webpack初识(biaoyansu)
1.是什么和为什么
在浏览器中的js之间如果需要相互依赖
src=a.js
src=b.js
src=c.js
src=d.js
需要暴露出全局变量,而暴露出的这个全局变量是非常不安全的,
随着Node与NPM的产生,
如今的前端发展方向是全部使用js来写页面,如果使用规范比如import(es6规范)或者require(commonjs规范)
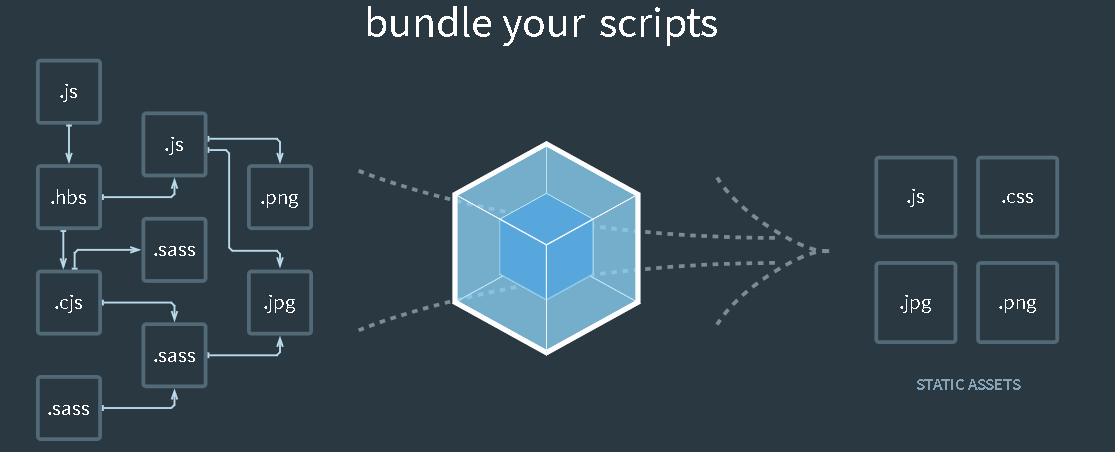
只要有入口文件,可以通过webpack来把这些a,b,c,d互相依赖的js打包成一个整体的bundle.js

2.安装
npm install webpack -g //全局安装 但是不推荐
npm instal webpack --save-dev (npm install webpack -D)
3.entry和output
入口文件和出口文件的配置 在根目录下建立webpack.config.js 然后进行配置
4.loader
module.exports = {
entry: './js/index',
output:{
filename:'bundle.js',
path:__dirname + '/dist'
},
module:{
rules:[
{
test: /\.css$/,
use:['style-loader','css-loader'] //右边往左边加载
}
]
}
}
Core concepts:
- Entry
- Output
- Loaders
- Plugins
https://webpack.js.org/concepts/





