谈 instanceof 和 typeof 的实现原理
typeof:
js 在底层存储变量的时候,会在变量的机器码的低位1-3位存储其类型信息👉
- 000:对象
- 010:浮点数
- 100:字符串
- 110:布尔
- 1:整数
对于 undefined 和 null 来说,这两个值的信息存储是有点特殊的。
null:所有机器码均为0
undefined:用 −2^30 整数来表示
所以,typeof 在判断 null 的时候就出现问题了,由于 null 的所有机器码均为0,因此直接被当做了对象来看待。

然而用 instanceof 来判断的话👉
null instanceof null // TypeError: Right-hand side of 'instanceof' is not an object
null 直接被判断为不是 object,这也是 JavaScript 的历史遗留bug,

instanceof:
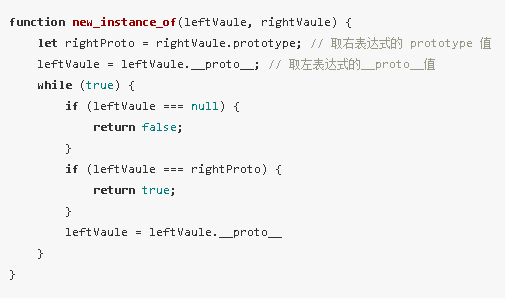
instanceof 的实现原理:

a instanceof b
也就是看看
对象a的_proto_属性等不等于 函数b的prototype属性,
要是不等于就顺着a的原型链一直找,找到最后。





