for..in 和 for...of 的区别
for...of 是ES6出现的 循环遍历的是值
语句在可迭代对象(包括 Array, Map, Set, String, TypedArray,arguments 对象等等)上创建一个迭代循环,对每个不同属性的属性值,调用一个自定义的有执行语句的迭代挂钩.
也就是说,for of只可以循环可迭代对象的可迭代属性,不可迭代属性在循环中被忽略了。
for..in是 ES5出现的 循环遍历的是属性,遍历出的是自身和原型上的可枚举非symbol属性,遍历不一定按照顺序
var arr = [1,2,4,5];
for(let i in arr)
{
console.log(arr[i]);
}
arr.b = 5;
for(let i in arr)
{
console.log(i)
//b也会被打印出来!
}
防止自定义attri被打印出来,可以这么用:
for(let i in Obj)
{
if(Obj.hasOwnProperty(key)..
)
}
为什么不建议用for...in 遍历,都说它的迭代出的顺序是不一定的?

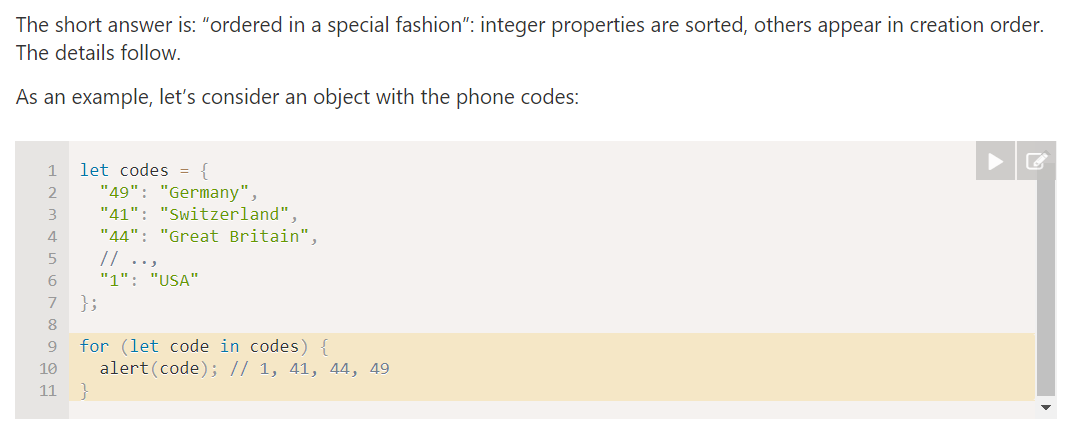
如果在网上查的话,会发现for...in的遍历顺序其实是有一个算法的:

(先把整数排序,其他的按创建对象的顺序)
(其实就是在控制台定义一个对象,你点开这个对象展示出的属性的顺序)
既然都有顺序了..为什么还不建议用这个ES5中的for..in来遍历,MDN文档都说顺序是任意的呢?
因为不同环境下对这个方法的实现不一样,而且在for in的过程中对这个对象属性的添加,修改,删除操作不能被保证, MDN不建议用这个来遍历对象。
只建议debug用





