VSCode中快捷键位设置优化
方便调试操作

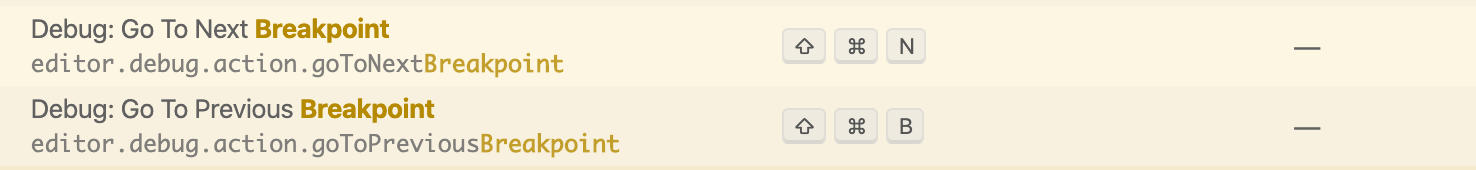
在写代码的时候,有时候一页会很长,可以直接在两个行之间添加断点,然后通过上面的操作就可以快速的切换行 (在代码中设置了断点后,可以用来在当前代码页中快速移动)


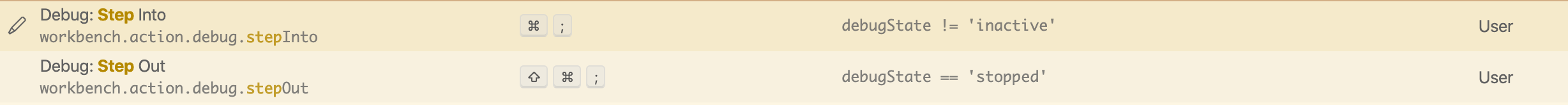
这三个用来在调试时快速跳过没用的行数
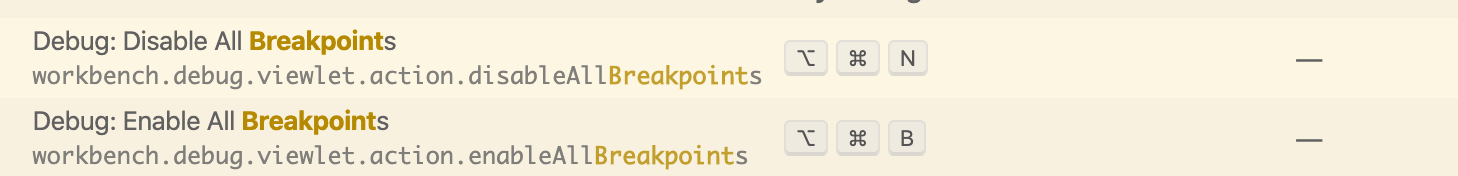
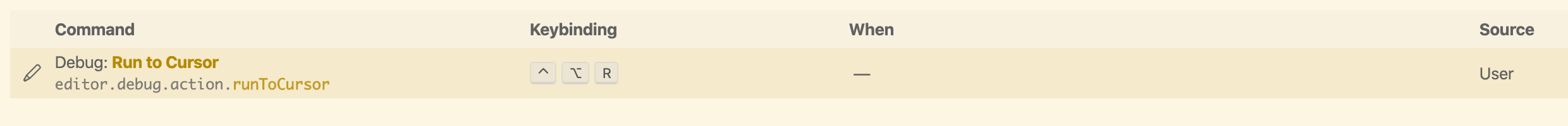
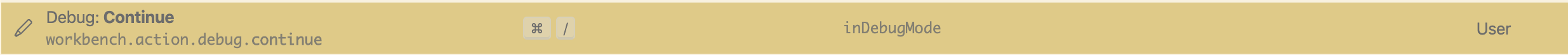
比如我想反复debug整个代码流程中某个细节,首先将所有断点disable,注意不是取消,而是disable,将某个断点enable,或使用runtocursor功能,执行到某个地方,然后再将所有断点enable

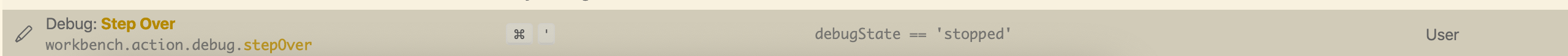
这个用来运行到指定行处
因为对断点的快捷键操作要通过function f1 f2这样来设置,对带touchbar的mac非常不友好,
下面一些设置参考googleChrome控制台工具中的设置进行改写

(原始值为f5)

(原始值为f10)

(原始值为f11 和 shift f11)
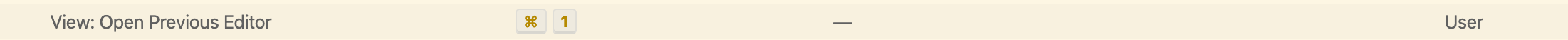
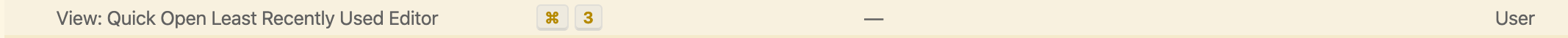
控制快速tab页切换



将tab 向左、右移动
删除command q退出的命令,只使用shift command w退出
文字选择
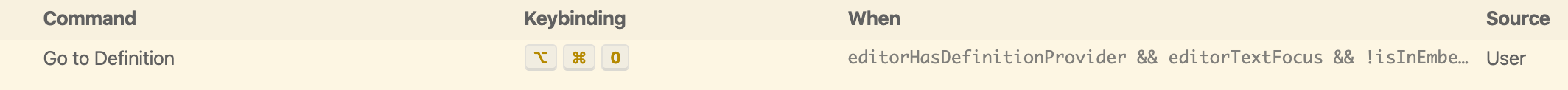
查看定义位置


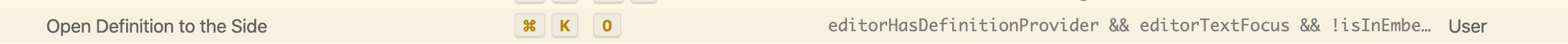
(在侧边查看定义位置,之后可以使用ctrl f查找位置)
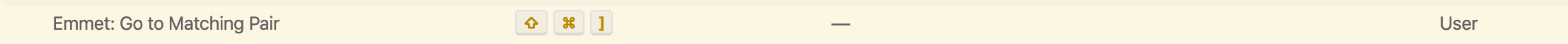
快速切换到括号/标签的对应结尾位置


开启块级注释(设置成这个键位是方便与command /呼应)

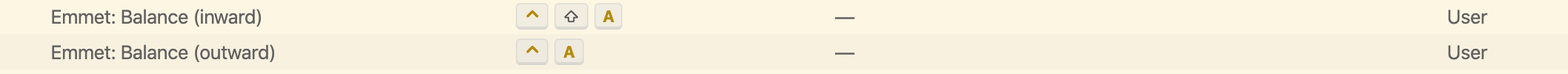
选择标签(html tag)内部内容/外部内容

选择bracket括号内部内容 (智能expand与shrink)


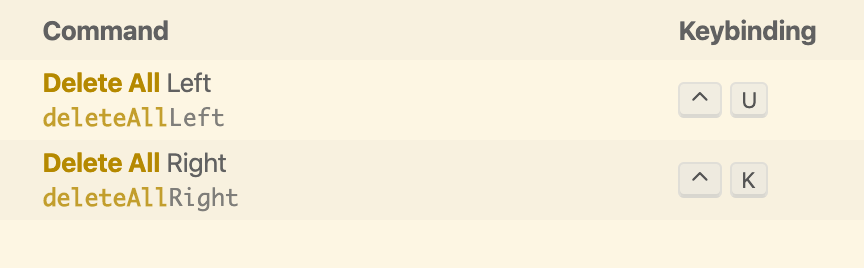
删除左侧和右侧的内容

设置pagedown/up键




回到上一个位置(如点击进入了某个函数后,想回去)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号