GridView Paging width LINQ using stored procedure
GridView paging에 대한 다른 한가지 방법 입이다. 전에 LINQ TO DATASET 방법으로 페이징을 했습니다. 하지만 DataBase 를 액세스 함에 있어서 속도를 론한다면 stored procedure보다 더 빨리 수행 되는 코드는 없을것입니다. 하여 stored procedure로 페이징을 해보았습니다. store procedure을 만들때 가장 중요한 함수는 row_number()이라는 함수 입니다. 이 함수를 쓴 목적은 만약 게시판에서 어떤 글들이 지워지면 Primary Key(primary key를 int형 자동증가로 했을경우)로 Paging Size만큼의 데이터를 추출할수 없습니다. 이 문제를 해결하기 위해 row_number()이라는 함수로 다시 테이블 레코드에 번호를 매깁니다. 하여 이 번호로 원하는 데이터를 추출하게 되는 것입니다.
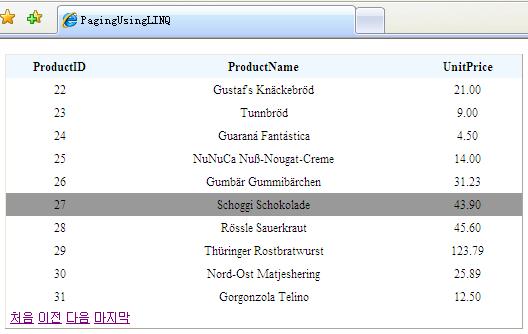
Result:
==========================================================================================
사용할 DataBase는 Northwind 이고 사용할 테이블은 Products입니다.
ObjectDataSource를 사용하기에 App_Code 폴더 밑에 "CustomersDataObject"라는 이름으로 Class를 추가 합니다.
stored procedure를 만들고 .dbml파일에 추가 합니다.
웹 사이트에 "PagingUsingLINQ"라는 이름으로 웹폼을 추가 합니다.
==========================================================================================
구현할 stored procedure:
CREATE procedure usp_pagingProducts
@startIndex int,
@endIndex int
AS
select ProductID, ProductName,unitprice,row_num from
(
select *, row_number() over (order by ProductID) as row_num from Products
) product
where row_num between @startIndex and @endIndex
==========================================================================================
CustomersDataObject 에 구현할 메서드
public int GetProductCount()
{
NorthwindClassesDataContext db = new NorthwindClassesDataContext();
int productCount = db.Products.Count();
db = null;
return productCount;
}
public IList getProductsByStoredProcedure(int startRowIndex, int maximumRows)
{
startRowIndex += 1;
NorthwindClassesDataContext db = new NorthwindClassesDataContext();
IList product = db.usp_pagingProducts(startRowIndex, startRowIndex + maximumRows - 1).ToList();
return product;
}
===========================================================================================
PagingUsingLINQ.aspx
=====================
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes.Add("onmouseover","this.style.backgroundColor='#999999'");
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>PagingUsingLINQ</title>
<link type="text/css" href="StyleSheet.css" rel="Stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" PageSize="10" AutoGenerateColumns="false"
DataSourceID="ObjectDataSource1" onrowdatabound="GridView1_RowDataBound" GridLines="Vertical">
<PagerSettings FirstPageText="처음" LastPageText="마지막"
Mode="NextPreviousFirstLast" NextPageText="다음" PreviousPageText="이전" />
<PagerStyle CssClass="pager" />
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<table>
<tr align="center">
<td style="width:100px">ProductID</td>
<td style="width:300px">ProductName</td>
<td style="width:100px">UnitPrice</td>
</tr>
</table>
</HeaderTemplate>
<HeaderStyle BackColor="AliceBlue" Font-Size="9pt" />
<ItemTemplate>
<table>
<tr align="center">
<td style="width:100px">
<asp:Label ID="lblProductID" runat="server" Text='<%#Eval("productid") %>'/>
</td>
<td style="width:300px">
<asp:Label ID="lblProductName" runat="server" Text='<%#Eval("productname") %>' />
</td>
<td style="width:100px">
<%#Eval("unitprice","{0:0.00}")%>
</td>
</tr>
</table>
</ItemTemplate>
<ItemStyle Font-Size="9pt" />
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" TypeName="CustomersDataObject"
SelectCountMethod="GetProductCount" SelectMethod="getProductsByStoredProcedure" EnablePaging="true">
</asp:ObjectDataSource>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>