JavaScript设计模式(biaoyansu)(2)
单例模式实例 (创建类模式):

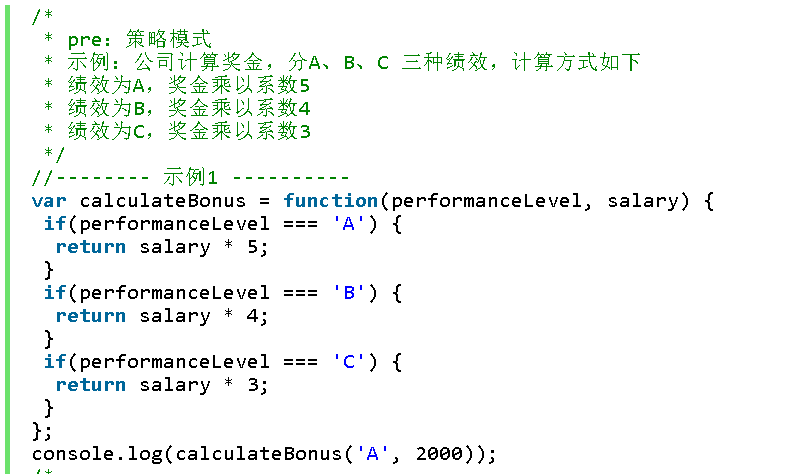
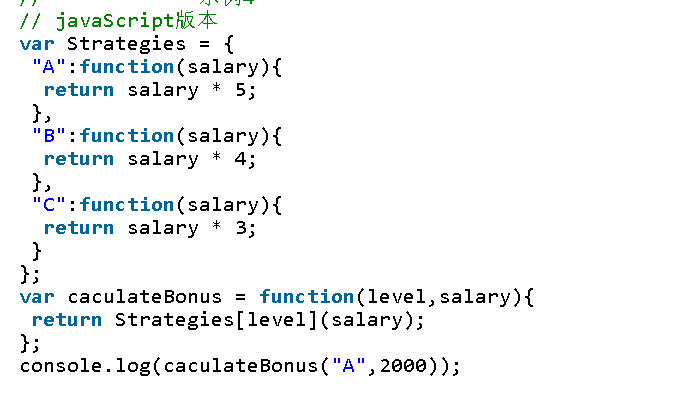
7.策略模式

==================策略模式=====================

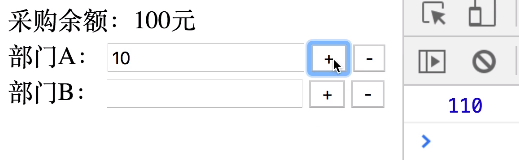
8.责任链模式
/* 传统方式实现 */
// orderType:[1:500, 2:200, 3:普通],isPaid:true/false,stock:库存量
var order = function(orderType, isPaid, stock) {
if(orderType === 1) {
if(isPaid) {
console.log("500元定金预购,得到100优惠券");
} else {
if(stock > 0) {
console.log("普通购买,无优惠券");
}else {
console.log("库存不足");
}
}
}else if(orderType === 2) {
if(isPaid) {
console.log("200元定金预购,得到50优惠券");
} else {
if(stock > 0) {
console.log("普通购买,无优惠券");
}else {
console.log("库存不足");
}
}
}else if(orderType === 2) {
if(stock > 0) {
console.log("普通购买,无优惠券");
}else {
console.log("库存不足");
}
}
}
order(1, true, 500);
/*职责链 */
var order500 = function(orderType, isPaid, stock) {
if(orderType === 1 && isPaid === true) {
console.log("500元定金预购,得到100优惠券");
}else {
return "nextSuccessor";
}
};
var order200 = function(orderType, isPaid, stock) {
if(orderType === 2 && isPaid === true) {
console.log("200元定金预购,得到50优惠券");
}else {
return "nextSuccessor";
}
};
var orderNormal = function(orderType, isPaid, stock) {
if(stock > 0) {
console.log("普通购买,无优惠券");
}else {
console.log("库存不足");
}
};
Function.prototype.after = function(fn) {
var self = this;
return function() {
var ret = self.apply(this, arguments);
if(ret === "nextSuccessor") {
return fn.apply(this, arguments);
}
return ret;
};
}
var order = order500.after(order200).after(orderNormal);
order(1, true, 10);
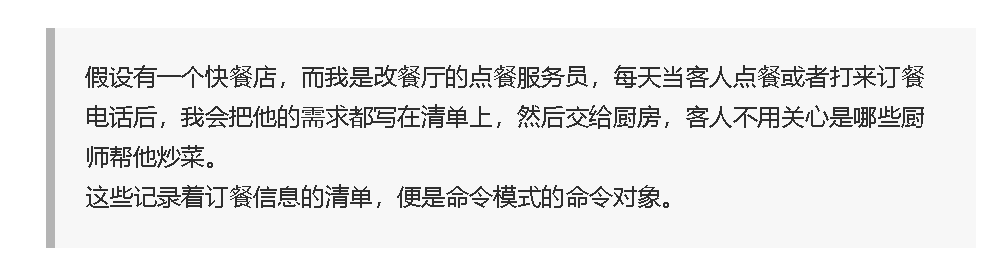
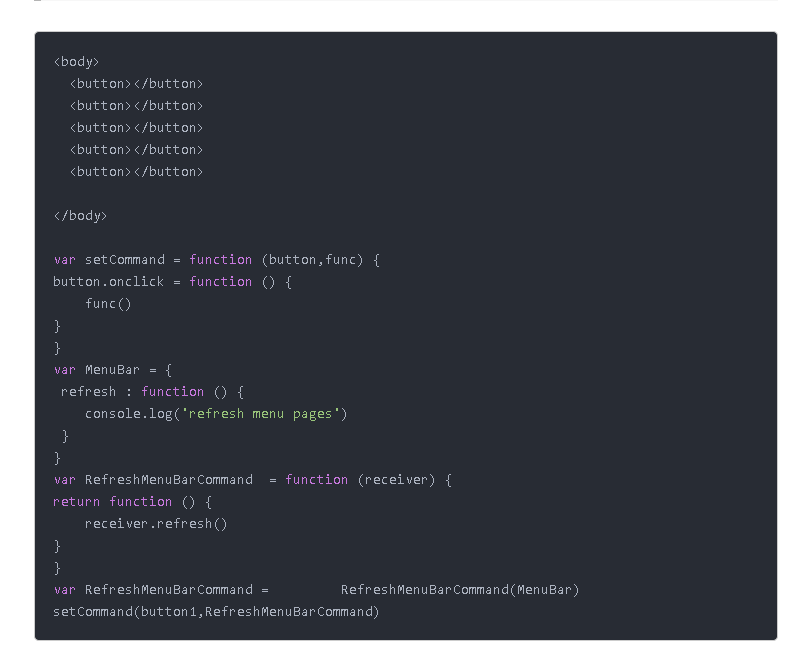
9.命令模式
命令模式(Command)的定义是:用于将一个请求封装成一个对象,从而使你可用不同的请求对客户进行参数化;对请求排队或者记录请求日志,以及执行可撤销的操作。也就是说改模式旨在将函数的调用、请求和操作封装成一个单一的对象,然后对这个对象进行一系列的处理。此外,可以通过调用实现具体函数的对象来解耦命令对象与接收对象。




10.迭代模式
迭代器模式是指:提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示。迭代器模式可以把迭代的过程从业务逻辑中分离出来,在使用迭代器模式之后,即使不关心对象的内部构造,也可以按顺序访问其中的每个元素。
// 外部迭代器
var Iterator = function(obj) {
var current = 0,
next = function() {
current++;
},
isDone = function() {
return current >= obj.length;
},
getCurrentItem = function() {
return obj[current];
};
return {
next: next,
isDone: isDone,
getCurrentItem: getCurrentItem
};
}
new Iterator([1, 2, 3])





