可以使用v-model的自定义radio组件(element ui实现)
<el-radio v-model="model1" label=“1” >
<el-radio v-model="model1" label="2">
<el-radio v-model="model1" label="3">
<el-radio v-model="model1" label="4">
前置知识:
1.
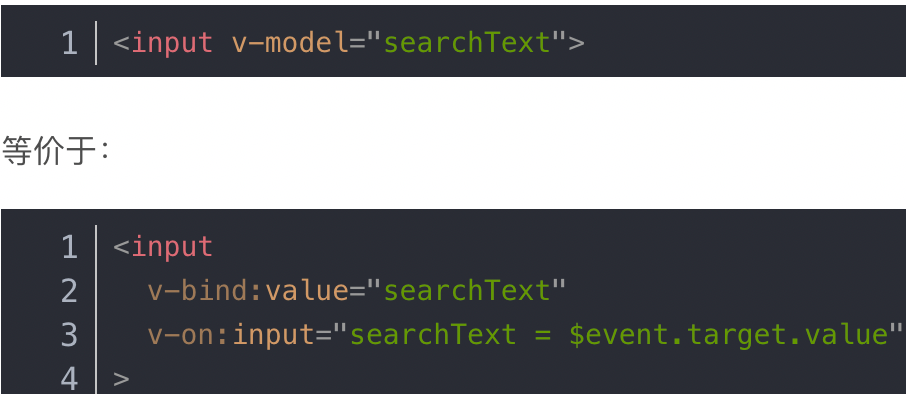
自定义组件对应v-model原理:
默认
把value当做prop
把input当做event
语法糖:

这个自定义组件
prop有label属性,value属性和model属性
有一个原生的input
input的v-model对应model
input的:value属性对应外面传的label属性
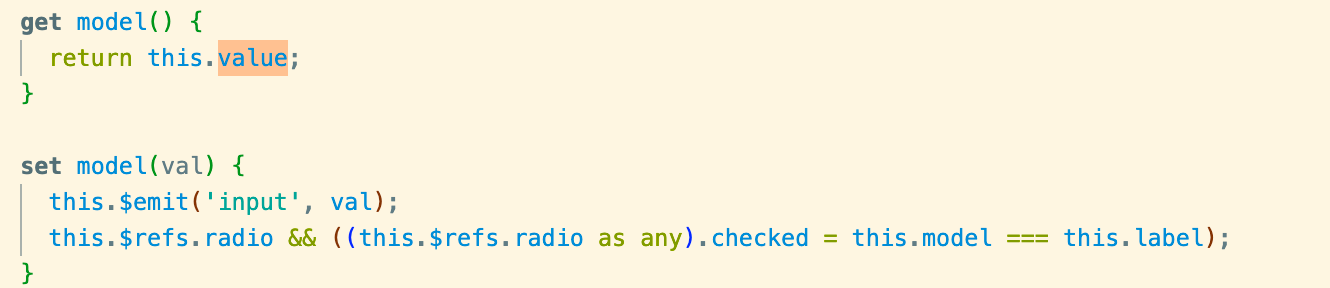
model是一个计算属性:
get的时候返回this.value
set的时候 this.$emit(‘input’,val)
$refs.radio.checked = this.model === this.label
然后把内部真实的checkbox设置成opacity0看不到的
外面做一个有外观的checkbox。
点击radio的时候,会触发内部真实input,input被选中,这个input的v-model事件对应的是model,会进入set的逻辑,model会设为label的值(因为:value="label"),下一步,会emit到外面绑定的v-model,将外面的值设置为label的值







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-06-17 字符编码笔记:ASCII,Unicode 和 UTF-8
2018-06-17 NodeJS学习笔记 (15)二进制数据-buffer(ok)