shims-vue.d.ts 解析
TypeScript的文档看起来比较让人匪夷所思
TS是从2012年就开始的项目,那时ES6的模块化还没有成为继定标准,所以今天来看TS中一些名词让人匪夷所思,其实都是历史遗留问题
比如namespace 原来也叫module,是internal module, 而module被称为external module,
随着时间推移和es6模块化标准的问世, 内部模块被改名为了namespace... 官方的handbook没有提一些历史遗留的问题,很多东西需要自己自己上网查资料
或许 这就是微软把 财大气粗技术强,随意造火箭..
研究一下用vue-cli初始化ts项目生成的shims-vue.d.ts:
// shims-vue.d.ts
declare module '*.vue' {
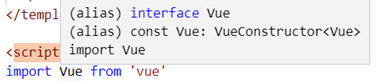
import Vue from 'vue'; // 引用了type和value
(// value是Vue构造器 type是Vue interface)
export default Vue;
}
这句话的意思是 声明一个ambient module(即:没有内部实现的 module声明)
使用了Wildcard module declarations
具体参见: http://www.typescriptlang.org/docs/handbook/modules.html
在TypeScript编译器解析 import ‘aaa’ from xxx.vue的时候
拿到node_modules/vue/目录下 index.d.ts 中export default出来的type和value,
type是Vue接口
value是 const Vue,这个常量的类型是VueConstructor

(图中是从'vue'中import中得到的type和 value)
一个import 能同时import到两个东西,import了一种type 还import了一个value
具体参见:http://www.typescriptlang.org/docs/handbook/declaration-files/deep-dive.html

(当我引用一个vue组件的时候,也拿到了type 和 value)
这里value是TemplateSearch,类型是Vue构造器
使用value: TemplateSearch. 当点(.) 的时候就能拿到他一些属性,因为这个值是VueConstructor类型
使用type: let a:TemplateSearch 就能使用type 这个type是interface Vue
上面说拿到了node_modules/vue/目录下index.d.ts中export default出来的type 和 value,那么我们来看一下这个东东是什么:
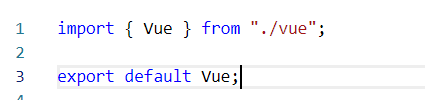
在index.d.ts下:

export default的东西是从当前vue.d.ts下导出的Vue
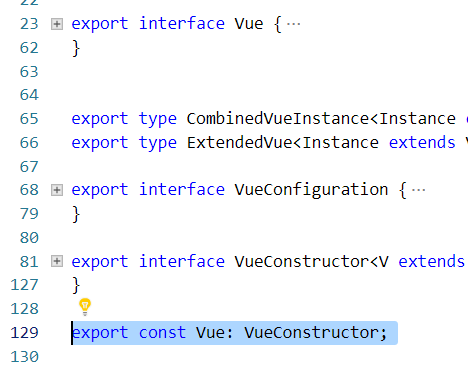
我们来看vue.d.ts:

23行导出了type Vue, 129行导出了 value Vue 这两个东西都被export default出来了 当你import的时候 就拿到了这两个东西,并且改成了你import的名字。




