自己编写并发布一个Vue组件
自己编写并发布一个Vue组件
1. 几种开源协议的介绍
https://blog.csdn.net/techbirds_bao/article/details/8785413
2.开始编写组件
新建plugin文件夹:

指定 组件、入口文件和package.json文件,

看一下各个文件内容:
1.package.json 是npm init生成的:

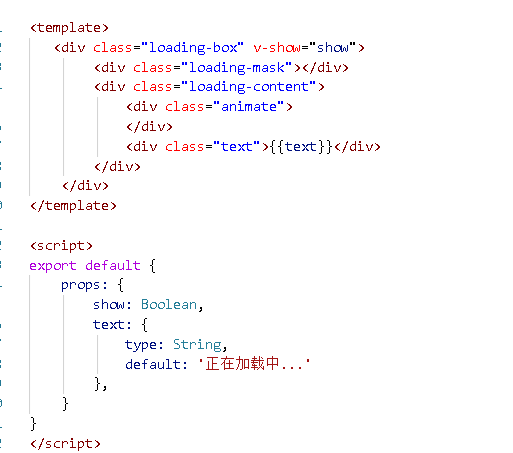
2.loading.vue 是编写的组件文件:

在loading.js中, 使用了

3.loading.js 是指定的入口文件:
import LoadingComponent from './loading.vue'
// 新建一个loading.js文件,引入我们的loading.vue文件
console.log(`==================================`)
console.log(`==================================`)
let $vm
export default {
install (Vue, options) {
if (!$vm) {
const LoadingPlugin = Vue.extend(LoadingComponent)
// 通过Vue.extend创建一个构造器LoadingPlugin
$vm = new LoadingPlugin({
el: document.createElement('div')
})
// 通过new LoadingPlugin新建一个vm实例 挂载到div元素上
document.body.appendChild($vm.$el)
// 通过document.appendChild将其插入到DOM节点中
}
// 创建了$vm实例后,我们可以访问该实例的属性和方法比如通过$vm.show就可以改变
// loading组件的show值来控制其显示隐藏
$vm.show = false
let loading = {
show (text) {
$vm.show = true
$vm.text = text
},
hide () {
$vm.show = false
}
}
if (!Vue.$loading) {
Vue.$loading = loading
}
// 最后我们通过Vue.mixin或者Vue.prototpye.$loading 来全局添加$loading事件
// 其又包含了show和hide两个方法,我们可以在页面中使用this.$loading.show()
// 来显示加载 使用this.$loading.hide()来关闭加载
Vue.mixin({
created () {
this.$loading = Vue.$loading;
}
})
}
}
如何发布到npm上:
1.npm login
2.npm publish (根据官网文档在72小时内可以npm unpublish)
使用:
新建一个项目
npm install test__my__plugin
然后在main.js中 import a from 'test__my__plugin'
Vue.use(a)
然后this.$loading.show('my text')





