动静分离-nginxRewrite-set与if使用场景.
1.什么是动静分离/
将动态的请求和静态的请求区分访问,静态由Nginx处理,动态由php,tomcat处理
2.为什么要做动静分离?
因为tomcat程序本身是用来处理jsp代码的,但tomcat也能处理静态资源。tomcat本身处理静态效率不高,还会带来资源开销
3.如何实现动静分离
Nginx根据客户端请求的url来判断请求的是否是静态资源,如果请求的url包含jpg、png,则由Nginx处理。
如果请求的url是.php或者.jsp等等,这个时候这个请求是动态的,将转发给tomcat处理。
总结来说,Nginx是通过url来区分请求的类型,并转发给不同的服务端。
4.单机实现动静分离实战
安装程序
[root@web01 ~]# yum install java tomcat -y [root@web01 ~]# mkdir /usr/share/tomcat/webapps/ROOT ----主要站点根目录 [root@web01 ~]# vi /usr/share/tomcat/webapps/ROOT/index.jsp 实验程序 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>Nginx+Tomcat</title> </head> <body> <% Random rand = new Random(); out.println("<h2>动态资源</h2>"); out.println(rand.nextInt(99)+100); %> <h2>静态图片</h2> <img src="nginx.png" /> </body> </html>
[root@web01 ~]# wget -O /usr/share/tomcat/webapps/ROOT/nginx.png http://nginx.org/nginx.png ---下载静态图片
[root@web01 ~]# systemctl start tomcat
注:tomcat监听在8080端口
配置nginx
[root@web01 conf.d]# cat ds.oldxu.com.conf server { listen 80; server_name ds.oldxu.com; location / { proxy_pass http://127.0.0.1:8080; } location ~* \.(png|gif|jpg|mp4)$ { root /images; expires 1d; } }
劫持域名
5.集群实现,动静分离实战(有负载均衡,后端节点)
root@lb01 conf.d]# cat proxy_ds.oldxu.com.conf -- upstream java { server 172.16.1.7:8080; } upstream static { server 172.16.1.8:80; } server { listen 80; server_name ds.oldxu.com; location / { proxy_pass http://java; include proxy_params; } location ~* \.(png|gif|jpeg)$ { proxy_pass http://static; expires 2d; include proxy_params; } }
静态资源
server { listen 80; server_name ds.oldyang.com; location / { root /images; expires 1d; } }
二.Rewrite
1.什么是rewrite
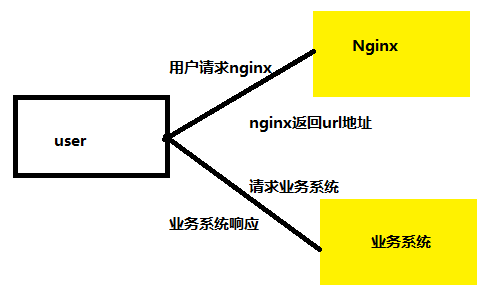
Rewrite主要是实现url地址重写,以及url地址跳转
就是将用户请求的web服务器的url地址重新修改为其他url地址的过程
2.rewrite使用场景
1.地址跳转
2.协议跳转。
3.URL静态化
3.rewrite实现原理

3.Rewrite重写相关模块
1.set自定义变量
set语法
示例:set结合if实现变量的需求
mkdir -p /data/zh
mkdir -p /data/jp
mkdir -p /data/en
ehco "zh">/data/zh/index.html
ehco "jp">/data/jp/index.html
ehco "en">/data/en/index.html
server { listen 80; server_name url.oldyang.com.cn url.oldyang.com.jp; if ($http_host ~* cn){ set $language zh; } if ($http_host ~* jp){ set $language jp; } rewrite ^/$ http://url.oldyang.com/$language/; } server { listen 80; server_name url.oldyang.com; location / { root /data; } }
2.if指令场景示例
需求:根据用户浏览器使用的语言,自动判断并跳转到不同的语言界面
中国 url.oldxu.com ---> url.oldxu.com --->中文 english url.oldxu.com ---> url.oldxu.com --->english server { listen 80; server_name url.oldxu.com; location / { if ( $http_accept_language ~* "en" ) { set $language en; } if ( $http_accept_language ~* "zh|zh-CN" ) { set $language zh; } root /data/$language; } }
需求:Nginx过滤请求中包含a1=3526的http请求到10.0.3.05的8080端口处理
server { listen 80; server_name url.oldxu.com; location / { default_type text/html; if ($request_uri ~* "a1=3526") { return 200 "https://www.jd.com"; } if ($request_uri ~* "git"){ return 403; } if ($request_uri ~* "^/test") { return 302 "https://www.jd.com"; } if ( $http_accept_language ~* "en" ) { set $language en; } if ( $http_accept_language ~* "zh|zh-CN" ) { set $language zh; } root /data/$language; }
return 返回数据
1.return 指令语法
停止一切处理,返回结果给客户端,如果返回的状态码是 444,则断开 TCP 连接,不发送任何东西。
如果不带状态码直接返回 URL 则被视为 302
2.return的三种使用场景
erver { listen 80; server_name url.oldxu.com; location / { default_type text/html; if ($request_uri ~* "a1=3526") { return 200 "https://www.jd.com"; } if ($request_uri ~* "git"){ return 403; } if ($request_uri ~* "^/test") { return 302 "https://www.jd.com"; } if ( $http_accept_language ~* "en" ) { set $language en; } if ( $http_accept_language ~* "zh|zh-CN" ) { set $language zh; } root /data/$language; }
break 表示要停止后续的操作
server { listen 80; server_name url.oldxu.com; root /code; location / { rewrite /1.html /2.html break; rewrite /2.html /3.html; } location /2.html { rewrite /2.html /a.html; } location /3.html { rewrite /3.html /b.html; } }
[root@web01]# echo "1.html" >/code/1.html
[root@web01]# echo "2.html" >/code/2.html
[root@web01]# echo "3.html" >/code/3.html
[root@web01]# echo "a.html" >/code/a.html
[root@web01]# echo "b.html" >/code/b.html
rewrite
| 参数 | 说明 |
|---|---|
| last | 停止所有 rewrite 相关指令,然后使用新的 URI 进行 location 匹配。 |
| break | |
| redirect | URI 中不包含协议如 https://,但依然希望它返回 30x,让浏览器二次请求然后获取到结果就需要 redirect。 |
| permanent | 和 redirect 类似,但是直接返回 301 永久重定向。 |
根据不同的语言
server { listen 80; server_name url.oldxu.com; root /data; set $language /default; if ( $http_accept_language ~* zh ) { set $language /zh; } if ( $http_accept_language ~* en ) { set $language /en; } if ( $http_accept_language ~* ja ) { set $language /jp; } rewrite ^/$ $language; location / { index index.html; } }
跳转永久维护页面
erver { listen 80; server_name url.oldxu.com; root /data; rewrite ^(.*)$ /wh.png break; set $language /default; if ( $http_accept_language ~* zh ) { set $language /zh; } if ( $http_accept_language ~* en ) { set $language /en; } if ( $http_accept_language ~* ja ) { set $language /jp; } rewrite ^/$ $language; location / { index index.html; } }
临时维护
#error_page 403 404 500 502 /wh.png; #error_page 403 404 500 502 http://$http_host; error_page 403 404 500 502 @temperror; location @temperror { rewrite ^(.*)$ http://$http_host; }
需求: 用户通过手机设备访问url.oldxu.com,跳转至url.oldxu.com/m
server { listen 80; server_name url.oldxu.com; root /data; if ($http_user_agent ~* "android|iphone|ipad") { rewrite ^/$ /m; } }
需求: 用户通过手机设备访问url.oldxu.com,跳转至m.oldxu.com
listen 80; server_name url.oldxu.com; root /data; if ($http_user_agent ~* "android|iphone|ipad") { rewrite ^/$ http://m.oldxu.com; } } server { listen 80; server_name m.oldxu.com; root /data/m; location / { index index.html; } }
#需求: 用户访问oldxu.com/test,跳转至https://xuliangwei.com
两种方式匹配test
1.location
location /test { #rewrite ^(.*)$ https://www.xuliangwei.com/; return 302 https://www.xuliangwei.com/; }
2.if
server { listen 80; server_name url.oldxu.com; root /data; if ($request_uri ~* "^/test") { #rewrite ^(.*)$ https://www.xuliangwei.com/; return 302 https://www.xuliangwei.com/; } location / { index index.html; } }
3.rewrite场景示例: 开发
需求: 用户访问course-11-22-33.html实际上真实访问是/course/11/22/33/course_33.html
root@web01 conf.d]# cat url.oldxu.com.conf server { listen 80; server_name url.oldxu.com; root /data; location / { index index.html; #用户访问的url #文件真实位置 rewrite ^/(.*)-(.*)-(.*)-(.*).html /$1/$2/$3/$4/$1_$4.html; } }



