什么是脏检查?
个人总结:
脏检查的全名是 脏数据检查。是AngularJS命名的。
脏数据也就是产生了变化的数据。
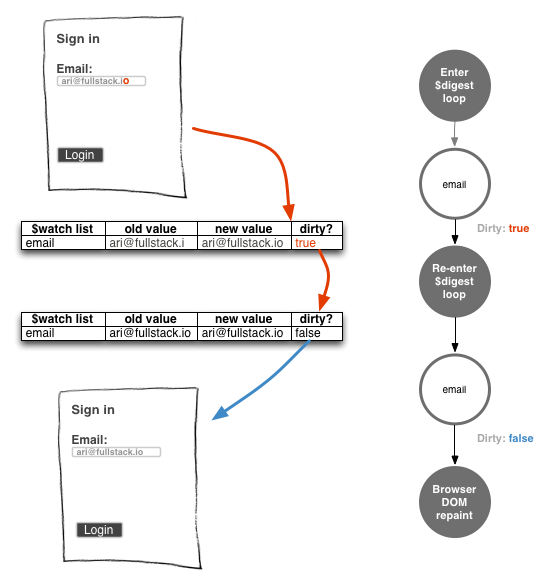
脏检查因一个原因而被称为脏。它定时检查而不是直接监听属性变化。我们把这个检查称为摘要周期(digest)。
angularJS监测对象变化不是像vue.js那样通过Object.defineproperty这种接口,而是在某些情况下制定策略,通过复制保存一份数据,进行快照对比,来监测变化。
脏检查这个东西,其实在三大主流前端框架中或多或少都有涉及。React 每次生成新的 Virtual DOM,与旧 Virtual DOM的 diff 操作本来就可以看做一次脏检查。Vue 从相对彻底的抛弃了脏检查机制,使用 Property 主动触发 UI 更新,但是 Vue 仍然不能抛弃 track by (用来标记数组元素的key) 这个东西。
通过将新旧数组的 track by 元素做 diff 猜测用户的行为,最大可能的减少 DOM 树的操作,这就是 track by的用处。
Angular 1的性能被广为诟病,因为在 Angular 1 的机制下,脏检查的执行范围过大以及频率太过频繁了。
资料一:
AngularJS remembers the value and compares it to a previous value. This is basic dirty-checking. If there is a change in value, then it fires the change event.
资料二:
Angular defines a concept of a so called digest cycle. This cycle can be considered as a loop, during which Angular checks if there are any changes to all the variables watched by all the $scopes. So if you have $scope.myVar defined in your controller and this variable was marked for being watched, then you are explicitly telling Angular to monitor the changes on myVar in each iteration of the loop.
资料三:

资料四:
angular中变量是双向绑定的 ,那么怎么知道一个变量是否是变化了呢?
ng1: 是把所有事件都进行了包装,例如把setTimeout包装成$timeout,当这些事件触发后会调用$apply, $apply 会从根也就是$rootScope, $rootScope.$digest()方法会递归把所有的子scope里面的watcher的新旧值来对比(脏检测),如有变动,才会更新那个指令的模板渲染。在ng1版本里面 组件是指令的语法糖,渲染更新也是以指令为单位。
vue: 是在模板渲染的时候,会读取{{}}之中的变量,触发get。把 Dep.target也就是渲染watcher,放在了自己的依赖(Dep实例),dep.subs 数组中。
当哪个数据变化了 就会喊一声(notify),他的订阅者们(subs数组中的warcher们)就会更新( watcher.update() ) , 更新是以组件为单位。
我的总结:
假设教室玻璃碎了,ng1是 老师对学生们进行一一排查( 脏检测 ),看看是谁。vue是学生主动站出来,是我,因为我的手破了,啊!(notify)好疼!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构