弹窗式客服
aspcms里提供了右侧悬浮伸缩式客服窗口,客户同时点名要求页面中间弹(ling)窗(hao)式(gan)客服。
在懒人图库当了个基本款的js代码,去读他的结构,发现里面同时有右侧和中间的形式,有些功能也用不上。还是回到cms所提供的样式上,看是否能做添加工作。
首先,考虑弹窗式客服的功能需要:
- 当且仅当首页刷新时出现;
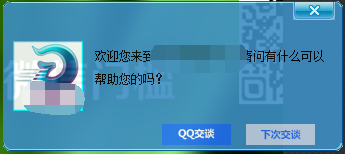
- 有窗口关闭按钮以及下次再说”按钮,点击关闭窗口;
- “QQ交谈”按钮,点击链接唤醒QQ窗口;
- 弹窗跟随滚动条移动;
- 有公司logo以及欢迎标语;
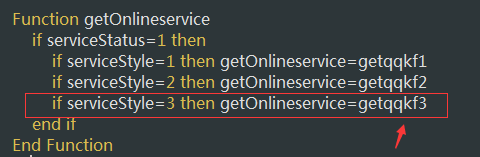
- 找到右侧客服关键代码在inc\AspCms_MainClass.asp中,调用函数如下:

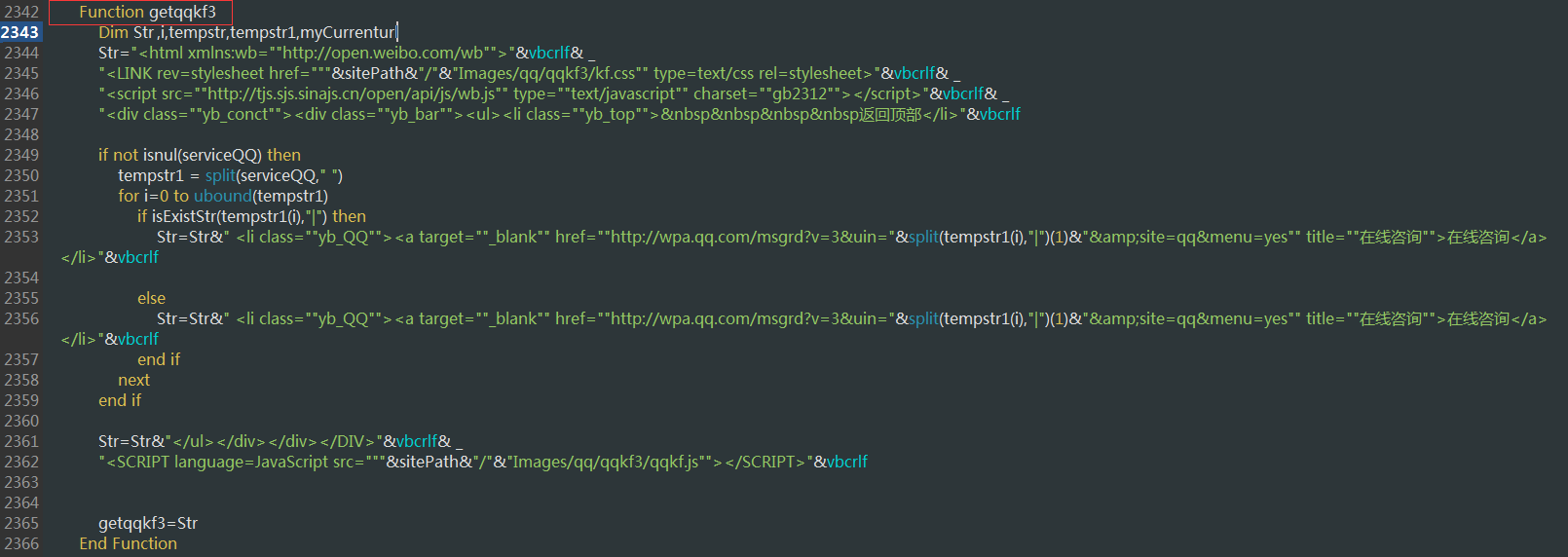
而getqqkf3的函数内容如下:(为了截图方便演示删除了微信,旺旺的设置)

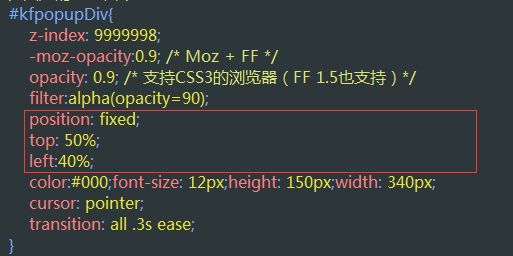
- 我现在需要一个窗口盒子,借助当的那段Js代码提出窗口构建语句修改插入该asp文件中,效果能显示,但位置样式有偏差,利用css修改控制,其中关键语句如下:

使弹窗层相对于浏览器定位。
- 弹窗基本样式出来,接下来实现按钮作用,QQ按钮作用可以模仿cms右侧相同功能的按钮,但限于i存在于if语句中,这里直接取第一个,

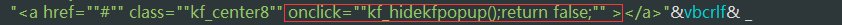
- 关闭弹窗的按钮,其代码通过上午提起的当下来的js函数调用,asp中语句如下:

- kf_hidekfpopup函数如下:
1 function kf_hidekfpopup() 2 { 3 document.getElementById("kfpopupDiv").style.visibility = "hidden"; 4 }
- 针对只在首页刷新时出现,联想到之前处理当前页面跳转标识时,对当前地址进行字符串匹配结合if语句判断。首先去了解asp中当前地址获取形式,再熟悉if语句:(插入在getqqkf3函数结束前)
myCurrenturl ="http://" & Request.ServerVariables("HTTP_HOST") & Request.ServerVariables("PATH_INFO") & "?" & Request.ServerVariables("QUERY_STRING") MyStr2 = "http://192.168.183.200:27/index.asp?" if myCurrenturl=MyStr2 then Str=Str&"<div id=""kfpopupDiv"">"&vbcrlf& _ "<div class=""kf_center1""></div>"&vbcrlf& _ "<div class=""kf_center2"">"&vbcrlf& _ "<div><h1 class=""kf_center3""></h1>"&vbcrlf& _ "<a href=""#"" class=""kf_center4"" onclick=""kf_hidekfpopup();return false;"" ></a></div>"&vbcrlf& _ "<div class=""kf_center5""><div class=""kf_center6"" ></div>"&vbcrlf& _ "<p class=""kf_center7"" >欢迎您来到Soul.D舞蹈中心,请问有什么可以帮助您的吗?</p></div>"&vbcrlf& _ "<div style=""clear: both;"">"&vbcrlf& _ "<a href=""#"" class=""kf_center8"" onclick=""kf_hidekfpopup();return false;"" ></a>"&vbcrlf& _ "<a target=""_blank"" href=""http://wpa.qq.com/msgrd?v=3&uin="&split(tempstr1(0),"|")(1)&"&site=qq&menu=yes"" class=""kf_center9"" ></a>"&vbcrlf& _ "</div></div><div class=""kf_center10"" ></div></div>"&vbcrlf end if getqqkf3=Str
- 最后就是修修边框图,背景色:

- 跟随窗口滚动,利用cms对右边客服窗口的控制语句,如法炮制:
// 悬浮窗口 $(".yb_conct").hover(function() { $(".yb_conct").css("right", "5px"); }, function() { $(".yb_conct").css("right", "-127px"); $(".yb_WeiXin").css("height", "43px"); }); $("#kfpopupDiv").hover(function() { $("#kfpopupDiv").css("right", "600px"); }, function() { $("#kfpopupDiv").css("right", "600px"); });
OK,效果满足目前需要。但修改过程是在及时出效果的情况下完成,不可避免的没有做“预留退路”的完善,待修。




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步