webpack
webpack默认只能处理.js文件,如果想处理别的文件需要loader
css-loader
处理.css文件
style-loader
处理样式
entry.js:
require('style!css!./style.css')
webpack.config.js:
module.exports = {
entry:'./entry.js',
output:{
path:__dirname,
filename:'bundle.js'
},
module:{
loaders:[
{ test:/\.css$/,loader: 'style!css' }
]
}
}
这时再requirecss时候就不用加!这部分了
webpack配合babel使用:
需要安装babel-loader
然后安装babel核心:babel-core
安装预设: babel-preset-es2015
都是 --save-dev
建立.babelrc
{
"presets":['es2015']
}
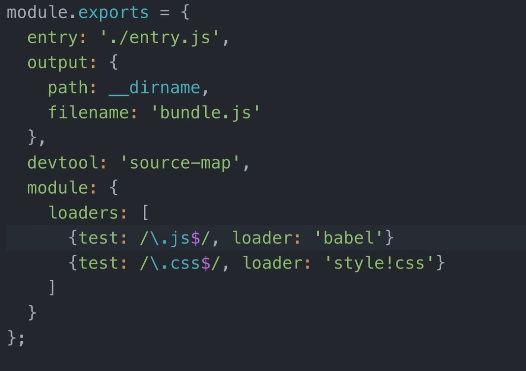
配置webpack.config.js:

介绍一下webpack-dev-server:
来个全的:
npm install
babel-core(babel核心)
babel-preset-env(就是过去的babel-preset-es2015,只是换了个名字)
babel-preset-react( react 的jsx转换插件)
webpack(webpack)
webpack-dev-server(webpack开发服务器)
babel-loader(webpack的loader ,允许webpack使用babel)
react-hot-loader(react热更新?)
--save-dev
npm install react react-dom





