在移动端/Web端呈现它们!官方支援平台为IOS、Android和React Native,很遗憾,并不包含UWP平台。
但是,这并不是说UWP平台无法使用Lottie动画了。Lottie动画在UWP平台上有两套非常棒的实现:
- Lottie-Windows:这是由微软官方开发的一套Lottie实现,使用的是Composition Api,性能表现很棒。另外还提供一个易用的LottieViewer示例应用,不仅可以预览Lottie动画,还可以将Lottie文件转为C# Composition动画类(.cs文件)保存,将这个文件引用到你的项目中即可使用这个动画类播放动画,黑科技!但是美中不足的是,由于刚刚推出预览版,使用了更新的API,只支持Win10 1809 (17763)及以后的系统版本,且稳定性欠佳,需要等待正式版本。
- LottieUWP:这是由azchohfi(维护Windows Community Toolkit的作者之一,供职于微软)使用Win2D实现的一套Lottie实现,源代码移植自Lottie官方的Android版本(我查看源代码了解到的,项目中某些方法还保留了Android项目的注释),现在已经基本进入稳定维护阶段,现阶段更加推荐使用。
我在开发中已经使用LottieUWP一段时间了,基本可以满足使用,并且我也向LottieUWP项目贡献过一点bugfix代码。现阶段我更推荐大家使用LottieUWP来实现相关需求。
长期的话,我更看好Lottie-Windows项目,毕竟微软官方团队维护,性能也更好,只不过大家需要给它一点时间,让它完善稳定下来,到时候系统版本要求应该也不是问题了😆。
使用Lottie动画
这里我只介绍下如何在UWP中使用LottieUWP播放Lottie动画,之后等Lottie-Windows正式版发布咱们再来讲它。
使用LottieUWP我们需要在应用中引入LottieUWP Nuget包,支持的最低系统版本为10586。

直接在XAML文件使用LottieAnimationView控件即可使用它播放Lottie动画。
<Page
...
xmlns:lottieUwp="using:LottieUWP"
...
/>
<lottieUwp:LottieAnimationView
FileName="Assets/Gears.json"
RepeatCount="-1"
AutoPlay="True"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Page>
获取Lottie动画相关信息
在LottieUWP中,Lottie动画的相关信息可以在LottieComposition类中获得,我们可以通过LottieAnimationView.Composition属性,或者直接使用LottieCompositionFactory 中的静态方法获取LottieComposition对象。
结尾
这篇博文仅是简单的介绍了在UWP应用中如何使用Lottie动画,更多介绍大家可以直接前往LottieUWP Github主页。
那么这就是全部了?当然不是,期待一下我的下篇博文《[UWP]缓存Lottie动画帧》,分享点有关于Lottie的不太常用但是比较好玩的东西。
本篇博客到此结束!谢谢大家阅读!


