Jquery复习总结
1.选择器:
$(".class")
$("#id")
$("div")
$("a p")
$(div:first).css("border","2px solid red")
2.过滤器:
$('div').find('.child').css('border','2px solid #999');
$('#child1').parent().css('border','2px solid #666'); //父级元素
$('#child1').parents().css('border','2px solid #333'); //先任元素
$('.child').filter('.not-gay').css('background','red');
3.操作样式
$('.a').css({
'color':'red',
'background':'black',
'border':'15px solid gray'
})
$('.a').addClass('black')
.removeClass('b');
$('.a').hasClass('c') //true false
$('.a').hide();
$('.a').show();
$('.a').fadeOut(500);
$('.a').fadeIn(1000);
$('.a').slideDown(1000);
4.操作dom
var Sol = $('#a').text();
var La = $('#a').html();
text和html区别:
text: A B
html:<p>A</p><p>B</p>
$('#a').append('<div>Append</div>');
$('#a').prepend('<div>Append</div>');
注意append(),prepend()与after()、before()的区别:
append(),prepend()是添加到元素的内部,after(),before()是添加到元素的外面,前面后面。

$('#a span').remove();
--找到a后面的span 然后删除
5.事件
$('#card').on('click',function(){
if($('#card').is(':visible'))
$('#card').hide();
else
$('#card').show();
});
$('#card').on('mouseenter',function(){
$('#card').addClass('active');
})
6.操作元素属性
$('#a').attr('href','http://a.com');
$('#a').prop('asdf','http://a.com')
这样理解:
attr是显性的 prop是隐形的
console.dir(document.getElementById('a'));
因为HTML所能承载的信息太少了,必须让浏览器把它解析成一个DOM对象,这个DOM对象中隐形的存了很多状态。这些状态实现了完成复杂任务的基础。
$('#a').removeAttr('asdf')
7.表单及输入
<input id='nickname' type='text'>
var nickName = $('#nickname').val()
$('#nickname').val('Yo.');
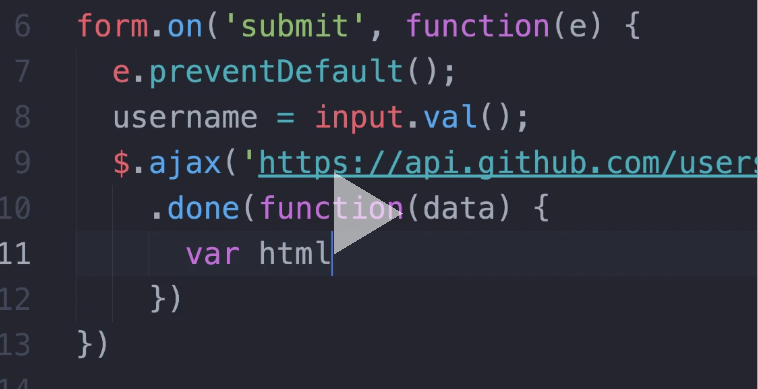
$('#nickname').focus();$('#nickname').select();$('#nickname').blur(); $('#nickname').focus(function(){ Console.log('Yo.');}$('#nickname').blur(function(){ Console.log('Yo2');}) $('#login-trigger').on('click',function(){ $('#login').submit();}); 8. Ajax-load方法var trigger = $('#trigger');var card = $('#card');var loaded = undefined; trigger.on('click',function(){ if(card.is(':visible')){ card.slideUp(); }else{ if(!loaded) { card.load('card.html')l } loaded = true; card.slideDown(); } }) 9.Ajax及其快捷方法$.ajax('http://api.github.com/users/xxxxx').done(function(data){ console.log("data",data);})
$('#login-trigger').on('click',function(){ $('#login').submit();}); 8. Ajax-load方法var trigger = $('#trigger');var card = $('#card');var loaded = undefined; trigger.on('click',function(){ if(card.is(':visible')){ card.slideUp(); }else{ if(!loaded) { card.load('card.html')l } loaded = true; card.slideDown(); } }) 9.Ajax及其快捷方法$.ajax('http://api.github.com/users/xxxxx').done(function(data){ console.log("data",data);})

快捷方法:
$.ajax({
url:'/signup',
method:'post',
data:{
username:'whh',
pasword:'asdf',
},
success: function(data){
console.log('成功');
},
error: function(){
console.log('失败');
}
})
$.post('url',{
username:'...',
pasword:'...'
})
$.get('url');
$.getJson('url')
$.getScript('url')
//不可告人的需求需要被满足
$.get("url",data,"function(){}");
$.post("url",data,"function(){}");
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});





