原型设计工具介绍
Axure和墨刀是两个常用的原型设计工具,用于创建交互式界面原型。下面是它们各自的特点和使用方法的介绍:
1. Axure:
Axure是一款功能强大的原型设计工具,被广泛用于创建高保真度的交互式原型。以下是Axure的特点和使用方法:
特点:
- 强大的交互设计功能:Axure提供了丰富的交互元素和动画效果,可以创建复杂的交互逻辑,模拟真实的用户体验。
- 高保真度原型:Axure支持添加样式和布局,使原型设计看起来非常逼真,能够有效传达设计意图。
- 团队协作:Axure提供团队协作功能,多人可以同时编辑和评论原型,方便设计师和开发人员之间的沟通和合作。
使用方法:
- 创建页面和交互元素:Axure提供了丰富的界面元素库,可以通过拖放操作快速创建页面和交互元素,如按钮、表单、菜单等。
- 定义交互逻辑:使用Axure的交互功能,可以定义页面之间的转场、点击事件、动画效果等,模拟用户与应用的交互过程。
- 添加样式和布局:Axure支持添加样式和布局,使原型看起来更加真实和专业。
- 导出和共享原型:Axure可以将原型导出为HTML文件,方便在不同设备上查看和测试。同时,可以将原型分享给他人进行评论和反馈。
2. 墨刀:
墨刀是一款简单易用的原型设计工具,注重团队协作和快速迭代。以下是墨刀的特点和使用方法:
特点:
- 快速原型设计:墨刀提供了简洁直观的界面,可以快速创建页面和添加交互元素,适合快速迭代和设计验证。
- 团队协作和评论:墨刀支持团队协作,多人可以同时编辑原型,通过评论功能可以方便地进行反馈和讨论。
- 原型测试和收集反馈:墨刀提供了原型测试和用户反馈收集功能,可以进行用户体验测试和改进。
使用方法:
- 创建页面和交互元素:墨刀提供了简单易用的界面,可以快速创建页面和添加常用的交互元素,如按钮、链接等。
- 定义基本交互:使用墨刀的交互功能,可以定义页面之间的链接和基本的交互效果,如页面跳转、滚动等。
- 添加备注和评论:墨刀支持在页面上添加
备注和评论,方便设计师和团队成员之间的沟通和反馈。
- 原型测试和收集反馈:墨刀可以生成可共享的链接或二维码,方便他人进行原型测试和提供反馈。
总结而言,Axure和墨刀都是常用的原型设计工具,适用于不同的设计需求和团队协作方式。Axure功能强大,适用于创建高保真度的原型,适合复杂的交互设计和团队协作;而墨刀则更注重快速迭代和团队协作,适合快速验证设计和收集用户反馈。选择哪个工具取决于项目需求、团队规模和个人偏好。
以下是我用墨刀实现的我们小组作业的部分功能:
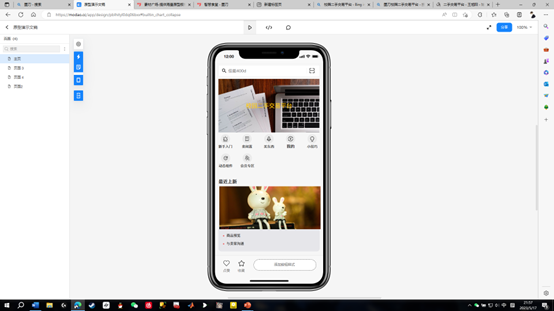
界面组成:主页面
前置条件:通过注册
后置操作:进行搜索、浏览商品
操作步骤:点击搜索来搜索有关商品

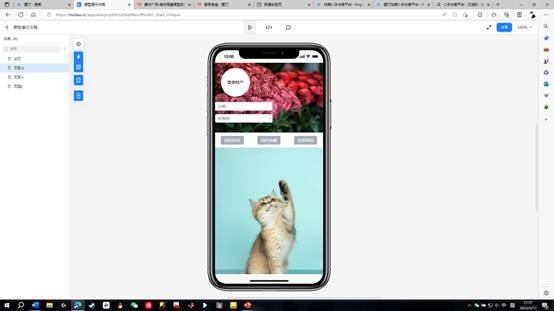
界面组成:个人主页
前置条件:点击个人按钮
后置操作:查看个人信息
操作步骤:点击对应图标,查看对应信息

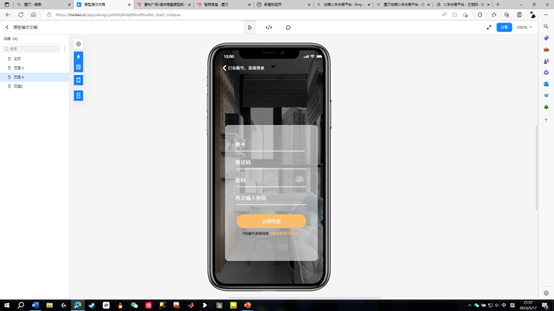
界面组成:注册登录界面
前置条件:点击注册
后置操作:进入首页
操作步骤:按要求填写信息

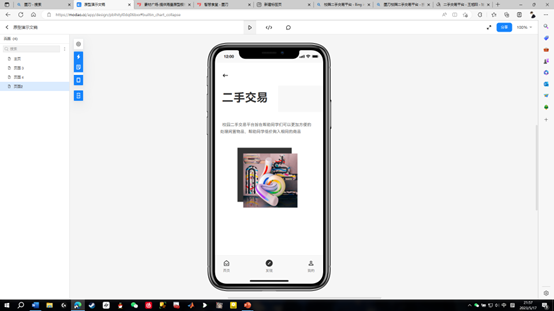
界面组成:商品详情页
前置条件:点击商品图标
后置操作:推出或者继续浏览
操作步骤:点击首页




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?