JS获取时间(当前-过去-未来)
/** * 获取时间格式为:1970-01-01 00:00 * @param {参数} params * 属性 类型 默认值 必填 说明 * date Date new Date() 否 Date对象 * ms int 0 否 获取距当前ms毫秒时间 * dateFormat String / 否 日期分隔符 * timeFormat string : 否 时间分隔符 * */ const formatTime = (params) => { const ms = (!params.ms ? 0 : params.ms); const date = !params.data ? new Date(new Date().getTime() + ms) : new Date(params.date.getTime() + ms); const year = date.getFullYear(); const month = date.getMonth() + 1; const day = date.getDate(); const hour = date.getHours(); const minute = date.getMinutes(); const second = date.getSeconds(); const dateFormat = (!params.dateFormat) ? "/" : params.dateFormat; const timeFormat = (!params.timeFormat) ? ":" : params.timeFormat; return [year, month, day].map(formatNumber).join(dateFormat) + ' ' + [hour, minute, second].map(formatNumber).join(timeFormat); } const formatNumber = n => { n = n.toString(); return n[1] ? n : '0' + n; }
测试案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" name="viewport" content="width=device-width;initscale=1.0" /> <title>js获取当前/未来时间</title> </head> <body> <h1>5分钟前时间:<span id="beforeFiveMinuteTime"></span></h1> <h1>当前时间:<span id="nowTime"></span></h1> <h1>5分钟后时间:<span id="afterFiveMinuteTime"></span></h1> <script type="text/javascript"> /** * 获取时间格式为:1970-01-01 00:00 * @param {参数} params * 属性 类型 默认值 必填 说明 * date Date new Date() 否 Date对象 * ms int 0 否 获取距当前ms毫秒时间 * dateFormat String / 否 日期分隔符 * timeFormat string : 否 时间分隔符 * */ const formatTime = (params) => { const ms = (!params.ms ? 0 : params.ms); const date = !params.data ? new Date(new Date().getTime() + ms) : new Date(params.date.getTime() + ms); const year = date.getFullYear(); const month = date.getMonth() + 1; const day = date.getDate(); const hour = date.getHours(); const minute = date.getMinutes(); const second = date.getSeconds(); const dateFormat = (!params.dateFormat) ? "/" : params.dateFormat; const timeFormat = (!params.timeFormat) ? ":" : params.timeFormat; return [year, month, day].map(formatNumber).join(dateFormat) + ' ' + [hour, minute, second].map(formatNumber).join(timeFormat); } const formatNumber = n => { n = n.toString(); return n[1] ? n : '0' + n; } window.onload = () => { document.getElementById("beforeFiveMinuteTime").innerHTML = formatTime({ date: new Date(), ms: -5 * 60 * 1000, dateFormat: "-" }); document.getElementById("nowTime").innerHTML = formatTime({ date: new Date(), timeFormat: "/" }); document.getElementById("afterFiveMinuteTime").innerHTML = formatTime({ date: new Date(), ms: 5 * 60 * 1000 }); } </script> </body> </html>
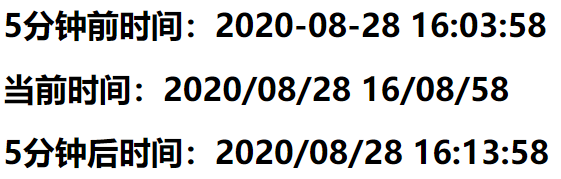
结果: