SASS概览
1.安装:
sass需要使用ruby,首先安装ruby,之后:
gem install sass
编译:
sass input.scss output.css
2.快速入门:
- 变量:
.scss
变量的定义:$highlight-color: #F90;
下划线与分割线: $highlight-color===$highlight_color
2. 嵌套css规则:
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }
可以这样写
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { text-indent:16.0pt">}
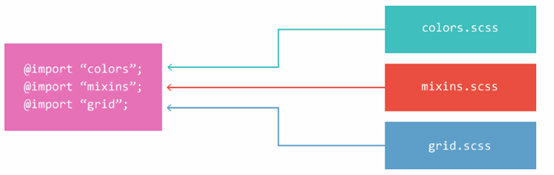
3.导入CSS文件

4.注释
//
5.Mixins(混合器)
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;}
notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
6. 使用选择器继承来精简CSS;
//通过选择器继承继承样式
.error {
border: 1px solid red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
7.小结
本文介绍了sass最基本部分.
变量是sass提供的最基本的工具。通过变量可以让独立的css值变得可重用,无论是在一条单独的规则范围内还是在整个样式表中。变量、混合器的命名甚至sass的文件名,可以互换通用_和-。
同样基础的是sass的嵌套机制。嵌套允许css规则内嵌套css规则,减少重复编写常用的选择器,同时让样式表的结构一眼望去更加清晰。sass同时提供了特殊的父选择器标识符&,通过它可以构造出更高效的嵌套。
sass的另一个重要特性,样式导入。通过样式导入可以把分散在多个sass文件中的内容合并生成到一个css文件,避免了项目中有大量的css文件通过原生的css @import带来的性能问题。
通过嵌套导入和默认变量值,导入可以构建更强有力的、可定制的样式。混合器允许用户编写语义化样式的同时避免视觉层面上样式的重复。你不仅学到了如何使用混合器减少重复,同时学习到了如何使用混合器让你的css变得更加可维护和语义化。最后,我们学习了与混合器相辅相成的选择器继承。继承允许你声明类之间语义化的关系,通过这些关系可以保持你的css的整洁和可维护性。





